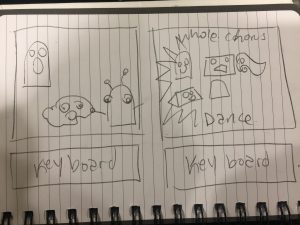
 I am interested in creating an interactive animation. I was inspired by the Patatap project where the user plays the key board as an instrument to also make an animation. I would like to use different sounds and create different characters for each key to create a chorus of made up animated characters. I am interested in making this an interactive animation using sound but I am also interested in making this more “game like”.I was thinking, if the user already pressed all the keys and reveals the entire chorus of characters, this could reveal phase two of the “game” or interactive animation where u can control the different noises or songs the chorus sings all or the dance moves they perform all together.
I am interested in creating an interactive animation. I was inspired by the Patatap project where the user plays the key board as an instrument to also make an animation. I would like to use different sounds and create different characters for each key to create a chorus of made up animated characters. I am interested in making this an interactive animation using sound but I am also interested in making this more “game like”.I was thinking, if the user already pressed all the keys and reveals the entire chorus of characters, this could reveal phase two of the “game” or interactive animation where u can control the different noises or songs the chorus sings all or the dance moves they perform all together.
Category: Section B
looking outwards
I am interested in an interactive project. I am inspired by the James Cameron Avatar Exhibition made in 2011 and Connected Worlds. The Avatar exhibition uses a interactive projection screen where visitors come into Pandora’s climate and socialize with the characters. There are luminescent floating jellyfish creatures that glide in the planets forest and glowing woodsprites appear when the audience move suddenly, making the experience feel real like a act and react interaction. Connected worlds is an interactive connected ecosystem by Design I/O in collaboration with the New York Hall of Science. It is a large scale immersive interactive ecosystem that is composed of six interactive ecosystems spread out throughout the hall of science. The viewers can use physical logs to move water from the waterfall flowing across the floor into different environments and can use their hands to plant seeds. Plants grow and creatures appear based off of the state of the environment (caused by the visitors) and this causes a chain reaction of behaviors.
http://design-io.com/projects/ConnectedWorlds/
https://www.snibbe.com/education-entertainment#/james-cameron-avatar-exhibition/
Romi Jin – Project-12-Proposal
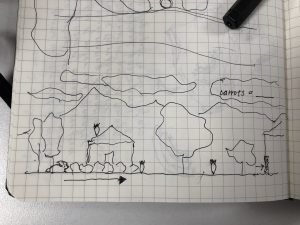
For my final project, I am interested in making an interactive game, but I am not too certain what all the details will be yet. Like in mario games, there will be a character you play as and move throughout a two-dimensional landscape, collecting coins and finding mystery items by jumping on and over things, except instead of Mario, it will be a bunny collecting carrots and avoiding enemies along the way. If the bunny bumps into an enemy, it would lose, and if it gets a certain amount of carrots, it would win. I would like to create something like the image below:

in which the bunny hopping along a grassy landscape, and possibly through houses, go underground and jump onto trees to find carrots and eventually win the game. Somehow, I’d like to be able to make this a two-player game as well if I have the time.
Romi Jin – Looking Outwards 12
For my final project, I want to create an interactive game with a moving landscape. The initial examples that I thought of were Super Mario Bros, developed by Shigeru Miyamoto, and Fireboy and Watergirl, developed by Oslo Albert. Growing up playing these games, I have always wanted to be able to create something similar. In each of the games, the characters try to avoid enemies to collect items they need to win the game. However, in mario bros, the enemies move around while in the other, the “enemies” are stationary in that they are bodies of water and fire. I am interested in creating something like the former, with moving objects towards the bunny with a moving landscape like one of the previous projects we have done (generative landscape). But I like how Fireboy and Watergirl has a multiplayer component to it (as the mario bros game I grew up playing did not).

(Super Mario Bros)

(Fireboy and Watergirl)
Kade Stewart – Project 12 – Proposal

I would like to create a game where you are a paper airplane. Because you have no on-board propulsion, you are constantly trying to fly through hoops that give you more energy. Beyond this, you go through levels that each have their own quirks. One level might require backwards controls, and another might require you to mash buttons instead of actually pressing the arrow keys. There might be some obstacles for the player to dodge, and their will probably be some meters on-screen saying how much energy you have left and how far you’ve gone.
Beyond this, I would like to show the data collected from keypresses, just because I think this would be interesting. It might give the player insights as to how they can do better, if they’re pressing keys too much, etc.
Shirley Chen-Final-Project-Proposal
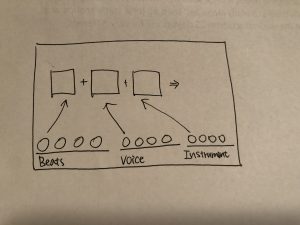
For my final project, I want to create an interactive game for the players to create music with different combinations of instruments, beats, and sound effects. The players can select and manage the number of layers of sound and the types of sound they want to put in to the performance. It will involve the previous lessons about loading sounds. I got the inspiration from a music app that I introduced in Looking Outward called incredibox. 
Victoria Reiter – Final Project Proposal
For my final project I’d like to do something that would be personally intimate to me and that I can add onto throughout time and go back to and reminisce on.
That’s why for my final project I would like to design an interactive personalized map of the places I’ve been!
In my room I have a map with little pins sticking out in different colors– yellow for my “home bases” (Pittsburgh and Rochester), blue for the countries I’ve been, purple for places where I have friends, green for weird places my plane has made emergency stops haha, and red for the destination I will go to next.
I want to create something colored in a similar but simplifies way, where when the mouse clicks on a certain region it will pop up with a picture from when I was there and a description of when I went/the place/etc. // a picture and description written by a friend from that place.

I think this would be a cool way to share with people where I’ve been, as well as serve as a small ribbon connecting the people all over the world who I’ve met.
KadeStewart-LookingOutwards-12


Flight is a paper airplane simulator made by Armor Games, in which you can upgrade your airplane to go higher, faster, and farther. It really only the up and down arrow keys. This project is really interesting (in fact, I played a lot of it as a kid because it’s a fun flash game), but they missed on the opportunity to add difficulty via levels.
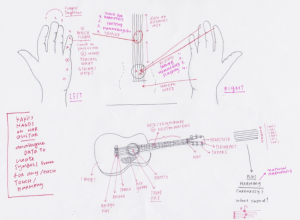
Another project is Giorgia Lupi’s 2017 “A dialogue between four hands.” She finds ways to collect data from a guitarist/drummer, and makes the data look interesting. It’s a great testament to our ability to eke out data from everyday life, not just from things with computers.
These two projects don’t seem to be very connected. However, Flight offers a great opportunity for data collection (simple key presses). The way that Lupi acquires data, on a very individual-level, could be enlightening for how good players of Flight are successful, and how bad players are…not so good.
Victoria Reiter – Looking Outwards 12 – Project Precursors
In this Looking Outward post I investigated some interactive maps that exist.
Nancy Milholland’s San Francisco Public Art Map
Something I’ve recently spent some time learning and thinking about is that geography and cartography are not static things — they are fluid and can be utilized to show more than just topography and physical location, but culture and thoughts.
I found this in the San Francisco Public Art Map designed by Nancy Milholland.

Milholland uses a combination of official sources, such as the municipal planning department and arts commission, the SF Mural Arts program, and unofficial sources like Flickr, Instagram and YouTube. This allows her to document not only art officially recognized by the government, that was perhaps governmentally or privately funded, but also art erected more casually and personally.

I think what makes this project so powerful is the community-aspect of it. People within the community can contribute to finding and updating where there is art in the city, creating a richer knowledge-base than a more formal assessment that would exclude many less officially created art pieces. In this way, the map can grow and develop and reflect the people who live within its geographic area.
Ai Wei Wei’s Good Fences Make Good Neighbors interactive map
The second project I took inspiration from was Ai Wei Wei’s Good Fences Make Good Neighbors interactive map.
This map allows viewers to explore Ai’s New York City-wide exhibition online by clicking around to the different art pieces he has set up around the city. After selecting one, you can read more about where the inspiration for the piece is from (each piece represents a portrait of an immigrant or refugee who came to America at different points in history and from different places). The map also links to directions so you can physically go and see the piece in person.

This map is very personal also, because the pieces reflect the stories and experiences of individuals. Each place is not just a physical location, but a story.
I like the idea of personalizing a map, and having it reflect something about yourself, your community, etc., and I hope to use this inspiration for my final project.
Sarah Yae – Final Project Proposal – Section B
For my final project, I will be creating an interactive computer keyboard instrument, similar to the example project, “Patatap”. “Patatap” seems like it uses a lot of mellow sounds, creating a very chill atmosphere, when one creates music with the keyboard. However, for my project, I want the sounds to be more EDM (Electronic Dance Music) focused, by having drum beats and boom effects. Originally, since I love makeup and beauty blogging, I wanted to do an interactive makeup game, where a user would give a character a makeover. However, I also love EDM and I thought “Patatap” was pretty cool (I couldn’t stop playing around with it). For some sound ideas, I would extract the sound from some of my favorite EDM like Whiplash by R3HAB, You & Me Remix by Flume, Thief by Ookay, Ghost by Jauz, and the list goes on. I would use Audacity to extract sound for each key, so I would have to extract about 26 different sounds, which would be played with a certain animation.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)