atreu-proj-11
/*Austin Treu
atreu@andrew.cmu.edu
Section B
Project 11*/
var turt, mouseTurt, colCount = 0, revTurt, uLine = false,
colArr = ['purple','orange','blue','yellow','green','red','pink'];
function setup() {
createCanvas(480, 480);
background(250);
//display title
textSize(48);
fill("green")
textAlign(CENTER);
text("Turtle Draw!", width/2, 50);
textSize(15);
text('Click to draw, Press Space to clear,', width/2, 80);
text('Press Enter to change color', width/2, 95);
//make turtles
turt = makeTurtle(width/4, 60);
turtL = makeTurtle(0,0);
turtR = makeTurtle(width,height);
turtT = makeTurtle(width,0);
turtB = makeTurtle(0,height);
mouseTurt = makeTurtle(0,0);
revTurt = makeTurtle(width, height);
}
function draw() {
//turtle to draw underline/outline
if(!uLine){
turt.penDown();
turt.setColor('blue');
turt.setWeight(10);
if(turt.x < 3*width/4)
turt.forward(2);
else
uLine = true;
}
//turtle corresponding with mouse pos
if(mouseIsPressed){
mouseTurt.penDown();
revTurt.penDown();
}
else{
mouseTurt.penUp();
revTurt.penUp();
}
mouseTurt.setWeight(5);
mouseTurt.goto(mouseX, mouseY);
var ind = colCount%colArr.length;
mouseTurt.setColor(colArr[ind]);
revTurt.setWeight(5);
revTurt.goto(width-mouseX, mouseY);
var ind = colCount%colArr.length;
revTurt.setColor(colArr[ind]);
keyPressed();
}
function keyPressed(){
//reset the screen
if(keyCode === 32){
background(255);
//display title
textSize(48);
fill("green")
noStroke();
textAlign(CENTER);
text("Turtle Draw!", width/2, 50);
uLine = false;
turt.goto(width/4,60)
}
//cycle colors
if(keyCode === 13)
colCount++;
keyCode = -1;
}
//TURTLE CODE
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function setColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward, back: turtleBack,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: setColor, setWeight: turtleSetWeight,
face: turtleFace};
return turtle;
}
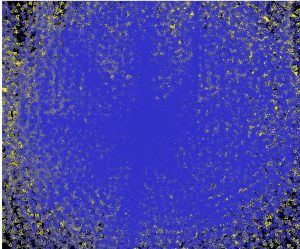
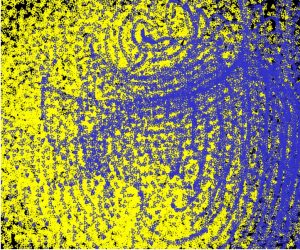
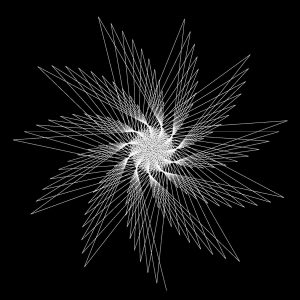
I didn’t quite have an idea for what to do with this project at first, so I just started experimenting with the turtles and the mouse. Ultimately, I thought this was a pretty solid design that was fun to use.


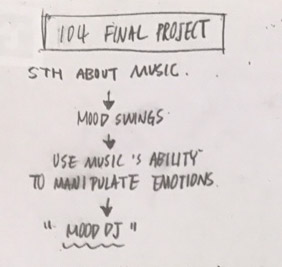
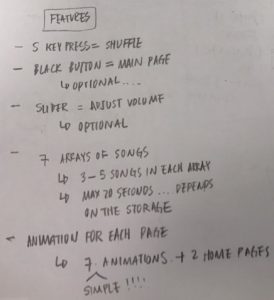
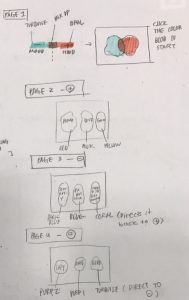
 For my final project, I want to incorporate music’s ability to manipulate emotions and create a program that directs users to the music of their ‘current mood’. Although there are many apps that have similar features, I wanted to make my own version that increases the interaction between music, color, and emotions. Also, I will be adding animations in my program.
For my final project, I want to incorporate music’s ability to manipulate emotions and create a program that directs users to the music of their ‘current mood’. Although there are many apps that have similar features, I wanted to make my own version that increases the interaction between music, color, and emotions. Also, I will be adding animations in my program.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)