click to change colors
//Xiaoying Meng
//B
//xiaoyinm@andrew.cmu.edu
//Project 11
var myTurtle;
var R = [255,200,150,100,50,0];
var G = [255,200,150,100,50,0];
var B = [0,50,100,150,200,255];
var i=0;
function triangles(){
for (var i = 0; i < 3; i++){
myTurtle.penDown();
myTurtle.forward(5);
myTurtle.left(120);
}
}
function setup() {
createCanvas(480, 400);
background(0);
}
function mousePressed(){
//change colors
i = i+1;
if (i===5){
i=0;
}
}
function draw() {
myTurtle = makeTurtle(480-mouseX,400-mouseY);
myTurtle.setColor(color(R[i],G[i],B[i]));
myTurtle.penUp();
for (var x=0; x< 100; x++){
myTurtle.penUp;
//go out
var dist = x*2;
myTurtle.forward(dist);
//draw
triangles();
//go back
myTurtle.penUp();
myTurtle.left(180);
myTurtle.forward(dist);
myTurtle.left(180);
//rotate angle based on location of mouseX
var a =180*(3-sqrt(5))-mouseX/100;
myTurtle.left(a);
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
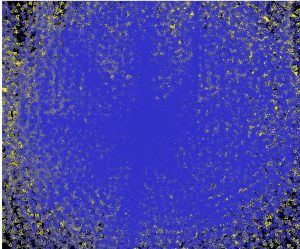
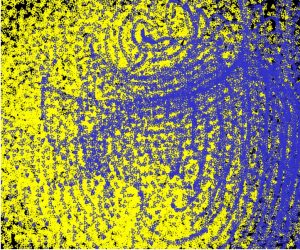
return turtle;}I wanted to create something interactive with the turtles. Allowing the users to draw with them. But to add some interesting factors, I made the turtle go the opposite direction of the mouse and the “pen” rotate according to mouseX.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)