/* Katherine Hua
Section A
khua@andrew.cmu.edu
Project-11-Composition */
//global variables
var ttl1;
var ttl2;
var ttl3;
var ttl4;
var ttl5;
function setup() {
createCanvas(480, 480);
background(35);
//starting positions of turtle
ttl1 = makeTurtle(267, 302);
ttl2 = makeTurtle(260, 280);
ttl3 = makeTurtle(280, 407);
ttl4 = makeTurtle(267, 277);
ttl5 = makeTurtle(278, 360);
strokeCap(PROJECT);
strokeJoin(MITER);
frameRate(1);
}
function draw() {
//turtle 5
ttl5.setColor('skyblue');
ttl5.setWeight(1);
for (var n = 0; n < 10; n ++) {
ttl5.forward(30);
ttl5.left(55);
ttl5.forward(50);
ttl5.right(15);
if (n % 9 === 0) {
ttl5.forward(3);
}
}
//turtle 1
ttl1.setColor('pink');
ttl1.setWeight(1);
for (var i = 0; i < 20; i ++) {
ttl1.forward(70);
ttl1.left(120);
ttl1.forward(100);
ttl1.right(10);
}
//turtle 3
ttl3.setColor('yellow');
ttl3.setWeight(1);
for (var k = 0; k < 10; k ++) {
ttl3.forward(50);
ttl3.left(55);
ttl3.forward(60);
ttl3.right(15);
if (k % 9 === 0) {
ttl3.forward(5);
}
}
// turtle 4
ttl4.setColor('orange', 20);
ttl4.setWeight(1);
for (var m = 0; m < 10; m ++) {
ttl4.forward(20);
ttl4.left(110);
ttl4.forward(50);
ttl4.right(15);
}
//turtle 2
ttl2.setColor('skyblue');
ttl2.setWeight(1);
for (var j = 0; j < 10; j ++) {
ttl2.forward(1);
ttl2.left(55);
ttl2.forward(10);
ttl2.right(15);
if (j % 9 === 0) {
ttl2.forward(5);
}
}
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
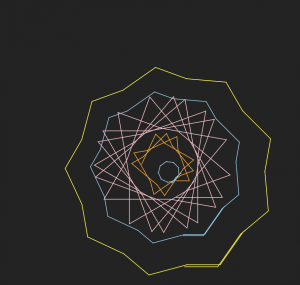
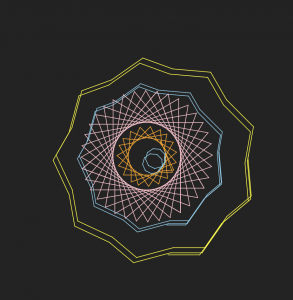
return turtle;}At first I wanted to create a sunflower through this, but in the end I got carried away and began adding more and more layers to the design.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)