// Veronica Wang
// Section B
// yiruiw@andrew.cmu.edu
// Project-10
var sushi1 = [];
var sushi2 = [];
var sushi3 = [];
function setup() {
createCanvas(480, 300);
frameRate(100);
}
function draw() {
background("wheat");
displayRoom();
displayPlates();
removePlates(sushi1);
removePlates(sushi2);
removePlates(sushi3);
newPlate();
}
function displayPlates(){
for (var i = 0; i < sushi1.length; i++){
sushi1[i].move();
sushi1[i].display1();
}
for (var i = 0; i < sushi2.length; i++){
sushi2[i].move();
sushi2[i].display2();
}
for (var i = 0; i < sushi3.length; i++){
sushi3[i].move();
sushi3[i].display3();
}
}
function removePlates(plates){
var platesToKeep = [];
for (var i = 0; i < plates.length; i++){
if (plates[i].x + plates[i].breadth > 0) {
platesToKeep.push(plates[i]);
}
}
plates = platesToKeep; // remember the surviving buildings
}
function newPlate() {
// With a very tiny probability, add a new sushi to the end.
var prob = 0.008;
//sandomly select which type of sushi to serve
if (random(0, 1) < prob) {
var sunum = random(0,3);
if (sunum < 1){
sushi1.push(makePlate(width));
} else if (sunum < 2){
sushi2.push(makePlate(width));
} else {
sushi3.push(makePlate(width));
}
}
}
// method to update position of building every frame
function platesMove() {
this.x += this.speed;
}
// draw the building and some windows
function sushi1Display() {
fill(255);
stroke(0);
push();
translate(this.x, height - 135);
//sushi1
fill("black");
noStroke();
ellipse(12.5, 10, 25, 10);
rect(0, 0, 25, 10);
fill("white");
ellipse(12.5, 0, 25, 10);
fill("red");
ellipse(10, 0, 5, 5);
ellipse(11, 2, 5, 5);
ellipse(12, -1, 5, 5);
ellipse(14, -3, 5, 5);
ellipse(10, 2, 5, 5);
ellipse(11, -4, 5, 5);
ellipse(15, -2, 5, 5);
ellipse(16, -3, 5, 5);
pop();
}
function sushi2Display() {
fill(255);
stroke(0);
push();
translate(this.x, height - 135);
//sushi2
fill("black");
noStroke();
ellipse(10, 10, 20, 10);
rect(0, 0, 20, 10);
fill("white");
ellipse(10, 0, 20, 10);
fill("orange");
rect(0, -3, 22, 5);
fill("black");
rect(7, -5, 5, 10);
pop();
}
function sushi3Display() {
fill(255);
stroke(0);
push();
translate(this.x, height - 135);
//sushi3
fill("black");
noStroke();
ellipse(10, 10, 20, 10);
rect(0, 0, 20, 10);
fill("white");
ellipse(10, 0, 20, 10);
fill("salmon");
ellipse(10, 0, 10, 5);
pop();
}
function makePlate(birthLocationX) {
var plt = {x: birthLocationX,
breadth: 50,
speed: -1.0,
nItems: round(random(1,3)),
move: platesMove,
display1: sushi1Display,
display2: sushi2Display,
display3: sushi3Display}
return plt;
}
//drawing elements in the room
function displayRoom(){
//curtain panels
fill("cornsilk");
noStroke();
rect(0, 0, width, 75);
stroke("peru");
strokeWeight(1);
for (var i = 0; i < 20; i++) {
line(i * 30, 0, i * 30, 75);
};
strokeWeight(10);
line(0, 75, width, 75);
//lights
stroke("black");
strokeWeight(2);
for (var i = 0; i < 5; i++) {
line(50 + i * 90, 0, 50 + i * 90, 100);
triangle(50 + i * 90, 100, 40 + i * 90, 110, 60 + i * 90, 110);
rect(45 + i * 90, 100, 10, 5);
};
//conveyor belt
fill("gray");
noStroke();
rect(0, 150, width, 40);
//table
noStroke();
fill("tan");
rect(0, 190, width, 200);
fill("peru");
rect(0, 190, width, 10);
strokeWeight(1);
stroke(0);
line(0,height-70, width, height-70);
//plate
fill("white");
ellipse(width / 2, height - 40, 90, 30);
//chopsticks
noStroke();
fill("lightgray");
rect(300, height - 50, 20, 8);
fill("black");
rect(305, height - 55, 2, 40);
rect(310, height - 55, 2, 40);
}
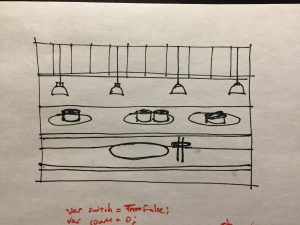
Rotating sushi bars are one of my favorite types of restaurants, so I tried to create a conveyor belt serving scene in this project. It took me some time to figure out how to randomly select different objects, and also the overlapping of objects being generated. I tried playing around with probability/count/ etc. but some instances are still overlapped. 🙁
Initial sketch

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)