/* Mimi Jiao
wjiao@andrew.cmu.edu
Section E
Project-09
*/
var underlyingImage;
var clickCount;
var string = "0";
function preload() {
//preloading image into code
var myImageURL = "https://i.imgur.com/kkJQot1.jpg";
underlyingImage = loadImage(myImageURL);
}
function setup() {
//setting size of canvas to image size
createCanvas(underlyingImage.width, underlyingImage.height);
background(0);
underlyingImage.loadPixels();
frameRate(300);
}
function draw() {
strokeWeight(1);
//finding color and location of the image
var px = random(width);
var py = random(height);
var ix = constrain(floor(px), 0, width-1);
var iy = constrain(floor(py), 0, height-1);
var theColorAtLocationXY = underlyingImage.get(ix, iy);
noFill();
stroke(1);
//setting up font size and type
textSize(10);
textFont('Courier New')
stroke(theColorAtLocationXY);
text("m i mi", px, py);
}
function mousePressed() {
//if mouse is pressed, add these elements to the canvas
textSize(20);
//randomizes click count so that if it lands on a
//certain value, then something different will display
clickCount = int(random(20));
if (clickCount % 5 === 0) {
strokeWeight(2);
stroke(0, 255, 0);
fill(255, 0, 0)
string = "1";
}else if (clickCount === 17) {
strokeWeight(3);
stroke(0, 0, 255);
string = "error";
}else {
string = "0";
}
fill(255, 0, 0);
text(string, mouseX, mouseY);
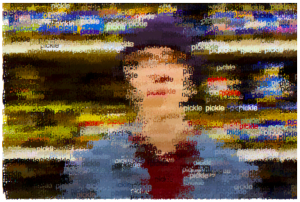
}For this project, I was inspired by binary numbers and the primitive visuals of computer errors and coding. I used a picture I took of myself during the summer in a bathroom, adjusted the colors and made parts of it neon green to fit the aesthetic a bit more, and used my name, “mimi” to generate the image.
Here is the original image:
Here is the generated image:

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)