Project2_Variable_face
/*Sharon Yang
Section C
junginny
Project-02-B
*/
//variables for the cooridinates and the size of the facial features,
//the face and the eyes;
var eyeWidth = 68;
var eyeHeight = 52;
var faceWidth = 360;
var faceHeight = 320;
var faceX = 232
var faceY = 320
//variables for colors, for the hair and eyebrows
var fillR = 50;
var fillG = 41;
var fillB = 46;
function setup() {
createCanvas(480, 640);
}
function draw() {
background(254,230,240);
//hair behind the face, the color variables used for the hair color
//to be randomized
fill(fillR,fillG,fillB);
rect(50,254,360,354);
//face
noStroke();
fill(253,227,204);
ellipse(faceX, faceY, faceWidth, faceHeight);
//eyes, setting variables for the X coordinates of the left and
//the right eyes using the width of the canvas and the face for
//the eye positions to suit the face shape as it changes
var LeftEyeX = width*0.48-faceWidth*0.2;
var RightEyeX = width*0.48+faceWidth*0.2;
fill(0);
ellipse(LeftEyeX, faceHeight, eyeWidth, eyeHeight);
ellipse(RightEyeX, faceHeight, eyeWidth, eyeHeight);
//pupils, setting variables for the X coordinates of the left and
//the right pupils using the left and right X coordinate variables
//to remain at an appropriate position within the eyes as the size
//the size and the shape of the eyes change
var LeftPupilX = LeftEyeX*1.14;
var RightPupilX = RightEyeX*1.07;
fill(255);
ellipse(LeftPupilX, faceHeight, 12, 12);
ellipse(RightPupilX, faceHeight, 12, 12);
//hair and bangs, the Y coordinates have been determined by the
//face height as it varies
noStroke();
fill(fillR,fillG,fillB);
arc(86,faceHeight*0.9,140,200,HALF_PI,PI+HALF_PI);
arc(32,faceHeight*1.2,140,200,PI+HALF_PI,HALF_PI);
arc(84,faceHeight*1.65,140,200,HALF_PI,PI+HALF_PI);
arc(382,faceHeight*0.87,140,200,PI+HALF_PI,HALF_PI);
arc(440,faceHeight*1.24,140,200,HALF_PI,PI+HALF_PI);
arc(382,faceHeight*1.65,140,200,PI+HALF_PI,HALF_PI);
arc(236,faceHeight*0.7,408,280,PI,PI+PI,OPEN);
arc(40,faceHeight*0.59,190,200,0,QUARTER_PI);
arc(90,faceHeight*0.59,190,200,0,QUARTER_PI);
arc(130,faceHeight*0.59,190,200,0,QUARTER_PI);
arc(170,faceHeight*0.59,190,200,0,QUARTER_PI);
arc(220,faceHeight*0.59,190,200,0,QUARTER_PI);
arc(280,faceHeight*0.59,190,200,0,QUARTER_PI);
arc(320,faceHeight*0.59,190,200,0,QUARTER_PI);
//nose, the X and Y coordinates as well as the size determined
//by the face size as it varies
noStroke();
stroke(223,197,168);
strokeWeight(4);
line(faceWidth*0.67,faceHeight*1.07,faceWidth*0.70,faceHeight*1.14);
line(faceWidth*0.70,faceHeight*1.14,faceHeight*0.72,faceHeight*1.16);
//brows, setting variables for the height of the brows - the distance
//from the eyes
var browHeight = 274
noFill();
//the color variables used to randomize the colors of the brows
stroke(fillR, fillG, fillB);
strokeWeight(9);
beginShape();
//the position of the brows determined by the position and the size of the
//eyes
curveVertex(LeftEyeX-eyeWidth/2-4, browHeight+12);
curveVertex(LeftEyeX-eyeWidth/2-4, browHeight+12);
curveVertex(LeftEyeX-15, browHeight);
curveVertex(LeftEyeX+15, browHeight);
curveVertex(LeftEyeX+eyeWidth/2+4, browHeight+12);
curveVertex(LeftEyeX+eyeWidth/2+4, browHeight+12);
endShape();
noFill();
stroke(fillR, fillG, fillB);
strokeWeight(9);
beginShape();
curveVertex(RightEyeX-eyeWidth/2-4, browHeight+12);
curveVertex(RightEyeX-eyeWidth/2-4, browHeight+12);
curveVertex(RightEyeX-15, browHeight);
curveVertex(RightEyeX+15, browHeight);
curveVertex(RightEyeX+eyeWidth/2+4, browHeight+12);
curveVertex(RightEyeX+eyeWidth/2+4, browHeight+12);
endShape();
//mouth, setting variables for the berzier point function
//determining the position of the mouth in relative to the face
//size, the edges of the mouth are assigned values for it to
//be randomized and change in their positions
noFill();
stroke(237,34,93);
strokeWeight(7);
var x1 = 170,
x2 = faceWidth*0.6,
x3 = faceWidth*0.7,
x4 = 300;
var y1 = 410,
y2 = faceHeight*1.35,
y3 = faceHeight*1.37,
y4 = 410;
bezier(x1, y1, x2, y2, x3, y3, x4, y4);
//ears, setting variable for the Y coordinate of the ears for
//for the position of the earrings, the position of the ears
//determined by the face size
var earY = faceHeight+20
fill(253,227,204);
noStroke();
arc(faceX - faceWidth/3,earY,100,100,HALF_PI,PI+HALF_PI);
arc(faceX + faceWidth/3,earY,100,100,PI+HALF_PI,HALF_PI);
//earrings, the position determined by the position of the ears
//which varies as the face size changes
fill(255);
ellipse(faceX - faceWidth/3-20,earY+30,14,14);
ellipse(faceX + faceWidth/3+20,earY+30,14,14);
//neck
noStroke();
fill(253,227,204);
rect(176,460,120,100);
fill(253,227,204);
ellipse(295,591,127,100);
//shoulders
fill(5,57,111);
rect(46,520,400,200,80);
//v-neck on the shirt
fill(253,227,204);
noStroke();
triangle(230,600,176,520,296,520);
stroke(255);
strokeWeight(13);
line(176,520,230,600);
line(230,600,296,520);
}
//when the user presses the mouse
//the values of the variables are randomized and reassigned
//varying the size of the face and the eyes, and the positions
//of the brows, and the colors of the hair and the brows
function mousePressed() {
faceWidth = random(340, 380);
faceHeight = random(300,340);
eyeWidth = random(60,80);
eyeHeight = random(24,66);
browArc = random(5, 50);
browHeight = random(246,340);
browHeight = constrain(browHeight,faceHeight*0.9+20,faceHeight+eyeHeight/2+10);
x1 = random(100,180);
y1 = random(380,600);
x4 = random(270,340);
y4 = random(380,600);
fillR = random(20,80);
fillG = random(10,70);
fillB = random(16,76);
}
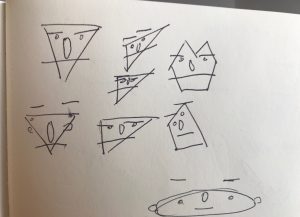
Creating an animation was fun yet quite complex requiring to use many variables and equations instead of the usual coordinates. It really helped me understand setting the variables as well as the random functions. I also had to learn other functions including the curve vertex and the berzier point as using ellipses and arcs limited creating certain motions.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)