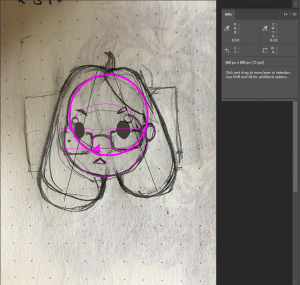
sketch
/*Curran Zhang
Section A
curranz@andrew.cmu.edu
project_01*/
function draw() {
createCanvas(600,600)
background('royalblue')
//Moon
fill('gold');
strokeWeight(0);
ellipse(100,random(50,55),140,140);
fill('royalblue');
strokeWeight(0);
ellipse(150,50,100,100);
//Face
fill('NavajoWhite');
strokeWeight(0);
rect(150,100,300,390,100,100,125,125);
fill('black');
strokeWeight(0);
rect(150,100,300,200,100,100,0,0);
fill('NavajoWhite');
strokeWeight(0);
triangle(150,300,175,270,200,300);
noStroke();
fill('NavajoWhite');
strokeWeight(0);
triangle(200,300,225,270,250,300);
fill('NavajoWhite');
strokeWeight(0);
triangle(250,300,275,270,300,300);
fill('NavajoWhite');
strokeWeight(0);
triangle(300,300,325,270,350,300);
fill('NavajoWhite');
strokeWeight(0);
triangle(350,300,375,270,400,300);
fill('NavajoWhite');
strokeWeight(0);
triangle(400,300,425,270,450,300);
fill('NavajoWhite');
arc(150,315,55,75,HALF_PI,PI+HALF_PI);
fill('SandyBrown');
arc(150,315,27,37,HALF_PI,PI+HALF_PI);
fill('NavajoWhite');
arc(450,315,55,75,PI+HALF_PI,HALF_PI);
fill('SandyBrown');
arc(450,315,27,37,PI+HALF_PI,HALF_PI);
fill('PaleVioletRed');
strokeWeight(0);
arc(300,430,90,45,0,PI);
// EYES
fill('black');
strokeWeight(0);
ellipse(random(369,371),350,55,55);
fill('gray');
strokeWeight(0);
ellipse(random(369,371),350,50,50);
fill('black');
ellipse(random(355,359),350,10,10);
fill('black');
ellipse(random(381,385),350,10,10);
fill('black');
ellipse(random(368,372),337,10,10);
fill('black');
ellipse(random(368,372),363,10,10);
fill('black');
ellipse(random(231,233),350,55,55);
fill('gray');
ellipse(random(231,233),350,50,50);
fill('black');
ellipse(random(215,219),350,10,10);
fill('black');
ellipse(random(241,245),350,10,10);
fill('black');
ellipse(random(228,232),337,10,10);
fill('black');
ellipse(random(228,232),363,10,10);
//Glasses
strokeWeight(4);
stroke(51);
noFill();
rect(330, 317, 80, 65,10);
strokeWeight(4);
stroke(51);
noFill();
rect(192, 317, 80, 65,10);
line(272,330,330,330)
stroke(4)
//Cup One
fill('white');
strokeWeight(1);
rect(50,525,50,15);
fill('white');
strokeWeight(1);
quad(55,540,95,540,90,600,60,600);
fill('white');
strokeWeight(1);
quad(55,525,95,525,90,520,60,520);
//Cup Two
fill('white');
strokeWeight(1);
rect(275,525,50,15);
fill('white');
strokeWeight(1);
quad(280,540,320,540,315,600,285,600);
fill('white');
strokeWeight(1);
quad(280,525,320,525,315,520,285,520);
//Cup Three
fill('white');
strokeWeight(1);
rect(500,525,50,15);
fill('white');
strokeWeight(1);
quad(505,540,545,540,540,600,510,600);
fill('white');
strokeWeight(1);
quad(505,525,545,525,540,520,510,520);
//Steam One
noFill();
stroke('SaddleBrown');
strokeWeight(2)
bezier(75, 370, 55, 400, 90, 470, 75, 510);
noFill();
stroke('Sienna');
strokeWeight(2)
bezier(65, 370, 45, 400, 80, 470, 65, 510);
noFill();
stroke('Sienna');
strokeWeight(2)
bezier(85, 370, 65, 400, 100, 470, 85, 510);
//Steam Two
noFill();
stroke('SaddleBrown');
strokeWeight(2)
bezier(300, 370, 280, 400, 315, 470, 300, 510);
noFill();
stroke('Sienna');
strokeWeight(2);
bezier(290, 370, 270, 400, 305, 470, 290, 510);
noFill();
stroke('Sienna');
strokeWeight(2);
bezier(310, 370, 290, 400, 325, 470, 310, 510);
//Steam Three
noFill();
stroke('SaddleBrown');
strokeWeight(2)
bezier(525, 370, 505, 400, 540, 470, 525, 510);
noFill();
stroke('Sienna');
strokeWeight(2)
bezier(515, 370, 495, 400, 530, 470, 515, 510);
noFill();
stroke('Sienna');
strokeWeight(2)
bezier(535, 370, 515, 400, 550, 470, 535, 510);
//Text
fill('black');
textSize(32);
noStroke(0);
text('Can I Sleep Now???',random(248,258),50);
}
This project started out with basic geometries of rectangles and ellipse. After incorporating different types of geometries, I decided to try adding some motions within geometry. Thus, I created some geometry that had varying x or y coordinates.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)