/*
Samantha Ho
sch1
Project 05
Section E
*/
function setup() {
createCanvas(600, 400);
noStroke();
}
function draw() {
background(250, 230, 230);
//repeating the pattern linearly along the x axis
for (var y = 0; y < height; y += 120) {
for (var x = 0; x < width; x += 90) {
var r = (y / 400 * 200);
var g = (y / 400 * 255);
var b = (x / 400 * 200);
stroke(r, g, b);
//creating the top pattern1
line(x + 10, y + 10, x + 10, y + 50);
line(x + 20, y + 5, x + 20, y + 45);
line(x + 30, y + 0, x + 30, y + 40);
line(x + 40, y + 5, x + 40, y + 45);
line(x + 50, y + 10, x + 50, y + 50);
//creating base1
line(x + 30, y + 45, x + 10, y + 55);
line(x + 38, y + 50, x + 18, y + 60);
line(x + 48, y + 55, x + 28, y + 65);
}
}
for (var y = 0; y < height; y += 120) {
for (var x = 0; x < width; x += 90) {
var r = (y / 400 * 60);
var g = (x / 400 * 200);
var b = (y / 400 * 200);
stroke(r, g, b);
//creating the top pattern1
line(x + 10, y + 10, x + 10, y + 50);
line(x + 20, y + 5, x + 20, y + 45);
line(x + 30, y + 0, x + 30, y + 40);
line(x + 40, y + 5, x + 40, y + 45);
line(x + 50, y + 10, x + 50, y + 50);
//creating base1
line(x + 30, y + 45, x + 10, y + 55);
line(x + 38, y + 50, x + 18, y + 60);
line(x + 48, y + 55, x + 28, y + 65);
var r = (y / 200 * 20);
var g = (x / 200 * 20);
var b = (y / 200 * 50);
stroke(r + 30, g + 100, b + 100);
//creating the top pattern2
line(x + 30, y + 70, x + 30, y + 115);
line(x + 40, y + 75, x + 40, y + 110);
line(x + 50, y + 80, x + 50, y + 105);
line(x + 60, y + 75, x + 60, y + 110);
line(x + 70, y + 70, x + 70, y + 115);
//creating front side
line(x + 5, y + 12, x - 15, y);
line(x + 5, y + 28, x - 15, y + 16);
line(x + 5, y + 45, x - 15, y + 32);
//ellipse
var r = (width / x * 20);
var r = (width / y * 20);
var r = (width / y * 20);
noStroke();
fill(r, g, b)
ellipse(x + 9, y + 110, 2, 2)
}
}
}
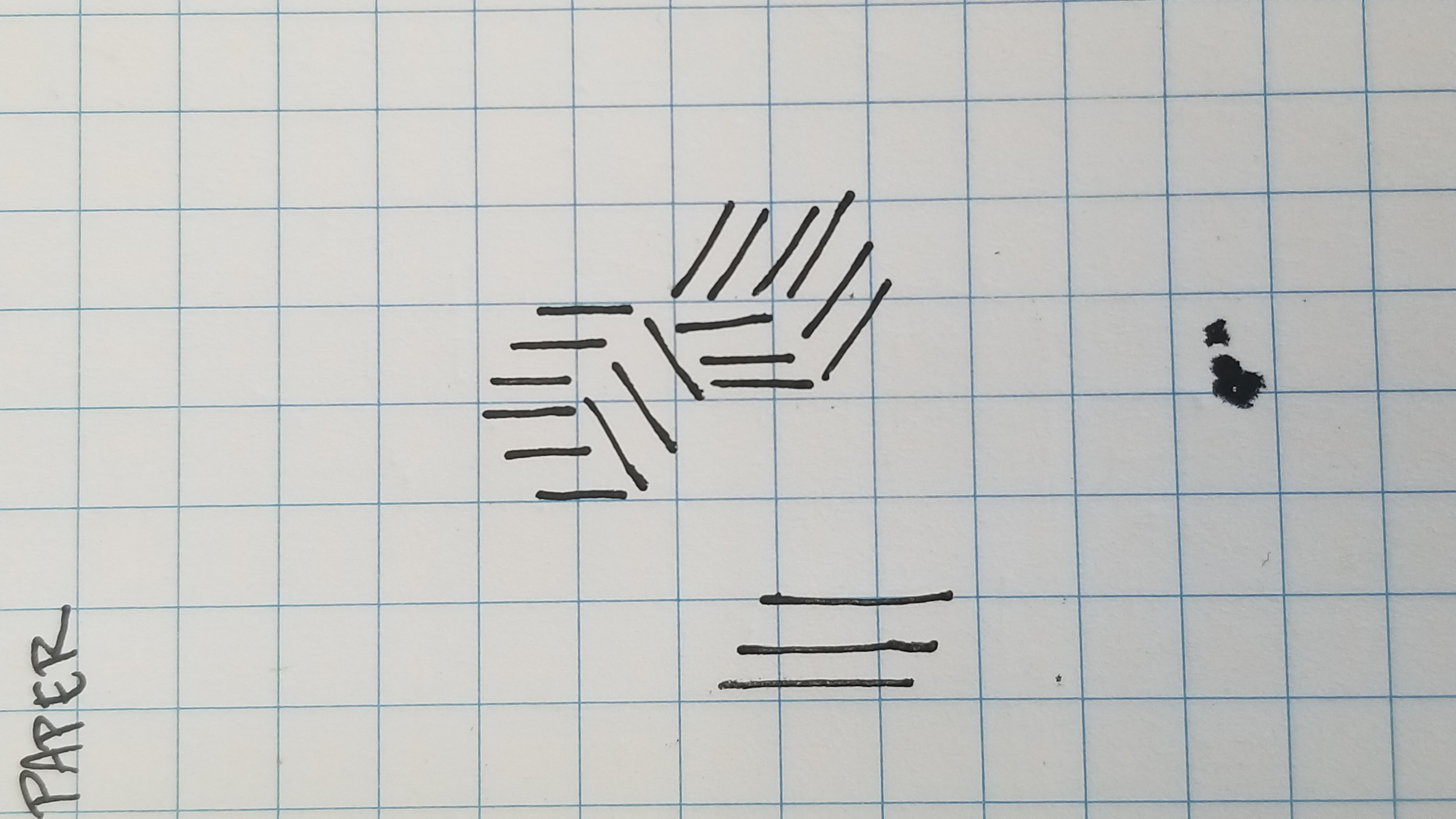
I wanted to go with a line pattern and use the negative space to insinuate shadow. Originally I had a full black background, but it was difficult to distinguish shapes due to the contrast. Inevitably, I decided on the lighter background and was rather satisfied with what I came up with.

![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)