

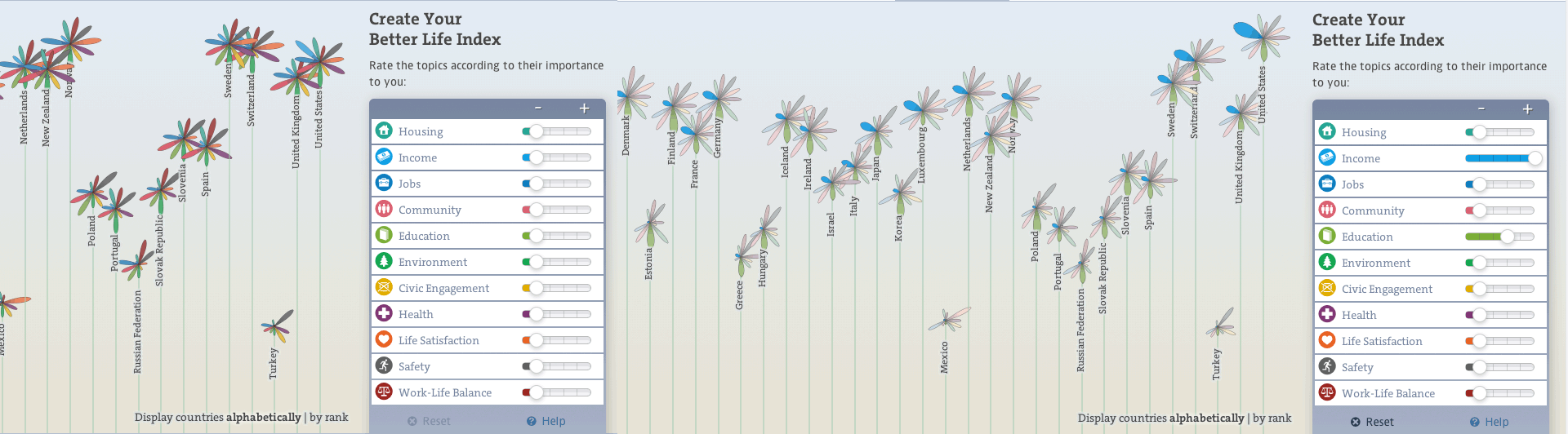
OECD Better life Index, a project by Moritz Stefaner, is a data visualization project that compares the well being of the world based on GDP. The purpose of this way to demonstrate the ranking of the world based on data visualization is to promote and brand OECD as a whole. Your Better Life Index helps the users compare the factors that relate to the GDP: education, environment, education, standard of living, and many more. The index as a whole is an interactive data visualization in which the height of the flower represents the total score of the country. Also, each length of the petal represents the topics like income, jobs, education, health, safety and many more. Therefore, the height of the flower becomes taller if the total score rises up, and the length of each petal becomes longer if the rating of the topic is higher than before. Users can also control the rates of the topics based on what they think is important to their lives. I admire this project because this project really thinks about the users and what they would be interested while using this data visualization. User/ Human centered Design, a creative method of problem solving and having strong ties with human perspective. is one of the most important topics we design students are learning through the CMU design. This project by Stefaner blends this major design concept well with how to make data visualization, one of the topics in 104. The algorithm that generated the work required various tools such as webpack, react, Material UI, and many more. He explored different design tools, and coded to make the final product. His artistic sensibilities are demonstrated in both the process work and the final work. He tried different colors and forms/ shapes to find the right fit for OECD. He looked for shapes and colors that users can view the brand as friendly and organic.
LINK: http://truth-and-beauty.net/projects/oecd-better-life-index
–> Shows the code and the design.
Skip to content
[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice
Professor Roger B. Dannenberg • Fall 2018 • Introduction to Computing for Creative Practice
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)