
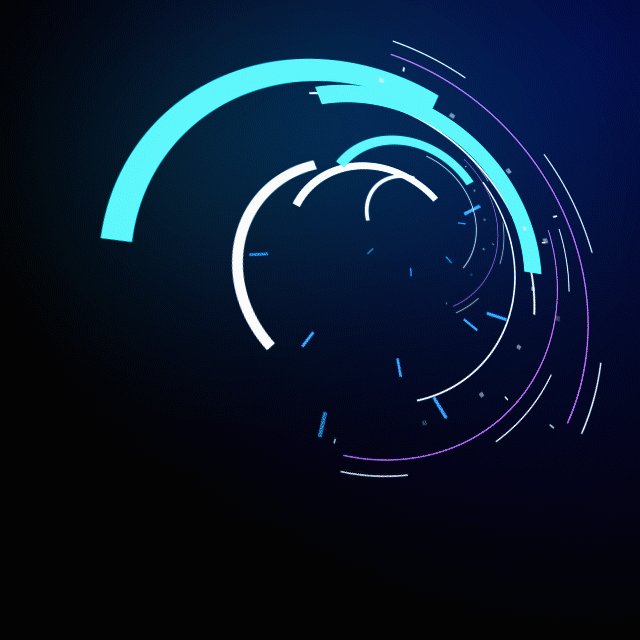
When I see interfaces from sources such as sci-fi movies like Iron Man, or Oblivion, it always excites me and makes me want to create something similar. My favorite designer regarding this topic is Gmunk (Bradley G Munkowitz). He uses mixture of Cinema 4D, After Effects, and other softwares to create mind blowing animations. Such graphics really catch the attention of the audience by generating futuristic atmosphere as well as help us imagine ourselves in the position of the characters that are using the interface.


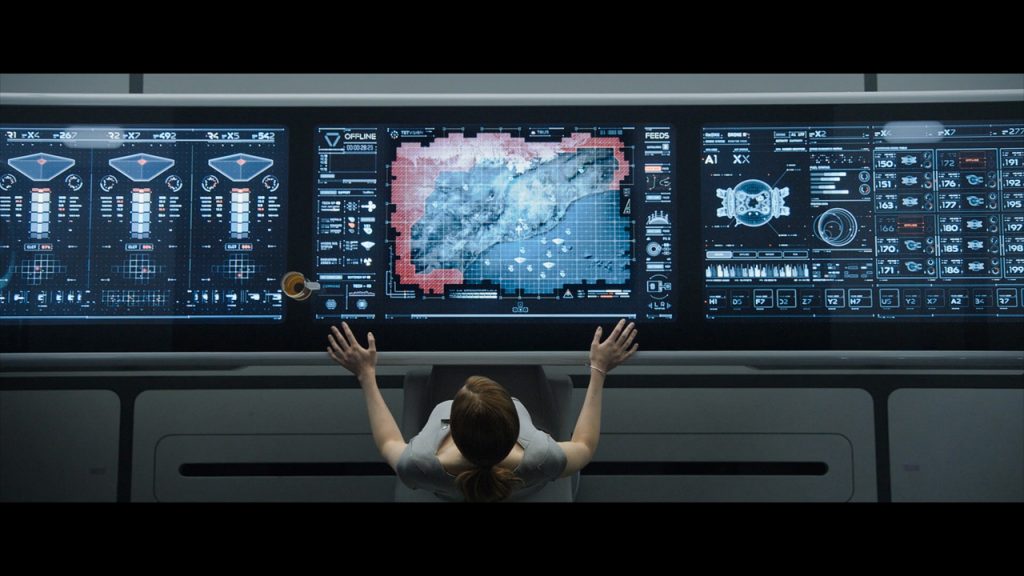
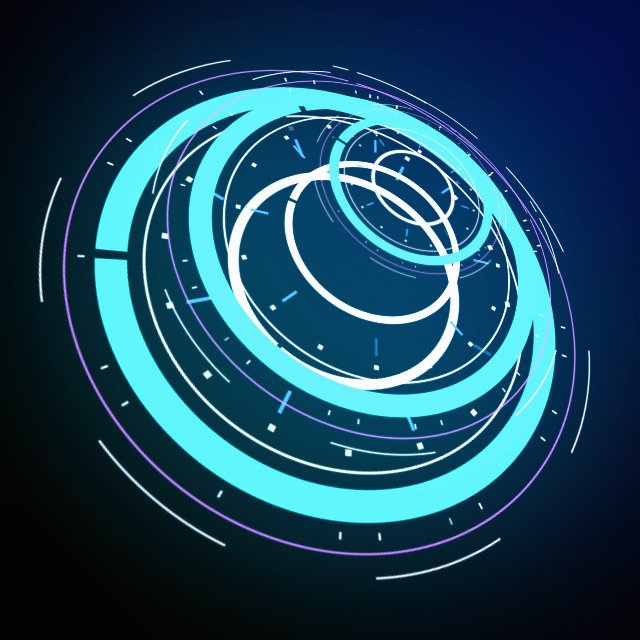
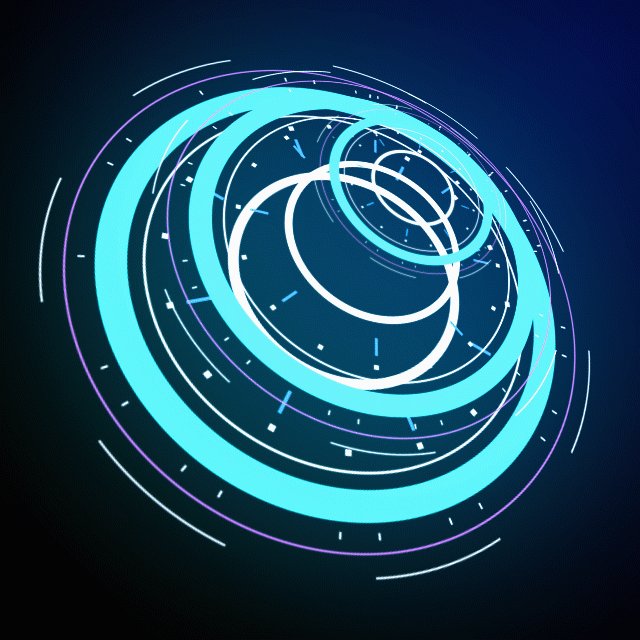
Above is the UI of Bubbleship. Bubbleship is a paramount vehicle in the movie. Gmunk’s stated that it was the most researched graphic task, trying to imitate the actual functional data that currently exists in the combat aircraft interfaces as well as modernizing its aesthetics. I genuinely appreciate the works that someone put in much considerations to crafting it to very details, though it’s not required to do so.

Such as HUD above, I have been using softwares such as After Effects myself to replicate such interfaces, but have not been able to create an actual interaction. I look forward to learn how to create digital interactions that reacts to the user’s movement and actions, with a behavior more than just a pre-directed script.
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)