//Jai Sawkar
//Section C
//jsawkar@andrew.cmu.edu
//Project-04
function setup() {
createCanvas(400, 600);
background('#b3b1aa')
noLoop()
}
function draw() {
for (var x = 0; x < width; x += 4){ //Background Sky
for (var y = 0; y < 45; y += 5){
fill('#bcc0c4')
noStroke()
fill('#0a293d')
ellipse(x * 2, y * 2, 10, 10)
push()
fill('#071e2c')
translate(0, 50)
ellipse(x * 2, y * 2, 10, 10)
pop()
push()
fill('#0a293d')
translate(0, 100)
ellipse(x * 2, y * 2, 10, 10)
pop()
push()
fill('#0c354e')
translate(0, 150)
ellipse(x * 2, y * 2, 10, 10)
pop()
push()
fill('#0f405f')
translate(0, 200)
ellipse(x * 2, y * 2, 10, 10)
pop()
push()
fill('#124c70')
translate(0, 250)
ellipse(x * 2, y * 2, 10, 10)
pop()
push()
fill('#155781')
translate(0, 300)
ellipse(x * 2, y * 2, 10, 10)
pop()
push()
fill('#176392')
translate(0, 350)
ellipse(x * 2, y * 2, 10, 10)
pop()
push()
fill('#1a6ea2')
translate(0, 400)
ellipse(x * 2, y * 2, 10, 10)
pop()
push()
fill('#1d7ab3')
translate(0, 450)
ellipse(x * 2, y * 2, 10, 10)
pop()
push()
fill('#1f85c4')
translate(0, 500)
ellipse(x * 2, y * 2, 10, 10)
pop()
push()
fill('#2291d5')
translate(0, 550)
ellipse(x * 2, y * 2, 10, 10)
pop()
}
}
fill('#deddd5') //moon color
noStroke()
ellipse(width/2, 50, 100) //moon
for (var x = 0; x < 500; x += 40){ //mountains
var mountainColor = random(80, 94)
var top4 = random(200, 250)
fill(mountainColor) //darker tree color
triangle(x - 60, height, x + 60, height, x, height - top4) //third row of trees
}
for (var x = 0; x < 500; x += 20){ //tree 3
var top3 = random(90, 100)
fill('#142414') //darker tree color
triangle(x+10, height-60, x+40, height - 60, x + 25, height - top3) //third row of trees
}
for (var x = 0; x < 500; x += 20){ //tree 2
var top2 = random(80, 95)
fill('#1b361b') //darker tree color
triangle(x-10, height-40, x+30, height - 40, x + 10, height - top2) // Second Row of Trees
}
fill(0,0,0, 150); //blackish
rect(0, height-30, width, height); //darkness beneath trees
for (var x = 0; x < 500; x += 20){ //tree front
for (var y = 0; y < 1; y += 1){
var T = sqrt(3)/2
var top = random(75,90)
fill('#422d1c') //brown
rect(x + 10, height - 45, 10, 45) //tree stumps
fill("#244024"); //tree color
triangle(x, height-30, x + 30, height - 30, x + 15, height - top) //trees
stroke('#1c2e1c');
line(x -1 , height - 31, x + 15, (height - top) + 1); //line for tree depth
noStroke()
}
}
}
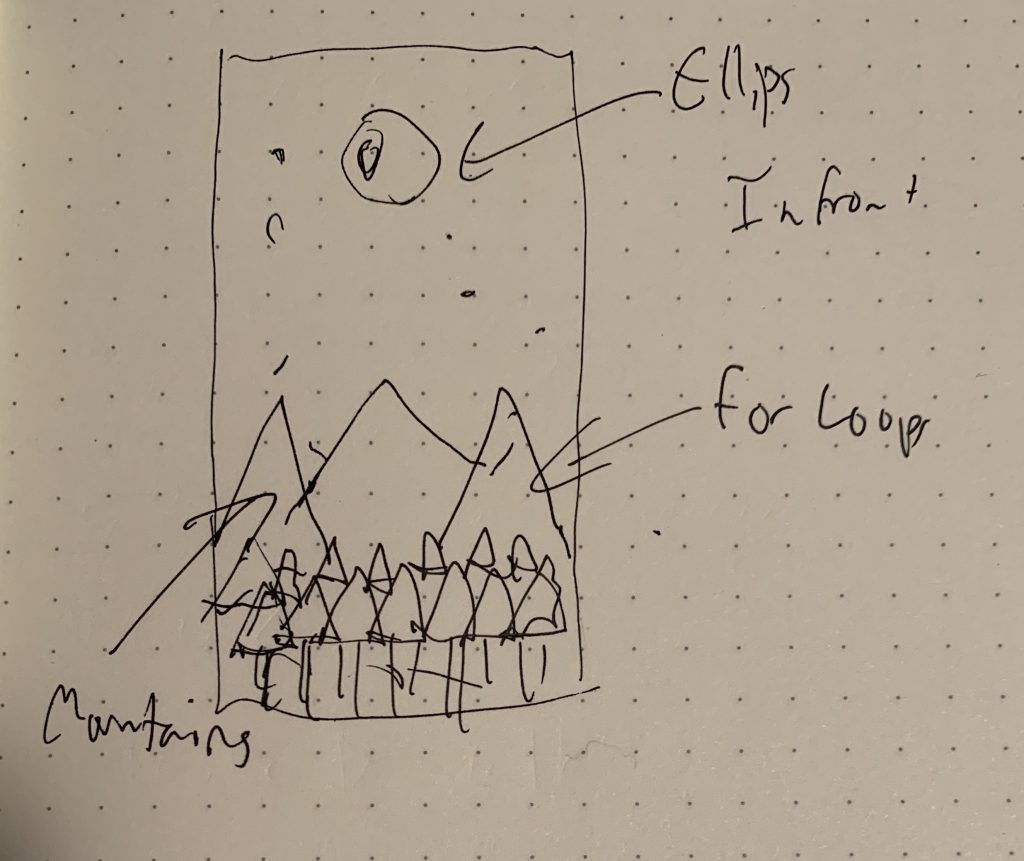
When beginning this project, I had no clue what I wanted my wallpaper to be. I turned to my friend and noticed a landscape as the background of his. I enjoyed its aesthetic and decided to portray the Pacific Northwest in Wallpaper-format.

![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)