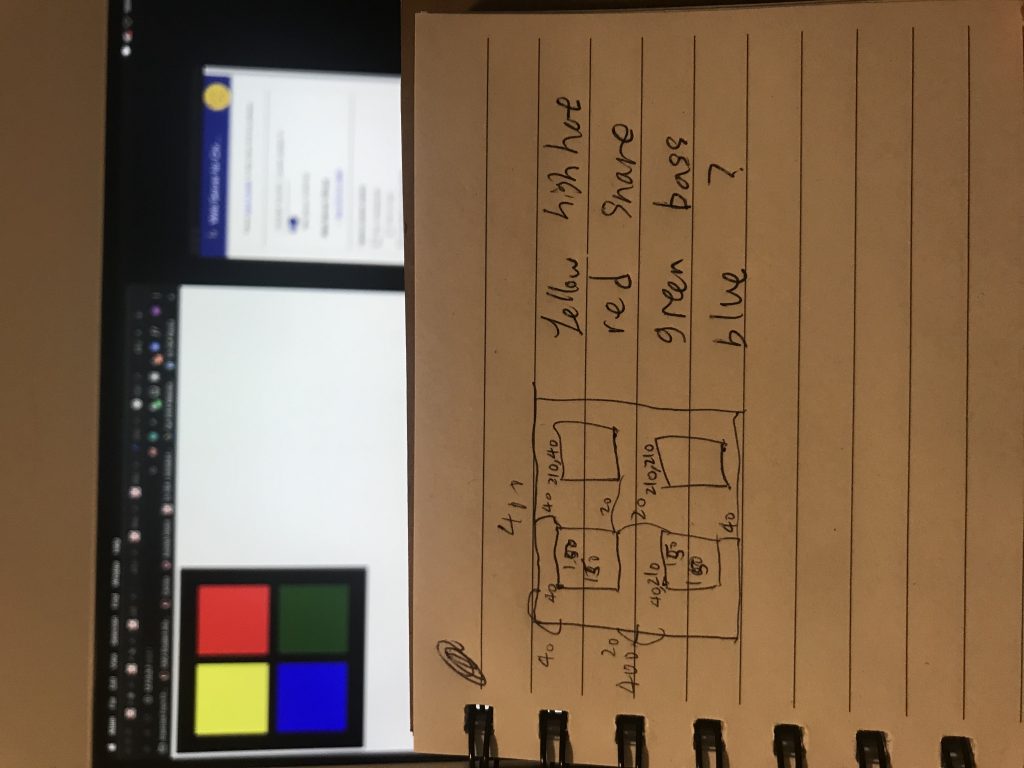
sketch
// Project 10
//Yinjie Tian
//yinjiet@andrew.cmu.edu
//Section D
var unit = 50
var angle = 0
function preload() {
s1 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/jtsound1.wav");
s2 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/jtsound2.wav");
s3 = loadSound("https://courses.ideate.cmu.edu/15-104/f2019/wp-content/uploads/2019/11/jtsound3.wav");
}
function setup() {
// you can change the next 2 lines:
createCanvas(640, 480);
createDiv("p5.dom.js library is loaded.");
//======== call the following to use sound =========
useSound();
}
function soundSetup() { // setup for audio generation
// you can replace any of this with your own audio code:
myOsc = new p5.TriOsc();
myOsc.freq(880.0);
myOsc.setType('sine');
myOsc.amp(0.1);
myOsc.start();
}
// you can replace any of this with your own code:
function draw() {
background(0);
fill(mouseX, mouseY, 150);
rect(0, 0, width, 160);
fill(150, mouseY, mouseX);
rect(0, 160, width, 160);
fill(mouseY, 150, mouseX);
rect(0, 320, width, 160);
var len = 480 - mouseX
var sta = 640 - mouseY
var freq = mouseX * 10
strokeWeight(4)
stroke(170, mouseX * 0.1, 50);
line(unit, sta * 0.1, unit, len);
strokeWeight(4)
stroke(170, mouseX * 0.2, 50);
line(unit * 2, sta * 0.2, unit * 2, len);
strokeWeight(4)
stroke(170, mouseX * 0.3, 50);
line(unit * 3, sta * 0.3, unit * 3, len);
strokeWeight(4)
stroke(170, mouseX * 0.4, 50);
line(unit * 4, sta * 0.4, unit * 4, len);
strokeWeight(4)
stroke(170, mouseX * 0.5, 50);
line(unit * 5, sta * 0.5, unit * 5, len);
strokeWeight(4)
stroke(170, mouseX * 0.6, 50);
line(unit * 6, sta * 0.6, unit * 6, len);
strokeWeight(4)
stroke(170, mouseX * 0.7, 50);
line(unit * 7, sta * 0.7, unit * 7, len);
strokeWeight(4)
stroke(170, mouseX * 0.8, 50);
line(unit * 8, sta * 0.8, unit * 8, len);
strokeWeight(4)
stroke(170, mouseX * 0.9, 50);
line(unit * 9, sta * 0.9, unit * 9, len);
strokeWeight(4)
stroke(170, mouseX, 50);
line(unit * 10, sta, unit * 10, len);
strokeWeight(4)
stroke(170, mouseX * 1.1, 50);
line(unit * 11, sta * 1.1, unit * 11, len);
strokeWeight(4)
stroke(170, mouseX * 1.2, 50);
line(unit * 12, sta * 1.2, unit * 12, len);
strokeWeight(4)
stroke(170, mouseX * 1.3, 50);
line(unit * 13, sta * 1.3, unit * 13, len);
strokeWeight(2)
stroke(70, mouseX * 0.1, mouseY* 0.1);
line(unit + 25, sta * 0.1, unit, len);
strokeWeight(2)
stroke(70, mouseX * 0.2, mouseY* 0.15);
line(unit * 2 + 25, sta * 0.2, unit * 2, len);
strokeWeight(2)
stroke(70, mouseX * 0.3, mouseY* 0.2);
line(unit * 3 + 25, sta * 0.3, unit * 3, len);
strokeWeight(2)
stroke(70, mouseX * 0.4, mouseY* 0.25);
line(unit * 4 + 25, sta * 0.4, unit * 4, len);
strokeWeight(2)
stroke(70, mouseX * 0.5, mouseY* 0.3);
line(unit * 5 + 25, sta * 0.5, unit * 5, len);
strokeWeight(2)
stroke(70, mouseX * 0.6, mouseY* 0.35);
line(unit * 6 + 25, sta * 0.6, unit * 6, len);
strokeWeight(2)
stroke(70, mouseX * 0.7, mouseY* 0.4);
line(unit * 7 + 25, sta * 0.7, unit * 7, len);
strokeWeight(2)
stroke(70, mouseX * 0.8, mouseY* 0.45);
line(unit * 8 + 25, sta * 0.8, unit * 8, len);
strokeWeight(2)
stroke(70, mouseX * 0.9, mouseY* 0.5);
line(unit * 9 + 25, sta * 0.9, unit * 9, len);
strokeWeight(2)
stroke(70, mouseX, mouseY* 0.55);
line(unit * 10 + 25, sta, unit * 10, len);
strokeWeight(2)
stroke(70, mouseX * 1.1, mouseY* 0.6);
line(unit * 11 + 25, sta * 1.1, unit * 11, len);
strokeWeight(2)
stroke(70, mouseX * 1.2, mouseY* 0.65);
line(unit * 12 + 25, sta * 1.2, unit * 12, len);
strokeWeight(2)
stroke(70, mouseX * 1.3, mouseY* 0.7);
line(unit * 13 + 25, sta * 1.3, unit * 13, len);
fill(120, 80, mouseX * 0.5); // control rect color explicitly
stroke(0);
push();
translate(mouseX, mouseY);
rotate(radians(angle));
rectMode(CENTER); // center rect around 0,0
rect(0, 0, 50, 50);
pop();
angle = angle + mouseX * 0.05;
var freq = mouseX * 10
var amp = len
myOsc.freq(freq);
}
function mousePressed() {
if (mouseY > 0 & mouseY < 160){
s1.play();
} else {
s1.pause();
}
if (mouseY > 160 & mouseY < 320){
s2.play();
} else {
s2.pause();
}
if (mouseY > 320 & mouseY < 480){
s3.play();
} else {
s3.pause();
}
}
For this project, I used my project 3 as the base image. I created 3 mouse press zones in different colors and when someone presses mouse on these three zones, three different sounds will play. The sound will pause if someone presses the mouse on a different zone.


![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)
