var verCenter = 300
function setup() {
createCanvas(500, 500);
}
function draw() {
// background
// bush
fill(86, 137, 124);
stroke(86, 137, 124);
ellipse(280, 390, 380, 250)
ellipse(80, 390, 200, 150)
ellipse(450, 400, 200, 200)
// ground
fill(73, 104, 96);
stroke(73, 104, 96);
rect(0, 400, 500, 100);
// hair (behind)
fill(51, 119, 135);
stroke(51, 119, 135);
ellipse(253, 230, 70, 90);
// legs
fill(51, 119, 135);
stroke(51, 119, 135);
quad(190, 340, 250, 340, 240, 430, 185, 430);
quad(245, 340, 310, 340, 315, 430, 260, 430);
// arms
push();
fill(174, 214, 175);
stroke(174, 214, 175);
translate(300, 290);
rotate(radians(-32));
ellipse(0, 0, 40, 90);
pop();
push();
fill(174, 214, 175);
stroke(174, 214, 175);
translate(200, 290);
rotate(radians(32));
ellipse(0, 0, 40, 90);
pop();
// body
fill(86, 178, 156);
stroke(86, 178, 156);
arc(250, 330, 120, 175, PI, 0);
push();
fill(86, 178, 156);
stroke(86, 178, 156);
translate(220, 330)
rotate(radians(20))
ellipse(0, 0, 60, 70);
pop();
push();
fill(86, 178, 156);
stroke(86, 178, 156);
translate(278, 330)
rotate(radians(-5))
ellipse(0, 0, 65, 75);
pop();
push();
fill(86, 178, 156);
stroke(86, 178, 156);
translate(250, 345)
rotate(radians(15))
ellipse(0, 0, 40, 20);
pop();
// head
fill(174, 214, 175);
stroke(174, 214, 175);
ellipse(250, 200, 80, 90);
ellipse(250, 240, 30, 30);
// hair (top)
push();
fill(51, 119, 135);
stroke(51, 119, 135);
translate(227, 170)
rotate(radians(-45))
ellipse(0, 0, 50, 25);
pop();
push();
fill(51, 119, 135);
stroke(51, 119, 135);
translate(268, 175)
rotate(radians(50))
ellipse(0, 0, 55, 35);
pop();
fill(51, 119, 135);
stroke(51, 119, 135);
ellipse(248, 158, 45, 20);
fill(51, 119, 135);
stroke(51, 119, 135);
ellipse(282, 198, 20, 45);
// glasses
fill(174, 214, 175);
stroke(65);
rect(212, 198, 20, 15);
rect(248, 198, 20, 15);
line(232, 203, 248, 203);
// eyes
fill(65);
stroke(65);
ellipse(218, 205, 5, 5);
ellipse(255, 205, 5, 5);
// eyebrows
fill(65);
stroke(65);
triangle(220, 200, 215, 201, 223, 201);
triangle(257, 200, 252, 201, 260, 201);
// mouth
fill(174, 214, 175);
stroke(65);
arc(240, 220, 10, 5, 0, 2, OPEN);
}
Category: Uncategorized
Sarah Kang Looking-Outwards-03

Rottlace is a project fabricated by the Mediated Matter Group based at MIT. The series of masks is custom designed for the Icelandic singer-songwriter Bjork. From her newest album, Vulnicura, the Mediated Matter group drew inspiration from her messages of self-healing and portraying “the face without a skin”. The resulting product is a mask that encapsulates Bjork’s facial structure with a new layer of that represents a new identity.

The fiber tissues of the mask are computationally calculated with the curve directions of the point cloud data derived from Bjork’s facial scan. The bone-like locations are geometrically informed as another result from the data, but their material composition is graded from a spectrum of stiff to flexible, and from opaque to transparent-this information is derived as a function of geodesic distances given by the face scans.
What I admire about this work is how the project creates a collaboration between humanistic aspects and computational art. The world of generative, computational art opens many doors to encapsulating human elements and using digital technologies to convey it most accurately and elevate the information to new levels. The Mediated Matter Group combined both spectrums to fuse together a mask that encompasses this collaboration.
Hyejo Seo-Looking Outward-03

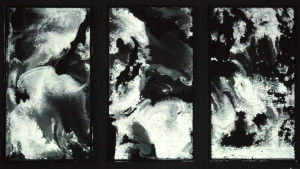
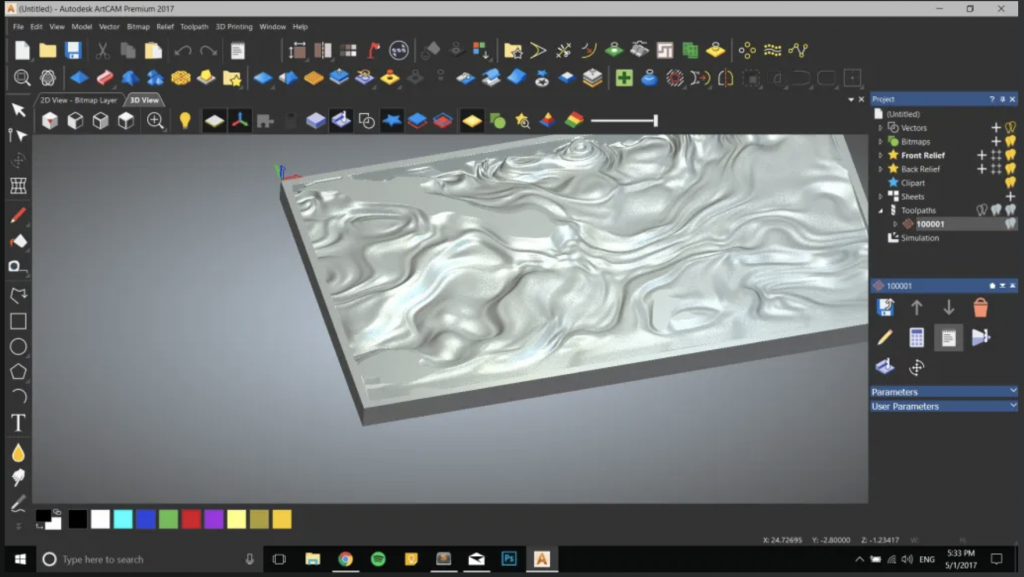
This art work, Frequencies (2017), caught my eye at first because I thought it was simply a model of different area’s geography because of the rocky surface, and liquid-like flow was the cloud movements in that area. I soon found that the rocky surfaces were randomly generated from different frequencies of Perlin Noise Algorithm. These generative 3D models have been created by Convivial Studio for Autodesk Pier 9.

For this shape and color study, Convivial Studio used artCam to generate GCodes of the frequencies of Perlin Noise Algorithm for the CNC (Computer Numerical Control) machines, which, then, generated infinite 3D models of the rocky surface. Then, these models were carved into condensed polyurethane foam board, added with the projection layer of different patterns changing over this board. This was a way of the team trying to challenge the viewer’s perception and get them engaged. This projection was created with several softwares such as openFramewors, ofxMtlMapping2D, ofxFlowTools and etc.
It was very intriguing and eye-opening to see how lines of codes of noise frequencies could be translated into such beautiful art piece.
YouieCho-LookingOutwards-03
This is “Keyboard Frequency Sculpture” designed by a NYU design student Mie Knuenfel. This work caught my attention because it is simple, but a very straightforward computational digital fabrication showing a simple set of data. Although there are many other sophisticated works with abstract or complex data, as well, this work was inspiring for me because I could easily relate to and it seemed approachable to look into. This is a 3D visualization of the frequency of which keys on the keyboard are used. The frequencies are spatialized onto a QWERTY keyboard, represented in blocks of different heights. I think the artist was sensible in the way he created a rather straightforward representation with the Apple keyboard that most people are familiar with. I believe that creating computational digital fabrication with complex algorithms and high technology is important and appreciable, but it is also important to keep in mind how the work would appeal to its audience. This work spoke to me with its directness and clarity.

Ilona Altman- project 2- variable faces
var thetime = 1
var othetime = 1
var clr= 1
function setup() {
createCanvas(200, 20);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function setup() {
createCanvas(480,640);
noStroke();
}
function draw() {
background(215,126,107);
//variables
var x = 1/5*width;
var y = 1/8*height;
//moon static
fill(130+clr,170+clr,170+clr);
circle(2.5*x,y,100);
//moon dynamic
fill(215,126,107);
circle(2*x+othetime,y,100);
//face base
fill(235,150,140);
circle(2.5*x, 5*y, 300);
//moon eyes static 1 green
fill(100+clr,140+clr,100+clr);
circle(1.75*x, 4.5*y, 50);
//moon eyes dynamic 1
fill(235,150,140);
circle(1.5*x+thetime,4.5*y, 50);
// moon eyes static 2 green
fill(100+clr,140+clr,100+clr);
circle(3.25*x, 4.5*y, 50);
// moon eyes dynamic 2
fill(235,150,140);
circle(3*x+thetime, 4.5*y, 50);
}
function mousePressed() {
thetime=random(-20,60);
clr= random(-50,150);
othetime=random(-150,150)
}I had trouble getting the image to load earlier for some reason! Here is my project
Kimberlyn Cho- Project 02- Variable Face
I decided to draw a hotdog because of a sudden late night craving. After a few iterations of different hotdogs, I focused on varying the droopiness of the eyelids to portray a sleepy hotdog.
/* Kimberlyn Cho
Section C
ycho2@andrew.cmu.edu
Assignment-02 */
//background
var R = 179;
var G = 236;
var faceHeight = 700;
var droop = 180;
var mouthW = 60;
var mouthH = 10;
function setup() {
createCanvas(640, 480);
}
function draw() {
//background
background(R, G, 255);
//face
strokeWeight(5);
fill(255, 121, 92);
ellipse(320, 480, 350, faceHeight);
//hands
fill(255, 204, 102);
ellipse(320 - 175, 225 + faceHeight * 0.4, 150, 200);
ellipse(320 + 175, 225 + faceHeight * 0.4, 150, 200);
//eyes
strokeWeight(0);
fill("white");
var eyeLX = width / 2 - 350 * 0.15;
var eyeRX = width / 2 + 350 * 0.15;
var eyeLY = 480 - faceHeight * 0.3;
ellipse(eyeLX, eyeLY, 40, 60);
ellipse(eyeRX, eyeLY, 40, 60);
fill("black");
ellipse(eyeLX, eyeLY, 25, 50);
ellipse(eyeRX, eyeLY, 25, 50);
//eyelids
strokeWeight(3);
fill("green");
arc(eyeLX, eyeLY, 45, 70, droop, 0, OPEN);
arc(eyeRX, eyeLY, 45, 70, droop, 0, OPEN);
//mouth
strokeWeight(0);
fill("yellow");
ellipse(320, 480 - faceHeight * 0.15, mouthW * 3, mouthH * 6);
fill("red");
ellipse(320, 480 - faceHeight * 0.15, mouthW * 2, mouthH * 4);
fill("white");
ellipse(320, 480 - faceHeight * 0.15, mouthW, mouthH);
}
function mousePressed() {
//background
R = random(150, 200);
G = random(200, 250);
faceHeight = random(600, 780);
droop = random(HALF_PI + QUARTER_PI, PI + QUARTER_PI);
mouthW = random(50, 70);
mouthH = random(5, 15);
}
Sarah Kang – Project 02 – Variable Face
//sarah kang
//section c
//sarahk1@andrew.cmu.edu
//project-02
var faceWidth = 180;
var earDim = 40;
var earhole = 20;
var eyebrows = 170;
var nostril = 7;
var hairlength = 30;
var hairR = 0;
var hairG = 0;
var hairB = 0;
var shirtR = 0;
var shirtG = 0;
var shirtB = 0;
function setup() {
createCanvas(400, 400);
background(255, 242, 246);
}
function draw() {
noStroke();
//body
fill(shirtR, shirtB, shirtG);
ellipse(200, 350, 100, 200);
//ears
fill('tan');
ellipse(115, 200, earDim, earDim);
ellipse(285, 200, earDim, earDim);
fill(171, 133, 103);
ellipse(115, 200, earhole, earhole);
ellipse(285, 200, earhole, earhole);
//face
fill('tan');
ellipse(200, 200, faceWidth, 180);
//hair
fill(hairR, hairG, hairB);
rect(200, 100, 7, hairlength);
//eyes
fill('white');
ellipse(165, 200, 30, 15);
ellipse(235, 200, 30, 15);
fill('black');
ellipse(165, 200, 15, 15);
ellipse(235, 200, 15, 15);
//nostrils
ellipse(190, 220, nostril, nostril);
ellipse(210, 220, nostril, nostril);
//brows
stroke(0);
noFill();
arc(165, eyebrows, 30, 10, PI, 0, OPEN);
arc(235, eyebrows, 30, 10, PI, 0, OPEN);
//mouth
stroke(176, 60, 79);
strokeWeight(2);
arc(200, 240, 30, 30, 0, PI, CHORD);
}
function mousePressed(){
faceWidth = random(180, 220);
earDim = random(40, 100);
earhole = random(40, 80);
eyebrows = random(140, 180);
hairlength = random(20, - 80);
nostril = random(4, 14);
hairR = random(0, 225);
hairB = random(0, 225);
hairG = random(0, 225);
shirtR = random(0, 225);
shirtB = random(0, 225);
shirtG = random(0, 225);
}
I enjoyed playing around with different variables for my face. Adjusting the colors to only display certain shades that were still discernible was pretty difficult, so I decided to completely randomize the colors instead.
Carly Sacco – Project 02 – Variable Face
//Carly Sacco
//Section C
//csacco@andrew.cmu.edu
//Project - 02
var eyeSize = 20
var leftLeg = 20
var rightLeg = 20
var mouthSize = 40
var armX = 365
var armY = -90
var backColor = 100
function setup() {
createCanvas(640, 480);
}
function draw () {
background(100, 100, backColor);
//body
fill(255, 255, 255);
noStroke();
//ellipse(325,300,150,150);
//rect(250, 200,150, 60, 60);
rect(250, 150, 150, 275, 90, 90, leftLeg, rightLeg);
//eyes
fill(0);
ellipse(300, 200, 15, eyeSize);
ellipse(350, 200, eyeSize, 15);
//mouth
fill(0);
ellipse(325, 250, mouthSize, mouthSize);
//leftarm
fill(255);
rotate(PI / 3.0);
rect(armX, armY, 40, 60, 90, 0, 90, 0);
rect(armX + 55, armY - 160, 40, 60, 0, 90, 0, 90);
}
function mousePressed() {
leftLeg = random(30, 90);
rightLeg = random(90, 30);
eyeSize = random(10, 45);
mouthSize = random(40,80);
armX = random(365, 380);
armY = random(-80, -100);
backColor = random(0, 300);
}
After I decided I wanted my variable face to represent a ghost, I thought of all the aspects of the ghost that could change. This lead to me create randomized variations of changes to the body, face, and arms.
Erin Lim (Revised) – Project 02 – Variable – Face
var eyeSize = 30;
var faceWidth = 260;
var faceHeight = 320;
var noseX = 275;
var noseY = 270;
var noseSize = 15;
var faceX = 300;
var faceY = 265;
var eyecolor = 255;
var pupilcolor = 0;
var lefteyeX = 250;
var eyeY = 200;
var righteyeX = 350;
var leftpupilX = 250;
var rightpupilX = 350;
var pupilY = 200;
var pupilWidth = 10;
var pupilHeight = 10;
var browHeight = 160;
var leftbrowX = 220;
var rightbrowX = 330;
var browY = 160;
var leftbrowWidth = 270;
var rightbrowWidth = 380;
var earHeight = 45;
var earY = 250;
var leftearX = 150;
var rightearX = 450;
var mouthX = 300;
var mouthY = 350;
var mouthSize = 45;
var r = 255;
var g = 241;
var b = 209;
function setup() {
createCanvas(640, 480);
// background(220);
// noStroke(0);
}
function draw() {
background(227, 103, 84);
noStroke(0);
fill(255, 241, 209); //face
ellipse(faceX, faceY, faceWidth, faceHeight);
fill(eyecolor, eyecolor, eyecolor); //left eye
ellipse(lefteyeX, eyeY, eyeSize, eyeSize);
fill(eyecolor, eyecolor, eyecolor); //right eye
ellipse(righteyeX, eyeY, eyeSize, eyeSize);
fill(pupilcolor, pupilcolor, pupilcolor); //right pupil
ellipse(rightpupilX, pupilY, pupilWidth, pupilHeight);
if (mouseX < width*0.33) {
fill(255, 0, 0);
} else if (mouseX > width*0.66) {
fill(0, 255, 0);
} else {
fill(0, 0, 255);
}
fill(pupilcolor, pupilcolor, pupilcolor); //left pupil
ellipse(leftpupilX, pupilY, pupilWidth, pupilHeight);
if (mouseX < width*0.33) {
fill(255, 0, 0);
} else if (mouseX > width*0.66) {
fill(0, 255, 0);
} else {
fill(0, 0, 255);
}
circle(mouthX, mouthY, mouthSize); // mouth
stroke(0, 0, 0); // left eyebrow
line(leftbrowX, browY, leftbrowWidth, browHeight);
stroke(0, 0, 0); // right eyebrow
line(rightbrowX, browY, rightbrowWidth, browHeight);
fill(255, 241, 209); // left ear
circle(leftearX, earY, earHeight);
fill(255, 241, 209); // right ear
circle(rightearX, earY, earHeight);
fill(0); // nose
ellipse(275, 270, noseSize, noseSize);
ellipse(275 + 20, noseY, noseSize, noseSize);
}
function mousePressed() {
faceWidth = random(260, 300);
faceHeight = random(320, 400);
eyeSize = random(10, 50);
noseX = random(275, 300);
noseY = random(270, 300);
leftbrowWidth = random(270, 300);
rightbrowWidth = random(380, 400);
}
In my process of making this face, I learned a lot about using variables to code. I also experimented a lot with “else” and “if” to produce what I want to happen.
Assignment – 02 – Visual Harmonies
function setup() {
createCanvas(600, 300);
background(200, 150, 100);
noStroke(0);
var one = 50;
var two = 2 * one;
var three = 3 * one;
var four = 4 * one;
fill(250);
ellipse(200 - (one / 2), 50 + (one / 2), one, one);
fill(0);
rect(200, 50 + one, one, three);
fill(100);
rect( 200, 50, three, one);
fill(250);
ellipse(200 + two, 50 + (2.5 * one), two, three);
fill(200);
rect( 200 + three, 50, two, two);
fill(50);
rect( 200 + three, 50 + two, two, two);
fill(250);
triangle( 200 + four + one, 50, 200 + four + one, 50 + four, 200 + two + four, 50 + two);
}
![[OLD FALL 2019] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)