I admire this project because of the depths and detail it contains with the use of only one color and shape. The number of layers that this project has creates the sense of depths and shades of red because of the overlap of different red circles. She used generative and computational systems, and her primary material is coding. She also likes to combine the use of traditional art with the aesthetics of algorithms and thinks the translation between art and coding is like a conversation. Her fluid concepts against the formal written coding to generate the precise images are repeated until she is satisfied with the final artwork. In her conceptual art, she likes to characterize it with minimalist and simple qualities like the many red circles that are layered over and over again in this artwork. She likes to focus on the translation of her conceptual thoughts and creativity through computations to create the abstract forms, movements, and colors in many of her artworks.
Month: September 2021
Project 01: Self-Portrait
The most challenging part of this project was using the arc function because the start and end are in radians.
Looking Outwards 02
I visited a gallery that had an artwork by Ian Brill, a new media artist who specializes in computer-generated light installations. The installation featured a curved screen with colored pixels that moved and changed colors. The viewer would sit on a long bench and look at the screen, which was accompanied by a monotone background noise. While the viewer sat on the bench, most of their view would be filled with the screen and be enveloped in the color-changing visuals. What I admire about this artwork and his other exhibitions, is its ability to completely change the viewer’s perception of the space around them. While sitting in the gallery, while I knew where I was, the screen which I was looking at was capturing most of my awareness, changing the environment in my head. I suppose that the algorithm has some form of a random function in it to continuously generate changing visuals, as well as a set palette of colors that the algorithm can choose from randomly to show. I think where Brill’s artistic sensibilities manifest are in his choice of color and size of the screen. I observed that for each exhibition, he uses a specific color palette to invoke different emotions and feelings of space from the viewer. At the same time, the size and number of screens control how much of the space is altered. While one singular screen only controls a small portion of the space, larger and more screens can possibly alter an entire room.
2 people viewing Ian Brill’s artwork at the gallery
Project-02: Variable-Face
//sets up ability to make different backgrounds;
var backgroundSelector = 1;
//global variables for background 1 (morning) and 2 (night);
var cloudX1 = 100;
var cloudX2 = 300;
var cloudX3 = 180;
var cloudX4 = 220;
//sets up global variables for backround 2 (night);
var saucerX = 60;
var saucerY = 100;
var dir = 1;
var dirSaucer = 1;
//global variables for background 3 (evening);
var background3r = 231;
var background3g = 148;
var background3b = 20;
var sunY = 80;
var moonY = 720;
//sets up ability to make different face shapes;
var face = 1;
//sets up global variables for face shapes;
var rectWidth = 150;
var rectHeight = 250;
var circleRad = 300;
var ellipseWidth = 260;
var ellipseHeight = 320;
//sets up ability to use different Skin Tones;
var skinPreset = 0;
//sets up global variables for skin color;
var skinR = 224;
var skinG = 172;
var skinB = 105;
//sets up variables for facial features;
//creates initial x-coordinates of eyes that;
//fits all initial face shapes;
var leftEye = 195;
var rightEye = 285;
//sets up ability to have different Eye Colors;
var eyeColorPreset = 1;
//sets up global variables for Eye Colors;
var eyeColorR = 99;
var eyeColorG = 78;
var eyeColorB = 52;
//sets up global variables for noses;
var noseX2 = 220;
var noseY1 = 240;
var noseY2 = 340;
//sets up smile size;
var smileW = 20;
var smileH = 30;
function setup() {
//I went with the Portrait Dimensions;
createCanvas(480, 640);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
//changes the background between morning (1), night(2), and sunset(3 or almost 3);
//morning background;
if (backgroundSelector <= 1){
background(135, 206, 235);
noStroke();
//creates clouds;
fill(243, 242, 231);
rect(cloudX1, 120, 60, 30);
ellipse(cloudX1+30, 135, 80, 30);
ellipse(cloudX1+17, 135, 30, 60);
ellipse(cloudX1+42, 135, 30, 60);
rect(cloudX2, 90, 60, 30);
ellipse(cloudX2+30, 105, 80, 30);
ellipse(cloudX2+17, 105, 30, 60);
ellipse(cloudX2+42, 105, 30, 60);
rect(cloudX3, 60, 60, 30);
ellipse(cloudX3+30, 75, 80, 30);
ellipse(cloudX3+17, 75, 30, 60);
ellipse(cloudX3+42, 75, 30, 60);
rect(cloudX4, 130, 60, 30);
ellipse(cloudX4+30, 145, 80, 30);
ellipse(cloudX4+17, 145, 30, 60);
ellipse(cloudX4+42, 145, 30, 60);
//causes the Clouds to move;
cloudX1 = cloudX1 - 1.5;
if (cloudX1 < -width){
cloudX1 = width;
}
cloudX2 = cloudX2 - 1.5;
if (cloudX2 < -width){
cloudX2 = width;
}
cloudX3 = cloudX3 - 1;
if (cloudX3 < -width){
cloudX3 = width;
}
cloudX4 = cloudX4 - 1.2;
if (cloudX4 < -width){
cloudX4 = width;
}
//creates sun;
fill(252, 290, 77);
circle(80, 80, 80);
}
//night background;
else if (backgroundSelector > 1 & backgroundSelector <= 2){
background(76, 64, 142);
noStroke();
//creates moon
fill(244, 246, 240);
circle(400, 80, 80);
//creates saucer;
fill(180, 229, 175);
rect(saucerX, saucerY, 70, 20);
fill(180);
rect(saucerX+15, saucerY-10, 40, 10);
rect(saucerX+15, saucerY+10, 40, 10);
fill(180, 20, 30);
rect(saucerX+5, saucerY+5, 5, 5);
fill(20, 30, 180);
rect(saucerX+60, saucerY+5, 5, 5);
fill(224, 55, 45);
quad(saucerX, saucerY+20, saucerX+10, saucerY+30, saucerX+60, saucerY+30, saucerX+70, saucerY+20);
//causes saucer to move;
saucerX = saucerX + (dir*1.7);
if (saucerX > width){
dir = -dir;
}
if (saucerX < -width){
dir = -dir;
}
//causes the Saucer to move up and down cartoonishly;
saucerY = saucerY - (dirSaucer*0.5);
if (saucerY < 80){
dirSaucer = -dirSaucer;
}
else if (saucerY > 120){
dirSaucer = -dirSaucer;
}
//adds clouds;
fill(243, 242, 231);
rect(cloudX1, 120, 60, 30);
ellipse(cloudX1+30, 135, 80, 30);
ellipse(cloudX1+17, 135, 30, 60);
ellipse(cloudX1+42, 135, 30, 60);
rect(cloudX3, 60, 60, 30);
ellipse(cloudX3+30, 75, 80, 30);
ellipse(cloudX3+17, 75, 30, 60);
ellipse(cloudX3+42, 75, 30, 60);
//causes clouds to move;
cloudX1 = cloudX1 - 1.5;
if (cloudX1 < -width){
cloudX1 = width;
}
cloudX3 = cloudX3 - 1;
if (cloudX3 < -width){
cloudX3 = width;
}
}
//evening background;
else if (backgroundSelector > 2 & backgroundSelector < 3){
background(background3r, background3g, background3b);
noStroke();
//changes background to night and causes sun to go down;
if (background3r != 76){
background3r = background3r-1;
}
if (background3g != 64){
background3g = background3g-1;
}
if (background3b != 142){
background3b = background3b+1;
}
fill(252, 290, 77);
circle(80, sunY, 80);
if (sunY != 720){
sunY = sunY + 4;
}
fill(244, 246, 240);
circle(400, moonY, 80);
if (moonY != 80){
moonY = moonY - 4;
}
}
//creates different skinPresets;
if (skinPreset <= 1){
skinR = 224;
skinG = 172;
skinB = 105;
}
else if (skinPreset > 1 & skinPreset <= 2) {
skinR = 198;
skinG = 134;
skinB = 66;
}
else if (skinPreset > 2 & skinPreset <= 3) {
skinR = 141;
skinG = 85;
skinB = 36;
}
else if (skinPreset > 3 & skinPreset <= 4) {
skinR = 255;
skinG = 219;
skinB = 172;
}
//creates different eye colors;
if (eyeColorPreset <= 1){
eyeColorR = 99;
eyeColorG = 78;
eyeColorB = 52;
}
else if (eyeColorPreset > 1 & eyeColorPreset <= 2){
eyeColorR = 46;
eyeColorG = 83;
eyeColorB = 111;
}
else if (eyeColorPreset > 2 & eyeColorPreset <= 3){
eyeColorR = 61;
eyeColorG = 103;
eyeColorB = 29;
}
else if (eyeColorPreset > 3 & eyeColorPreset <= 4){
eyeColorR = 28;
eyeColorG = 120;
eyeColorB = 71;
}
else if (eyeColorPreset > 4){
eyeColorR = 73;
eyeColorG = 118;
eyeColorB = 101;
}
//creates different faceShapes and by extension, the faces;
//each faceShape will also have features that are specific to it;
//rectangle faceShape;
if (face <= 1){
fill(skinR, skinG, skinB);
stroke(40);
rect( ((width/2) - (rectWidth/2)), ((height/2) - (rectHeight/2) + 30), rectWidth, rectHeight);
//creates eyes;
fill(230);
leftEye = ( (width/2) - (rectWidth/2) + 30 );
rightEye = ( (width/2) + (rectWidth/2) - 30 );
circle(leftEye, 260, 40);
circle(rightEye, 260, 40);
fill(eyeColorR, eyeColorG, eyeColorB);
circle(leftEye, 260, 20);
circle(rightEye, 260, 20);
//creates nose;
stroke(20);
line(240, noseY1, noseX2, noseY2);
line(noseX2, noseY2, 240, noseY2);
//creates smile;
noFill();
arc(200, 430, smileH, smileW, HALF_PI, PI);
}
//circle faceShape;
else if (face > 1 & face <= 2){
fill(skinR, skinG, skinB);
stroke(40);
circle(240, 380, circleRad);
//creates eyes;
fill(230);
leftEye = ( (width/2) - (rectWidth/2) + 30 );
rightEye = ( (width/2) + (rectWidth/2) - 30 );
circle(leftEye, 280, 40);
circle(rightEye, 280, 40);
fill(eyeColorR, eyeColorG, eyeColorB);
circle(leftEye, 280, 20);
circle(rightEye, 280, 20);
//creates nose;
stroke(20);
line(240, noseY1, noseX2, noseY2);
line(noseX2, noseY2, 240, noseY2);
//creates smile;
noFill();
arc(200, 430, smileW, smileH, HALF_PI, PI);
}
//ellipse faceShape;
else if (face > 2 & face < 3){
fill(skinR, skinG, skinB);
stroke(40);
ellipse(240, 380, ellipseWidth, ellipseHeight);
//creates eyes
fill(230);
leftEye = ( (width/2) - (rectWidth/2) + 30 );
rightEye = ( (width/2) + (rectWidth/2) - 30 );
circle(leftEye, 260, 40);
circle(rightEye, 260, 40);
fill(eyeColorR, eyeColorG, eyeColorB);
circle(leftEye, 260, 20);
circle(rightEye, 260, 20);
//creates nose;
stroke(20);
line(240, noseY1, noseX2, noseY2);
line(noseX2, noseY2, 240, noseY2);
//creates smile;
noFill();
arc(200, 430, smileH, smileW, HALF_PI, PI);
}
//creates pictureframe-like border;
fill(160, 82, 45);
stroke(160, 82, 45);
rect(0, 0, 480, 10);
rect(0, 630, 480, 10);
rect(0, 10, 10, 620);
rect(470, 10, 10, 620);
}
function mousePressed(){
//randomly determines background, faceShape, skinPresets, and eyeColors;
//also randomly determines faceShapeSize, Nose Size (through Coordinates);
backgroundSelector = random(3);
face = random(3);
skinPreset = random(4);
eyeColorPreset = random(5);
circleRad = random(300, 420);
ellipseWidth = (260, 310);
ellipseHeight = (320, 400);
rectWidth = random(150, 230);
rectHeight = random(250, 330);
noseX2 = random(180,230);
noseY1 = random(240, 300);
noseY2 = random(320, 420);
smileW = random(20, 80);
smileH = random(30, 50);
//resets background 3 (evening) to initial conditions;
background3r = 231;
background3g = 148;
background3b = 20;
sunY = 80;
moonY = 720;
}
I created this with about 8 hours of work. I had a lot of fun. However, the WordPress Posting was terrible.
LO2: Generative Art

The Piece of Generative Art that I found to be inspirational and admirable was Moka’s Froschkonig (Frog Prince), made in 2020.
Moka, as known as Matthias Dorfelt, was born in the city of Hamburg, Germany in 1987. However, he earned his Master of Fine Arts from the University of California in Los Angeles and also bases himself there. His art also ranges from human-like doodles to pixel work.
I found this particular piece to be particularly amusing, interesting, and inspiring. I like the character of Pepe, whom I find humorous, and to find him drawn this way, through computer algorithms, has caused me to rethink Generative Art as a whole.
The Piece is very human-like. If I had not known that it was generated, I would have considered it a well-done painting.
However, now that I know, I am astounded and am considering going further into Generative Art on my own. As for the Artwork itself, Moka did not reveal or speak about how he made it. His want of his work being playful and humorous shows through in this piece though. To conclude, Moka’s Piece and other work has made me change my view of Generative Art and has made me interested in the medium as a whole now.
Links for his Website, the Specific Piece (scroll until you see it), and Moka’s Background.
LO: Generative Art

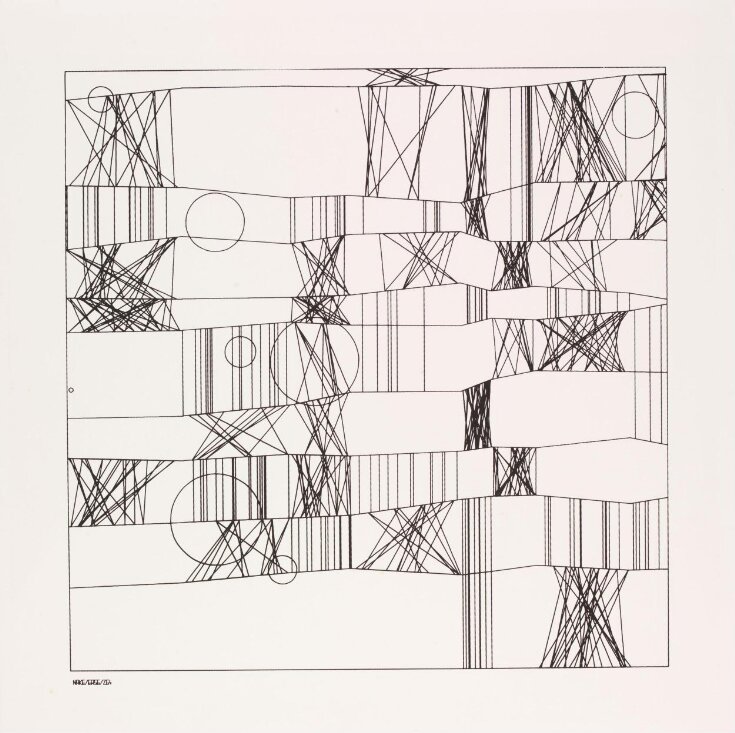
“Hommage à Paul Klee”, Frieder Nake, 1965
Something in particular that I enjoy about this project is the fact that while from far away, it looks like a hand-drawn drawing, when you look more closely, the generated aspect is apparent in the perfectly straight lines and perfect ellipses– blending those generative codes to create something that mimics that of a human hand, and pointing to the human art artistic thought that went into the code itself. On a website, I actually found a list of some of the variables that Nake coded to determine the generative code: the width of the horizontal lines, the amount, radius, and position of the circles, whether a quadrilateral is to be left empty, or filled by vertical or triangular lines, and more. Although the art is technically generated by code, the artwork still innately reflects Nake’s own artistic sensibilities in that it reveals his style of drawing, what kind of a drawing he is trying to create with the code, and which variables he determined to create these artworks he calls his own.
Project 02: Variable Faces
var pot = 3;
var plant = 1;
var eyebrows = 3;
var eyes = 3;
var mouth = 3;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(251, 166, 156);
noStroke();
fill(255,202,196);
rect(0,300,400,100);
if(plant<=1) { //spiky
noStroke();
fill(43, 92, 48);
triangle(140,200,110,120,190,200); //1
fill(50, 136, 58);
triangle(155,200,120,70,200,200); //2
fill(65, 167, 75 );
triangle(200,200,290,70,260,200); //5
fill(77, 144, 84 );
triangle(190,200,220,35,250,200); //4
fill(57, 116, 62);
triangle(175,200,160,30,220,200); //3
}
else if(plant<=2) { //flower
noFill();
stroke(143, 167, 65);
strokeWeight(6)
bezier(155,110,185,130,210,200,188,200); //leftstem
stroke(143, 167, 65);
strokeWeight(6)
bezier(250,53,180,130,200,200,200,200); //rightstem
noStroke();
fill(178, 123, 210); //lightpurple
ellipse(140,95,20);
fill(178,123,210);
ellipse(155,100,20);
fill(178,123,210);
ellipse(150,115,20);
fill(178,123,210);
ellipse(135,110,20); //end of flower left
fill(178, 123, 210);
ellipse(245,45,20);
fill(178,123,210);
ellipse(260,50,20);
fill(178,123,210);
ellipse(255,65,20);
fill(178,123,210);
ellipse(240,60,20); //endof flower right
noStroke();
fill(223, 186, 244);
ellipse(249,55,10) //topflowermiddle
fill(223, 186, 244);
ellipse(145,105,10); //bottomflowermiddle
noStroke();
fill(143,167,65);
arc(197,150, 80, 80, 0, PI/2, OPEN); //rightleafright
fill(143,167,65);
arc(237,190, 80, 80, PI,-PI/2, OPEN); //rightleafleft
noStroke();
fill(143,167,65);
arc(154,190, 80, 80, -PI/2, 0,OPEN); //leftleafright
fill(143,167,65);
arc(194,150, 80, 80, PI/2, PI, OPEN); //leftleafleft
}
else if(plant<=3) { //cactus
noStroke();
fill(34, 72, 13);
ellipse(200,85,90);
noStroke();
fill(34, 72, 13);
rect(155,85,90,110);
noFill();
strokeWeight(30);
stroke(34,72,14);
bezier(130,80,130,100,120,120,160,120); //rightarm
noFill();
strokeWeight(30);
stroke(34,72,14);
bezier(275,100,275,120,280,150,240,145); //leftarm
}
if(pot<=1) {
noStroke();
fill(209,164,96);
quad(100,200,300,200,250,360,150,360); //pot1
fill(194, 140, 55);
rect(90,190,220,35); //pottop1
fill(160, 118, 53 );
triangle(144,340,148,352,155,321); //crack
triangle(153,329,155,321,142,310);
triangle(141,310,144,313,143,292);
}
else if(pot<=2) {
noStroke();
fill(178, 123, 210);
ellipse(200,280,180);
fill(152, 104, 180);
rect(105,190,190,35); //pottop1
fill(132, 83, 161);
triangle(220,368,233,364,240,330);
triangle(240,330,237,340,270,317);
triangle(270,317,263,320,275,300);
}
else if(pot<=3) {
noStroke();
fill(104, 180, 153);
ellipse(200,270,180,180);
fill(104, 180, 153);
quad(110,180,290,180,230,350,170,350);
fill(73, 146, 120);
triangle(260,180,270,180,245,215);
triangle(245,215,250,204,269,238);
triangle(269,238,265,232,260,267);
}
if(eyes<=1) { //opencircleeyes
fill(65, 49, 21);
ellipse(175,280,5,8);
ellipse(225,280,5,8); //righteye
}
else if(eyes<=2) { //closed
noFill();
strokeWeight(3);
stroke(65, 49, 21);
bezier(220,280,220,290,235,290,235,280);
stroke(65, 49, 21);
bezier(180,280,180,290,165,290,165,280);
}
else if(eyes<=3) { //squint
noFill();
strokeWeight(3);
stroke(65, 49, 21);
line(180,280,168,275)
line(180,280,168,285)
line(220,280,232,275)
line(220,280,232,285);
}
if(mouth<=1) { //openmouth
noStroke();
fill(108, 32, 55);
ellipse(200,312,18,20);
}
else if (mouth<=2) { //smile
noFill();
strokeWeight(3);
stroke(65, 49, 21);
bezier(190,310,190,325,210,325,210,310);
}
else if (mouth<=3) { //sidemouth
noFill();
strokeWeight(3);
stroke(65, 49, 21);
bezier(200,320,210,325,218,320,225,310);
}
if(eyebrows<=1) {
noFill();
strokeWeight(3);
stroke(65, 49, 21);
bezier(225,253,230,265,238,265,240,265);
bezier(175,253,170,265,162,265,160,265);
}
else if(eyebrows<=2) {
noFill();
strokeWeight(3);
stroke(65, 49, 21);
bezier(225,253,230,250,238,260,240,265);
bezier(175,253,170,250,162,260,160,265);
}
else if(eyebrows<=3) {
noFill();
strokeWeight(3);
stroke(65, 49, 21);
line(220,260,230,255);
line(180,260,170,255);
}
strokeWeight(3); //cheeks
stroke(255, 158, 147);
line(238,295,245,290);
line(246,295,253,290);
line(162,295,155,290);
line(154,295,147,290);
fill(255);
noStroke();
textSize(12);
textAlign(CENTER);
text("2 CORINTHIANS 4:7",333,390);
}
function mousePressed() {
pot = random(0, 3);
plant = random(0, 3);
eyebrows = random(0,3);
eyes = random(0,3);
mouth = random(0,3);
}
Variable Faces
//Yanina Shavialenka
//Section B
var flipped = false;
var hairLength = 260;
var mouthShape = 0;
var mouthY = 350;
var mouthX = 330;
var mouthWidth = 105;
var mouthHeight = 70;
var eyeBrowsXL = 270;
var eyeBrowsXR = 390;
var eyeBrowsWidth = 90;
var eyeBrowsHeight = 40;
var eyebrowY = 235;
var rEyebrows = 82;
var gEyebrows = 60;
var bEyebrows = 7;
var rShirt = 107;
var gShirt = 142;
var bShirt = 35;
var rEyes1 = 0;
var gEyes1 = 0;
var bEyes1 = 255;
var rEyes2 = 30;
var gEyes2 = 144;
var bEyes2 = 255;
var earXR = 455;
var earXL = 203;
var earY = 283;
var earWidth =60;
var earHeight = 100;
var earringXL = 195;
var earringXR = 462;
var earringY = 325;
var earringWidth = 2;
var earringHeight = 15;
var earringLongXR = 458;
var earringLongXL = 191;
var earringLongY = 335;
var earringLongWidth = 10;
var earringLongHeight = 25;
var studSmallX = 478;
var studBigX= 472;
var studSmallY = 302;
var studBigY = 310;
var studSmallWidth = 4;
var studBigWidth = 6;
var studBSmallHeight = 4;
var studBigHeight = 6;
var faceX = 330;
var faceY = 250;
var faceWidth = 280;
var faceHeight = 330;
var bangsXL = 250;
var bangsXR = 415;
var bangsY = 160;
var bangsWidth = 120;
var bangsHeight = 80;
var eyeXL = 270;
var eyeXR = 390;
var eyeY = 255;
var eyeWidth = 65;
var eyeHeight = 55;
var eyeXL1 = 270;
var eyeXR1 = 390;
var eyeY1 = 255;
var eyeWidth1 = 50;
var eyeHeight1 = 50;
var reflectionBigX = 273;
var reflectionBigY = 252;
var reflectionBigWidth = 8;
var reflectionBigHeight = 8;
var reflectionSmallX = 393;
var reflectionSmallY = 252;
var reflectionSmallWidth = 4;
var reflectionSmallHeight =4;
var glassesXL = 270;
var glassesXR = 390;
var glassesY = 255;
var glassesWidth = 90;
var glassesHeight = 80;
var noseX = 330;
var noseY = 315;
var noseWidth = 35;
var noseHeight = 40;
var tX1 = 280;
var tY1 = 450;
var tX2 = 325;
var tY2 = 500;
var tX3 = 280;
var tY3 = 500;
var tXX1 = 325;
var tYY1 = 500;
var tXX2 = 370;
var tYY2 = 450;
var tXX3 = 370;
var tYY3 = 500;
var tXXX1 = 475;
var tYYY1 = 450;
var tXXX2 = 575;
var tYYY2 = 550;
var tXXX3 = 475;
var tYYY3 = 550;
var tXXXX1 = 175;
var tYYYY1 = 450;
var tXXXX2 = 70;
var tYYYY2 = 550;
var tXXXX3 = 175;
var tYYYY3 = 550;
var rectX1 = 370;
var rectX2 = 175;
var rectY = 450;
var rectWidth = 105;
var rectHeight = 150;
function setup() {
createCanvas(640, 480);
background(65, 105, 225);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(5, 105, 225);
noStroke(30, 144, 255);
fill(30, 144, 255);
rect(width/8-30, height/10+2, width-100, height-100);
noStroke();
fill(100, 149, 237, 130);
rect(width/6.4, height/4.8, width-200, height-200);
noStroke();
fill(135, 206, 250, 50);
rect(width/4-10, height/3-10, width-300, height-300);
noStroke();
fill(176, 196, 222, 50);
rect(width/4+4*10, height/2-4*10, width-400, height-400);
noStroke();
fill(240, 248, 255, 20);
rect(width/2-10*2, height/2-10*2, width-500, height-440);
//Hair
noStroke();
fill(160, 82, 45);
rect(width/5+30, height/2-10*4, width-300, hairLength);
ellipse(width/2+8, height/3+10*3, width-300, height-200);
//Neck
noStroke();
fill(255, 218, 185);
rect(width/2-10*4+2, height-10*8, width/8+10, height/4.8);
//Ears
stroke(1);
fill(255, 218, 185);
arc(earXR, earY, earWidth, earHeight, PI, PI, CHORD);
arc(earXL, earY, earWidth, earHeight, PI, PI, CHORD);
//Earrings
stroke(1);
fill(211, 211, 211);
rect(earringXL, earringY, earringWidth, earringHeight);
rect(earringXR, earringY, earringWidth, earringHeight);
fill(192, 192, 192);
ellipse(width/4+36, height/1.5, width/64, height/48);
ellipse(width/1.6+10*6+3, height/1.5, width/64, height/48);
rect(earringLongXL, earringLongY, earringLongWidth, earringLongHeight);
rect(earringLongXR, earringLongY, earringLongWidth, earringLongHeight);
//studs
ellipse(studBigX, studBigY, studBigWidth, studBigHeight);
ellipse(studSmallX, studSmallY, studSmallWidth, studBSmallHeight);
//Face
stroke(1);
fill(255, 218, 185);
ellipse(faceX, faceY, faceWidth, faceHeight);
//Hair(Bangs)
noStroke();
fill(160, 82, 45);
ellipse(330, 130, 200, 150);
ellipse(bangsXL, bangsY, bangsWidth, bangsHeight);
ellipse(bangsXR, bangsY, bangsWidth, bangsHeight);
//Eyes(Shape)
stroke(1);
fill(255, 255, 255);
ellipse(eyeXL, eyeY, eyeWidth, eyeHeight);
ellipse(eyeXR, eyeY, eyeWidth, eyeHeight);
//Eyes(Color)
noStroke();
fill(rEyes1, gEyes1, bEyes1, 170);
ellipse(eyeXL1, eyeY1, eyeWidth1, eyeHeight1);
ellipse(eyeXR1, eyeY1, eyeWidth1, eyeHeight1);
//Eyes(Color)
noStroke();
fill(rEyes2, gEyes2, bEyes2, 100);
ellipse(eyeXL1, eyeY1, eyeWidth1-15, eyeHeight-15);
ellipse(eyeXR1, eyeY1, eyeWidth1-15, eyeHeight1-15);
//Eyes(Pupils)
noStroke();
fill(0, 0, 0);
ellipse(eyeXL1, eyeY1, eyeWidth1-15*2, eyeHeight1-15*2);
ellipse(eyeXR1, eyeY1, eyeWidth1-15*2, eyeHeight1-15*2);
//Eyes(Reflection)
noStroke();
fill(255, 255, 255);
ellipse(reflectionBigX, reflectionBigY, reflectionBigWidth, reflectionBigHeight);
ellipse(reflectionBigX+6, reflectionBigY+6, reflectionSmallWidth, reflectionSmallHeight);
ellipse(reflectionSmallX, reflectionSmallY, reflectionBigWidth, reflectionBigHeight);
ellipse(reflectionSmallX+6, reflectionSmallY+6, reflectionSmallWidth, reflectionSmallHeight);
//Eyebrows
fill(rEyebrows, gEyebrows, bEyebrows);
arc(eyeBrowsXL, eyebrowY, eyeBrowsWidth, eyeBrowsHeight, PI, PI + HALF_PI + QUARTER_PI, CHORD);
arc(eyeBrowsXR, eyebrowY, eyeBrowsWidth, eyeBrowsHeight, PI + QUARTER_PI, 2*PI, CHORD);
//Glassses
stroke(1);
fill(240, 248, 255, 100);
ellipse(glassesXL, glassesY, glassesWidth, glassesHeight);
ellipse(glassesXR, glassesY, glassesWidth, glassesHeight);
line(width/2-5, height/2+5*3, width/2+5*5, height/2+5*3);
line(width/1.6+5*7, height/2+5*3, width/1.6+10*7, height/2);
line(width/2.5-3*10-2, height/2+5*3, width/4+3*10+1, height/2-1);
//Mouth
noStroke();
fill(205, 92, 92);
arc(mouthX, mouthY, mouthWidth, mouthHeight, mouthShape, mouthShape+PI, CHORD);
//Nose
noStroke();
fill(228, 167, 187);
arc(noseX, noseY, noseWidth, noseHeight, PI, 2*PI, PIE);
//Tshirt
stroke(1);
fill(rShirt,gShirt,bShirt);
line(width/2-10*4, height-10*3, width/2+5, height+20);
line(width/2+5, height+20, width/2+5*10, height-10*3);
line(width/2-10*4, height-10*3, width/4+5*3, height-10*3);
line(width/4+5*3, height-10*3, width/8 + 2*5, height*1.1+30);
line(width/2+5*10, height-10*3, width-165, height-10*3);
line(width-165, height-10*3, width-3*20, height*1.1 + 2*13);
noStroke();
triangle(tX1, tY1, tX2, tY2, tX3, tY3);
triangle(tXX1, tYY1, tXX2, tYY2, tXX3, tYY3);
triangle(tXXX1, tYYY1, tXXX2, tYYY2, tXXX3, tYYY3);
triangle(tXXXX1, tYYYY1, tXXXX2, tYYYY2, tXXXX3, tYYYY3);
rect(rectX1, rectY, rectWidth, rectHeight);
rect(rectX2, rectY, rectWidth, rectHeight);
}
function mousePressed() {
hairLength = random(100, 280);
flipped =! flipped;
if(flipped) {
mouthShape += PI;
mouthY = 380;
}
else {
mouthShape -= PI;
mouthY = 350;
}
rShirt = random(255);
gShirt = random(255);
bShirt = random(255);
rEyes1 = random(255);
gEyes1 = random(255);
bEyes1 = random(255);
rEyes2 = random(255);
gEyes2 = random(255);
bEyes2 = random(255);
rEyebrows = random(255);
gEyebrows = random(255);
bEyebrows = random(255);
eyebrowY = random(210, 245);
}I used my Self-Portrait from the previous assignment to make this Face Variables such as I randomly change the length of the hair, color of the eyes/eyebrows/shirt. The hardest part for me was to change the colors because I had trouble figuring out how it works.
Project 2: Variable Faces
// Katherine Stargiotti, kstargio, B
// PORTRAIT VARIABLES:
//HEAD:
var headWidth = 640/2 - 10;
var headHeight = 840/1.75 - 10;
//SKIN:
var skinTone = 3;
//EYES:
var eyeWidth = 55; //(40, 65)
var eyeHeight = 30; //(15, 35)
var eyeSpread = 12; //(10, 15)
var eyeColor = 1; //(1, 4)
var pupilHeight = 27;
//NOSE:
var noseSpread = 60;
var noseWidth = 10; //(10, 23)
var noseHeight = 60; //(55, 70)
//MOUTH:
var lipColor = 3;
var mouthHeight = 5*840/8
var mouthShape = 1
//HAIR:
var hairColor = 3
var hairStyle = 1
function setup() {
createCanvas(640, 840);
}
function draw() {
background(110, 70, 110); //moved to draw function so faces dont pile up
//SKINTONE:
noStroke();
if (skinTone <= 1) {
fill(240, 211, 202); //lightest
} else if (skinTone <= 2) {
fill(246, 200, 167);
} else if (skinTone <= 3) {
fill(219, 140, 95);
} else if (skinTone <= 4) {
fill(121, 69, 53);
} else {
fill(42, 31, 27); //darkest
}
//HEAD:
ellipse(width/2, height/2, headWidth, headHeight);
//EYES (whites):
fill(255);
stroke(0);
strokeWeight(1);
ellipse(width/2 - 5*eyeSpread, height/2 - 25, eyeWidth, 15);
ellipse(width/2 + 5*eyeSpread, height/2 - 25, eyeWidth, 15);
arc(width/2 - 5*eyeSpread, height/2 - 25, eyeWidth, eyeHeight, PI, 0);
arc(width/2 + 5*eyeSpread, height/2 - 25, eyeWidth, eyeHeight, PI, 0);
//EYES (iris):
noStroke();
fill(0);
if (eyeHeight <= 18) { //conditional statements for IRIS & PUPIL PLACEMENT
pupilHeight = 27;
} else if (eyeHeight <= 22) {
pupilHeight = 28;
} else if (eyeHeight <= 26) {
pupilHeight = 29;
} else if (eyeHeight <= 30) {
pupilHeight = 31;
} else if (eyeHeight <= 33) {
pupilHeight = 32;
} else {
pupilHeight = 33;
}
if (eyeColor <= 1) { //conditional statements for EYECOLOR
fill(64, 106, 138); //blue
} else if (eyeColor <= 2) {
fill(48, 24, 23); //dark brown
} else if (eyeColor <= 3) {
fill(100, 61, 27); //light brown
} else {
fill(105, 85, 25); //green/hazel
} // arcs for iriss
arc(width/2 - 5*eyeSpread, height/2 - pupilHeight, eyeWidth/2, eyeHeight*.8, PI+HALF_PI+QUARTER_PI, PI+(QUARTER_PI), OPEN);
arc(width/2 + 5*eyeSpread, height/2 - pupilHeight, eyeWidth/2, eyeHeight*.8, PI+HALF_PI+QUARTER_PI, PI+QUARTER_PI, OPEN);
//EYES (pupils):
fill(0);
ellipse(width/2 - 5*eyeSpread, height/2 - pupilHeight, eyeWidth/3, eyeHeight*.5);
ellipse(width/2 + 5*eyeSpread, height/2 - pupilHeight, eyeWidth/3, eyeHeight*.5);
fill(255); //glare
ellipse(width/2 - 5*eyeSpread + eyeWidth/12, height/2 - pupilHeight - eyeHeight/12, eyeWidth/8, eyeHeight/6);
ellipse(width/2 + 5*eyeSpread + eyeWidth/12, height/2 - pupilHeight - eyeHeight/12, eyeWidth/8, eyeHeight/6);
ellipse(width/2 - 5*eyeSpread + eyeWidth/9, height/2 - pupilHeight + eyeHeight/12, eyeWidth/16, eyeHeight/11);
ellipse(width/2 + 5*eyeSpread + eyeWidth/9, height/2 - pupilHeight + eyeHeight/12, eyeWidth/16, eyeHeight/11);
//EYES (lashes):
stroke(0);
strokeWeight(3);
noFill();
arc(width/2 - 5*eyeSpread, height/2 - 25, eyeWidth, eyeHeight, PI, 0, OPEN);
arc(width/2 + 5*eyeSpread, height/2 - 25, eyeWidth, eyeHeight, PI, 0);
//NOSE (lines):
noFill();
stroke(0);
strokeWeight(1);
arc(width/2 - noseSpread, height/2 + 15, 95, 175, PI+HALF_PI+QUARTER_PI, QUARTER_PI/2);
arc(width/2 + noseSpread, height/2 + 15, 95, 175, PI-(QUARTER_PI)/2, PI+QUARTER_PI);
//NOSE (bump shadow):
noFill();
strokeWeight(5);
if (skinTone <= 1) {
stroke(230, 201, 192); //lightest skintone
} else if (skinTone <= 2) {
stroke(236, 190, 157);
} else if (skinTone <= 3) {
stroke(209, 130, 85);
} else if (skinTone <= 4) {
stroke(111, 59, 43);
} else {
stroke(32, 21, 17); //darkest skintone
}
arc(width/2, height/2 + 70, noseWidth + 10, 25, PI+QUARTER_PI, -QUARTER_PI), OPEN;
//NOSE (nostrils):
stroke(0);
strokeWeight(1);
beginShape(); // "W" shape for nostrils:
curveVertex(width/2 - (noseWidth+12), height/2 + (noseHeight+7));
curveVertex(width/2 - (noseWidth+12), height/2 + (noseHeight+7));
curveVertex(width/2 - (noseWidth+17), height/2 + (noseHeight+12));
curveVertex(width/2 - (noseWidth+17), height/2 + (noseHeight+20));
curveVertex(width/2 - (noseWidth+10), height/2 + (noseHeight+23));
curveVertex(width/2 - noseWidth, height/2 + 80);
curveVertex(width/2, height/2 + 85);
curveVertex(width/2 + noseWidth, height/2 + 80);
curveVertex(width/2 + (noseWidth+10), height/2 + (noseHeight+23));
curveVertex(width/2 + (noseWidth+17), height/2 + (noseHeight+20));
curveVertex(width/2 + (noseWidth+17), height/2 + (noseHeight+12));
curveVertex(width/2 + (noseWidth+12), height/2 + (noseHeight+7));
curveVertex(width/2 + (noseWidth+12), height/2 + (noseHeight+7));
endShape();
//MOUTH (shape):
if (mouthShape <= 1) {
fill(236, 240, 215);
} else {
if (lipColor <= 1) {
fill(245, 195, 195);
} else if (lipColor <= 2) {
fill(255, 175, 145);
} else if (lipColor <= 3) {
fill(235, 125, 85);
} else if (lipColor <= 4) {
fill(95, 39, 33);
} else {
fill(52, 21, 17);
}}
//MOUTH (closed bottom lip / teeth shape):
beginShape();
curveVertex(width/2 + 65, mouthHeight + 15); //right far (not drawn)
curveVertex(width/2 + 60, mouthHeight + 17); // almost right far
curveVertex(width/2 + 45, mouthHeight + 20);
curveVertex(width/2 + 15, mouthHeight + 20);
curveVertex(width/2, mouthHeight + 22); //mid mid
curveVertex(width/2 - 15, mouthHeight + 20);
curveVertex(width/2 - 45, mouthHeight + 20);
curveVertex(width/2 - 60, mouthHeight + 17); //almost left far
curveVertex(width/2 - 65, mouthHeight + 15); //left far
curveVertex(width/2 - 55, mouthHeight + 23);
curveVertex(width/2 - 40, mouthHeight + 32);
curveVertex(width/2 - 15, mouthHeight + 40);
curveVertex(width/2, mouthHeight + 39); //mid bottom
curveVertex(width/2 + 15, mouthHeight + 40);
curveVertex(width/2 + 40, mouthHeight + 32);
curveVertex(width/2 + 55, mouthHeight + 23);
curveVertex(width/2 + 65, mouthHeight + 15); //right far
curveVertex(width/2 + 60, mouthHeight + 17); // almost right far
curveVertex(width/2 + 45, mouthHeight + 20);
curveVertex(width/2 + 45, mouthHeight + 20);
endShape();
if (mouthShape <= 1) {
line(width/2 - 52, mouthHeight + 18, width/2 - 52, mouthHeight + 27);
line(width/2 - 45, mouthHeight + 18, width/2 - 45, mouthHeight + 28);
line(width/2 - 37, mouthHeight + 18, width/2 - 37, mouthHeight + 30);
line(width/2 - 27, mouthHeight + 18, width/2 - 27, mouthHeight + 32);
line(width/2 - 15, mouthHeight + 18, width/2 - 15, mouthHeight + 34);
line(width/2, mouthHeight + 18, width/2, mouthHeight + 37); //middle line
line(width/2 + 15, mouthHeight + 18, width/2 + 15, mouthHeight + 34);
line(width/2 + 27, mouthHeight + 18, width/2 + 27, mouthHeight + 32);
line(width/2 + 37, mouthHeight + 18, width/2 + 37, mouthHeight + 30);
line(width/2 + 45, mouthHeight + 18, width/2 + 45, mouthHeight + 28);
line(width/2 + 52, mouthHeight + 18, width/2 + 52, mouthHeight + 27);
} else {
null;
}
if (lipColor <= 1) {
fill(245, 195, 195);
} else if (lipColor <= 2) {
fill(255, 175, 145);
} else if (lipColor <= 3) {
fill(235, 125, 85);
} else if (lipColor <= 4) {
fill(95, 39, 33);
} else {
fill(52, 21, 17);
}
//MOUTH (open bottom lip):
if (mouthShape <= 1) {
beginShape();
curveVertex(width/2 + 65, mouthHeight + 16); //right far (not drawn)
curveVertex(width/2 + 60, mouthHeight + 18); // almost right far
curveVertex(width/2 + 45, mouthHeight + 20 + 5);
curveVertex(width/2 + 15, mouthHeight + 20 + 12);
curveVertex(width/2, mouthHeight + 22 + 11); //mid mid
curveVertex(width/2 - 15, mouthHeight + 20 + 12);
curveVertex(width/2 - 45, mouthHeight + 20 + 5);
curveVertex(width/2 - 60, mouthHeight + 18); //almost left far
curveVertex(width/2 - 65, mouthHeight + 16); //left far
curveVertex(width/2 - 55, mouthHeight + 23 + 5);
curveVertex(width/2 - 40, mouthHeight + 32 + 7);
curveVertex(width/2 - 15, mouthHeight + 40 + 10);
curveVertex(width/2, mouthHeight + 39 + 10); //mid bottom
curveVertex(width/2 + 15, mouthHeight + 40 + 10);
curveVertex(width/2 + 40, mouthHeight + 32 + 7);
curveVertex(width/2 + 55, mouthHeight + 23 + 5);
curveVertex(width/2 + 65, mouthHeight + 15); //right far
curveVertex(width/2 + 60, mouthHeight + 17); // almost right far
curveVertex(width/2 + 45, mouthHeight + 20);
curveVertex(width/2 + 45, mouthHeight + 20);
endShape();
} else {
null;
}
//MOUTH (top lip):
beginShape();
curveVertex(width/2 - 65, mouthHeight + 15); //left far (not drawn)
curveVertex(width/2 - 11, mouthHeight + 5);
curveVertex(width/2, mouthHeight + 7); //mid top
curveVertex(width/2 + 11, mouthHeight + 5);
curveVertex(width/2 + 63, mouthHeight + 14); //right far
curveVertex(width/2 + 60, mouthHeight + 17);
curveVertex(width/2 + 45, mouthHeight + 20);
curveVertex(width/2 + 15, mouthHeight + 20);
curveVertex(width/2, mouthHeight + 22); //mid bottom
curveVertex(width/2 - 15, mouthHeight + 20);
curveVertex(width/2 - 45, mouthHeight + 20);
curveVertex(width/2 - 60, mouthHeight + 17);
curveVertex(width/2 - 63, mouthHeight + 14); //left far
curveVertex(width/2 - 11, mouthHeight + 5);
curveVertex(width/2 - 11, mouthHeight + 5); //left mid top (drawn)
endShape();
//HAIR (color):
if (hairColor <= 1) {
stroke(0);
fill(0);
} else if (hairColor <= 2) {
stroke(127);
fill(127);
} else if (hairColor <= 3) {
stroke(23, 9, 7);
fill(23, 9, 7);
} else if (hairColor <= 4) {
stroke(93, 58, 42);
fill(93, 58, 42);
} else if (hairColor <= 5) {
stroke(83, 30, 12);
fill(83, 30, 12);
} else if (hairColor <= 6) {
stroke(226, 174, 126);
fill(226, 174, 126);
} else {
stroke(51, 9, 4);
fill(51, 9, 4);
}
//EYEBROWS:
//left brow:
quad(width/2 - headWidth/4 - eyeSpread/2, height/2 - headHeight/7 - 4,
width/2 - headWidth/9, height/2 - headHeight/7,
width/2 - headWidth/9 +3, height/2 - headHeight/8,
width/2 - headWidth/4 - eyeSpread/2, height/2 - headHeight/8 - 5);
beginShape();
curveVertex(width/2 - headWidth/4 - eyeSpread/2, height/2 - headHeight/7 - 4);
curveVertex(width/2 - headWidth/4 - eyeSpread/2, height/2 - headHeight/7 - 4);
curveVertex(width/2 - headWidth/4 - eyeSpread/2 - 10, height/2 - headHeight/7 - 4);
curveVertex(width/2 - headWidth/4 - eyeSpread/2 - 20, height/2 - headHeight/7);
curveVertex( width/2 - headWidth/4 - eyeSpread/2 - 30, height/2 - headHeight/8 + 4);
curveVertex( width/2 - headWidth/4 - eyeSpread/2 - 20, height/2 - headHeight/8 - 2);
curveVertex( width/2 - headWidth/4 - eyeSpread/2 - 10, height/2 - headHeight/8 - 5);
curveVertex( width/2 - headWidth/4 - eyeSpread/2, height/2 - headHeight/8 - 5);
curveVertex( width/2 - headWidth/4 - eyeSpread/2, height/2 - headHeight/8 - 5);
endShape();
//right brow:
quad(width/2 + headWidth/4 + eyeSpread/2, height/2 - headHeight/7 - 4,
width/2 + headWidth/9, height/2 - headHeight/7,
width/2 + headWidth/9 - 3, height/2 - headHeight/8,
width/2 + headWidth/4 + eyeSpread/2, height/2 - headHeight/8 - 5);
beginShape();
curveVertex(width/2 + headWidth/4 + eyeSpread/2, height/2 - headHeight/7 - 4);
curveVertex(width/2 + headWidth/4 + eyeSpread/2, height/2 - headHeight/7 - 4);
curveVertex(width/2 + headWidth/4 + eyeSpread/2 + 10, height/2 - headHeight/7 - 4);
curveVertex(width/2 + headWidth/4 + eyeSpread/2 + 20, height/2 - headHeight/7);
curveVertex( width/2 + headWidth/4 + eyeSpread/2 + 30, height/2 - headHeight/8 + 4);
curveVertex( width/2 + headWidth/4 + eyeSpread/2 + 20, height/2 - headHeight/8 - 2);
curveVertex( width/2 + headWidth/4 + eyeSpread/2 + 10, height/2 - headHeight/8 - 5);
curveVertex( width/2 + headWidth/4 + eyeSpread/2, height/2 - headHeight/8 - 5);
curveVertex( width/2 + headWidth/4 + eyeSpread/2, height/2 - headHeight/8 - 5);
endShape();
//HAIR (style):
if (hairStyle <= 1) {
//HAIRSTYLE 1:
//left pony:
beginShape();
curveVertex(width/2 - headWidth/4.5, height/2 - headHeight/3);
curveVertex(width/2 - headWidth/4.5, height/2 - headHeight/2.25);
curveVertex(width/2 - headWidth/3.5, height/2 - headHeight/2);
curveVertex(width/2 - headWidth/2.5, height/2 - headHeight/2);
curveVertex(width/2 - headWidth/2, height/2 - headHeight/2.15);
curveVertex(width/2 - headWidth/1.85, height/2 - headHeight/2.5);
curveVertex(width/2 - headWidth/1.9, height/2 - headHeight/3);
curveVertex(width/2 - headWidth/1.85, height/2 - headHeight/3.75);
curveVertex(width/2 - headWidth/1.9, height/2 - headHeight/4.5);
curveVertex(width/2 - headWidth/1.85, height/2 - headHeight/5.5);
curveVertex(width/2 - headWidth/1.9, height/2 - headHeight/7);
curveVertex(width/2 - headWidth/1.85, height/2 - headHeight/10);
curveVertex(width/2 - headWidth/1.9, height/2 - headHeight/16);
curveVertex(width/2 - headWidth/1.85, height/2 - headHeight/50);
curveVertex(width/2 - headWidth/1.9, height/2 + headHeight/50);
curveVertex(width/2 - headWidth/1.85, height/2 + headHeight/16);
curveVertex(width/2 - headWidth/1.9, height/2 + headHeight/10);
curveVertex(width/2 - headWidth/1.85, height/2 + headHeight/7);
curveVertex(width/2 - headWidth/1.9, height/2 + headHeight/5.5);
curveVertex(width/2 - headWidth/1.85, height/2 + headHeight/4.5);
curveVertex(width/2 - headWidth/1.9, height/2 + headHeight/3.75);
curveVertex(width/2 - headWidth/1.85, height/2 + headHeight/3);
curveVertex(width/2 - headWidth/1.9, height/2 + headHeight/2.5);
curveVertex(width/2 - headWidth/2, height/2 + headHeight/3);
curveVertex(width/2 - headWidth/2.1, height/2 + headHeight/3.75);
curveVertex(width/2 - headWidth/2.07, height/2 + headHeight/4.5);
curveVertex(width/2 - headWidth/2.11, height/2 + headHeight/5.5);
curveVertex(width/2 - headWidth/2.08, height/2 + headHeight/7);
curveVertex(width/2 - headWidth/2, height/2);
curveVertex(width/2 - headWidth/2.2, height/2 - headHeight/5);
curveVertex(width/2 - headWidth/2.6, height/2 - headHeight/3);
curveVertex(width/2 - headWidth/2.7, height/2 - headHeight/2.75);
curveVertex(width/2 - headWidth/2.8, height/2 - headHeight/2.65);
curveVertex(width/2 - headWidth/3, height/2 - headHeight/2.65);
curveVertex(width/2 - headWidth/3, height/2 - headHeight/2.65);
endShape();
//right pony
beginShape();
curveVertex(width/2 + headWidth/4.5, height/2 - headHeight/3);
curveVertex(width/2 + headWidth/4.5, height/2 - headHeight/2.25);
curveVertex(width/2 + headWidth/3.5, height/2 - headHeight/2);
curveVertex(width/2 + headWidth/2.5, height/2 - headHeight/2);
curveVertex(width/2 + headWidth/2, height/2 - headHeight/2.15);
curveVertex(width/2 + headWidth/1.85, height/2 - headHeight/2.5);
curveVertex(width/2 + headWidth/1.9, height/2 - headHeight/3);
curveVertex(width/2 + headWidth/1.85, height/2 - headHeight/3.75);
curveVertex(width/2 + headWidth/1.9, height/2 - headHeight/4.5);
curveVertex(width/2 + headWidth/1.85, height/2 - headHeight/5.5);
curveVertex(width/2 + headWidth/1.9, height/2 - headHeight/7);
curveVertex(width/2 + headWidth/1.85, height/2 - headHeight/10);
curveVertex(width/2 + headWidth/1.9, height/2 - headHeight/16);
curveVertex(width/2 + headWidth/1.85, height/2 - headHeight/50);
curveVertex(width/2 + headWidth/1.9, height/2 + headHeight/50);
curveVertex(width/2 + headWidth/1.85, height/2 + headHeight/16);
curveVertex(width/2 + headWidth/1.9, height/2 + headHeight/10);
curveVertex(width/2 + headWidth/1.85, height/2 + headHeight/7);
curveVertex(width/2 + headWidth/1.9, height/2 + headHeight/5.5);
curveVertex(width/2 + headWidth/1.85, height/2 + headHeight/4.5);
curveVertex(width/2 + headWidth/1.9, height/2 + headHeight/3.75);
curveVertex(width/2 + headWidth/1.85, height/2 + headHeight/3);
curveVertex(width/2 + headWidth/1.9, height/2 + headHeight/2.5);
curveVertex(width/2 + headWidth/2, height/2 + headHeight/3);
curveVertex(width/2 + headWidth/2.1, height/2 + headHeight/3.75);
curveVertex(width/2 + headWidth/2.07, height/2 + headHeight/4.5);
curveVertex(width/2 + headWidth/2.11, height/2 + headHeight/5.5);
curveVertex(width/2 + headWidth/2.08, height/2 + headHeight/7);
curveVertex(width/2 + headWidth/2, height/2);
curveVertex(width/2 + headWidth/2.2, height/2 - headHeight/5);
curveVertex(width/2 + headWidth/2.6, height/2 - headHeight/3);
curveVertex(width/2 + headWidth/2.7, height/2 - headHeight/2.75);
curveVertex(width/2 + headWidth/2.8, height/2 - headHeight/2.65);
curveVertex(width/2 + headWidth/3, height/2 - headHeight/2.65);
curveVertex(width/2 + headWidth/3, height/2 - headHeight/2.65);
endShape();
//hairline:
noFill();
strokeWeight(5);
arc(width/2, height/2, headWidth, headHeight, PI, 0);
strokeWeight(10);
arc(width/2, height/2, headWidth - headWidth/50, headHeight - headHeight/50, PI+QUARTER_PI/4, -QUARTER_PI/4);
strokeWeight(15);
arc(width/2, height/2, headWidth - headWidth/40, headHeight - headHeight/40, PI+QUARTER_PI/2, -QUARTER_PI/2);
strokeWeight(20);
arc(width/2, height/2, headWidth - headWidth/20, headHeight - headHeight/20, PI+QUARTER_PI/2+QUARTER_PI/4, -(QUARTER_PI/2+QUARTER_PI/4));
strokeWeight(25);
arc(width/2, height/2, headWidth - headWidth/10, headHeight - headHeight/10, PI+QUARTER_PI, -QUARTER_PI);
strokeWeight(25);
arc(width/2, height/2, headWidth - headWidth/6, headHeight - headHeight/5, PI+QUARTER_PI+QUARTER_PI/4, -(QUARTER_PI+QUARTER_PI/4));
strokeWeight(50);
arc(width/2, height/2 - headHeight/2, headWidth - headWidth/5, headHeight/3, QUARTER_PI, PI - QUARTER_PI);
} else if (hairStyle <= 2) {
//HAIRSTYLE 2:
ellipse(width/2 + 20, height/2 - headHeight/2, headWidth/2, headHeight/3);
noFill();
strokeWeight(5);
arc(width/2, height/2, headWidth, headHeight, PI, 0);
strokeWeight(10);
arc(width/2, height/2, headWidth - headWidth/50, headHeight - headHeight/50, PI+QUARTER_PI/4, -QUARTER_PI/4);
strokeWeight(15);
arc(width/2, height/2, headWidth - headWidth/40, headHeight - headHeight/40, PI+QUARTER_PI/2, -QUARTER_PI/2);
strokeWeight(20);
arc(width/2, height/2, headWidth - headWidth/20, headHeight - headHeight/20, PI+QUARTER_PI/2+QUARTER_PI/4, -(QUARTER_PI/2+QUARTER_PI/4));
strokeWeight(25);
arc(width/2, height/2, headWidth - headWidth/10, headHeight - headHeight/10, PI+QUARTER_PI, -QUARTER_PI);
strokeWeight(25);
arc(width/2, height/2, headWidth - headWidth/6, headHeight - headHeight/5, PI+QUARTER_PI+QUARTER_PI/4, -(QUARTER_PI+QUARTER_PI/4));
strokeWeight(50);
arc(width/2, height/2 - headHeight/2, headWidth - headWidth/5, headHeight/3, QUARTER_PI, PI - QUARTER_PI);
} else {
//HAIRSTYLE 3:
noFill();
strokeWeight(5);
arc(width/2, height/2, headWidth, headHeight, PI, 0);
strokeWeight(10);
arc(width/2, height/2, headWidth - headWidth/50, headHeight - headHeight/50, PI+QUARTER_PI/4, -QUARTER_PI/4);
strokeWeight(15);
arc(width/2, height/2, headWidth - headWidth/40, headHeight - headHeight/40, PI+QUARTER_PI/2, -QUARTER_PI/2);
strokeWeight(20);
arc(width/2, height/2, headWidth - headWidth/20, headHeight - headHeight/20, PI+QUARTER_PI/2+QUARTER_PI/4, -(QUARTER_PI/2+QUARTER_PI/4));
strokeWeight(25);
arc(width/2, height/2, headWidth - headWidth/10, headHeight - headHeight/10, PI+QUARTER_PI, -QUARTER_PI);
strokeWeight(25);
arc(width/2, height/2, headWidth - headWidth/6, headHeight - headHeight/5, PI+QUARTER_PI+QUARTER_PI/4, -(QUARTER_PI+QUARTER_PI/4));
strokeWeight(50);
arc(width/2, height/2 - headHeight/2, headWidth - headWidth/5, headHeight/3, QUARTER_PI, PI - QUARTER_PI);
}
}
function mousePressed() {
//HEAD:
headWidth = random(width/2 - 30, width/2 + 30);
headHeight = random(height/2 - 20, height/2 + 70);
//SKIN:
skinTone = random(0, 5);
//EYES:
eyeWidth = random(40, 65);
eyeHeight = random(15, 37);
eyeSpread = random(10, 15);
eyeColor = random(0, 4);
//NOSE:
noseSpread = random(57, 67);
noseWidth = random(5, 20);
noseHeight = random(55, 65);
//MOUTH:
lipColor = random(0, 5);
mouthHeight = random(5*height/8 - 15, 5*height/8 + 15);
mouthShape = random(2);
//HAIR:
hairColor = random(7);
hairStyle = random(3);
}
Looking Outwards 02: Generative Art
The project I have chosen for this blog is Dr. Woohoo’s “Ribbons” painting application/work. This work combines abstract art with a semi-autonomous brush that attempts to follow the artist’s gestures. While following the painter’s movements, the application produces ‘brushstrokes’ that sample the colors from an image source. The results of this algorithm are unique and colorful tubular shapes that create intense depth and movement on the canvas. I admire this project because of the incorporation of previous works in the production of new ones. The original idea for the project was to figure out a way to “combine previous vivid abstract images [Dr. Woohoo] generated” as the color source for new generative art. The use of previous works adds a special element to any new piece that is produced, like a family line of art. This aspect is not apparent to the audience without explanation, but the color palettes of each piece are certainly notable. Some of the paintings produced with this application are extremely vivid, others more muted, but all of the schemes work beautifully together. Additionally, the patterns on many of the tubular painted objects illicit images of snakes, which is really interesting given the unnatural method of production. This result is a great example of how nature inspires and influences programming.
website: DrWoohoo.com
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)