var eyeSize = 100; //Max Stockdale, section D
var faceWidth = 350;
var faceHeight = 250;
var mouth = 50;
var tooth=40;
var nose=60;
var eyeHighlight=20;
var body=400
var arms=100
function setup() {
createCanvas(640, 480);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(91,161,191); //blue
strokeWeight(0);
fill(47,213,102);
circle(width/2, height/1.2, body); //body shape
fill(255,255,255);
strokeWeight(0);
ellipse(width / 2, height / 2, faceWidth, faceHeight); //face
var eyeLX = width / 2 - faceWidth * 0.5;
var eyeRX = width / 2 + faceWidth * 0.5;
strokeWeight(1);
fill(0,0,0);
ellipse(eyeLX, height / 2, eyeSize, eyeSize); //left eye
ellipse(eyeRX, height / 2, eyeSize, eyeSize); //right eye
fill(255,255,255);
circle(eyeLX + 5, height / 2, eyeHighlight); //eye highlight
circle(eyeRX + 5, height / 2, eyeHighlight); //eye highlight
fill(48,56,65);
rect(width/2, height/2, mouth, mouth); //mouth
fill(255,255,255);
triangle(320,240, 330,250, 340,240); //tooth
fill(72,3,31);
ellipse(width/2, height/2.25, nose, 20); //noser
strokeWeight(0);
fill(153,155,250);
circle(width/4.75, height/1.3, arms); //left arm
circle(width/1.25, height/1.3, arms); //right arm
fill(255,255,255);
}
function mousePressed() {
faceWidth = random(50, 600);
faceHeight = random(150, 300);
eyeSize = random(20, 60);
mouth = random(10, 40);
ears = random(5,15);
nose = random(15,45);
body =random(400,500);
arms = random(80,120);
}
Month: September 2021
LO: My inspiration(02)
Link: http://www.lumicon.de/wp
One artist I was really drawn to was Holger Lippman. I found his work really interesting because he was able to use coding to create these pieces that replicated a style similar to post-impressionism. Generating these images that are unique each time is something pretty incredible. Being able to replicate paint strokes really creates this cool effect. One piece of his in particular, “noise warp” reminds me a lot of Van Gogh’s style and specifically Starry Night. In some of the other series you can see inspiration from Monet and other famous artists. I also really liked another one of his pieces called, “ripple” using the curveVertex function. I experimented with that function in my project and it’s cool to see how complex it can actually get to create these really complex shapes and patterns. Overall and through creating one of these projects myself, it takes some problem solving and trial and error to find what you’re looking for. On my project I was actually surprised at what I found by mistake and it influenced some of my design ideas.
LO: My inspiration
Some technological design I have been really fascinated with is The Tech Museum of Innovation in San Jose, California. They have created these experiences for the visitors where they are able to interact with the exhibits through wearable technology that allows them to create a meaningful connection to their surroundings. These wearable devices track the physical and emotional reactions of the visitors and at the end of their visit they are able to reflect on their experience. I’m a design student currently studying environments and these are the types of interactions we are currently exploring. I really admire this project because they were able to combine coding and design which lifts the interaction from the screen and puts it in the physical world, creating a unique experience each time. In the future, I would like to create more of these interactions to create more of a bridge between the digital and physical world.
Self Portrait
function setup() {
createCanvas(350,400);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
strokeWeight(0); //background color
fill(199,216,199);
rect(0,0,350,450);
fill(243,185,143); //face shape
ellipse(175,225,180,220);
fill(243,185,143);
circle(175,150,180);
fill(46,38,34); //eyebrows
ellipse(130,140,50,15);
ellipse(108,147,15,20);
ellipse(220,140,50,15);
ellipse(240,147,15,20);
stroke(243,234,185);
strokeWeight(3);
fill(64,63,65); //glasses
circle(130,175,65);
fill(64,63,65);
circle(220,175,65);
stroke(243,234,185); //glasses bridge
strokeWeight(3);
point(165,175);
point(170,172.5);
point(175,172);
point(180,172.5);
point(185,175);
strokeWeight(0);
fill(243,185,143); //ears
ellipse(75,195,45,80);
fill(243,185,143);
ellipse(277,195,45,80);
fill(46,38,34);
rect(90,50,170,50); //hair
circle(100,80,50);
circle(100,95,40);
ellipse(85,135,20,50);
circle(90,100,30);
circle(85,102,20);
circle(135,95,50);
circle(100,75,60);
circle(120,70,60);
circle(150,60,70);
circle(160,55,50);
circle(175,60,70);
circle(180,70,70);
circle(190,60,60);
circle(200,75,50);
circle(210,70,60);
circle(215,80,50);
circle(225,70,60);
circle(240,70,50);
circle(225,52,50);
circle(245,70,45);
circle(245,65,50);
circle(250,75,40);
circle(250,85,30);
circle(255,90,40);
ellipse(265,120,20,50);
circle(265,140,20);
circle(265,145,15);
circle(265,155,10);
circle(265,120,30);
circle(85,160,10);
circle(85,120,30);
circle(85,135,23);
fill(46,38,34);
ellipse(85,200,8,100); //beard
ellipse(265,200,8,100);
circle(87,245,10);
circle(87,247,13);
circle(87,250,15);
circle(85,240,10);
circle(89,255,17);
circle(91,260,18);
circle(94,270,20);
circle(95,275,22);
circle(96,280,24);
circle(98,285,26);
circle(100,290,27);
circle(101,295,27);
circle(102,300,28);
circle(105,305,28);
circle(110,310,28);
circle(112,315,29);
circle(115,318,29);
circle(120,322,30);
circle(125,328,31);
circle(128,335,31);
circle(135,337,32);
circle(140,338,32);
circle(145,339,32);
circle(150,340,33);
circle(160,341,34);
circle(165,342,34);
circle(170,341,34);
circle(175,341,33);
circle(180,340,33);
circle(185,339,33);
circle(190,338,33);
circle(195,336,32);
circle(200,335,32);
circle(205,332,32);
circle(210,330,32);
circle(215,328,32);
circle(220,325,31);
circle(225,320,31);
circle(230,315,31);
circle(235,310,34);
circle(240,305,30);
circle(235,300,28);
circle(240,295,28);
circle(245,290,28);
circle(245,285,27);
circle(246,280,27);
circle(247,275,26);
circle(248,270,24);
circle(249,265,23);
circle(250,260,22);
circle(252,265,22);
circle(253,260,22);
circle(254,255,20);
circle(255,250,19);
circle(260,245,15);
circle(258,240,15);
circle(258,235,14);
circle(259,230,12);
circle(262,225,10);
ellipse(145,260,40,13); //mustache
ellipse(200,260,40,13);
circle(159,258,13);
circle(185,258,13);
ellipse(127,268,10,20);
ellipse(218,268,10,20);
ellipse(172,300,8,20);
circle(172,290,10);
}
For this project, I spent a lot of time using trial and error to figure out how I wanted to create the hair. Overall, I’m happy with how it turned out, and I went for a more simplistic look.
Looking Outwards 02: Generative Art
Project Title: Ten Thousand Cents
Year of Creation: 2008
Artists: Aaron Koblin and Takashi Kawashima

Koblin’s artistic sensibilities manifest in the algorithm or more so through the resources used, such as Mechanical Turk; many of Koblin’s projects depend on collective effort, so it makes sense that the tech used works with/is for community driven stories. I admire how the project represents that despite being separated, people are able to stay connected through technology and work together to build something. This message inspires me because it makes me feel a bit less dissociated from the rest of the world. I admire how when looking at each individual part, it’s hard to understand what’s occurring or what the goal is, but when you view the bigger picture it is very clear. I find this admirable because it reminds me to step back and look for the real reasons behind why I do what I do in my everyday life. I know that the work was generated using a “custom drawing tool.” The interfaces were done with Flash and they also used Processing. As likely intended by the creators, the project suggests the possibilities for telling meaningful stories through interfaces, especially as we collect more personally relevant data.
Project-02: Variable Faces; Face Variables
Project 02: Variable Faces
John Henley; 15-104 section D
//John Henley; 15-104 section D
var headWidth = 150; //head variables
var headHeight = 160;
var headRound = 50;
var headColorRed = 141;
var headColorGreen = 227;
var headColorBlue = 204;
var hairHeight = 120 //hair variables
var hairColorRed = 12;
var hairColorGreen = 8;
var hairColorBlue = 10;
var eyeWidth = 20; //eye variables
var eyeGap = 25;
var eyeHeight = headHeight / 5;
var mouthWidth = 50; //mouth variables
var mouthHeight = 40;
var backgroundValue = 150; //canvas variables
function setup() {
createCanvas(500, 500);
}
function draw() { //draw initial face
background(backgroundValue);
rectMode(CENTER);
noStroke();
fill(hairColorRed, hairColorGreen, hairColorBlue);
rect(width / 2, height / 2 - headHeight / 2, headWidth + 30, hairHeight, 20, 20, 10, 10); //hair
fill(headColorRed, headColorGreen, headColorBlue);
rect(width / 2, height / 2, headWidth, headHeight, headRound / 2, headRound / 2, headRound, headRound); //head
fill(0);
ellipse(width / 2 - eyeGap, height / 2 - eyeHeight, eyeWidth); //left eye
ellipse(width / 2 + eyeGap, height / 2 - eyeHeight, eyeWidth); // right eye
fill(255);
ellipse(width / 2 - eyeGap, height / 2 - eyeHeight, eyeWidth / 1.5); //left highlight
ellipse(width / 2 + eyeGap, height / 2 - eyeHeight, eyeWidth / 1.5); // right highlight
stroke(0);
strokeWeight(5);
noFill();
arc(width / 2, height / 2 + eyeGap - 20, mouthWidth, mouthHeight, TWO_PI, PI); //mouth
}
function mousePressed() {
//randomly adjust variables
headWidth = random(120, 200);
headHeight = random(140, 230);
headColorRed = random(128, 255);
headColorGreen = random(128, 255);
headColorBlue = random(128, 255);
hairHeight = random(40, 160);
hairColorRed = random(0, 127);
hairColorGreen = random(0, 127);
hairColorBlue = random(0, 127);
eyeWidth = random(10, 35);
eyeGap = random(18, 40);
mouthWidth = random(40, 60);
mouthHeight = random(20, 50);
backgroundValue = random(10, 245);
}
LO2: Generative Art
John Henley; 15-104 section D

https://www.michael-hansmeyer.com/muqarnas
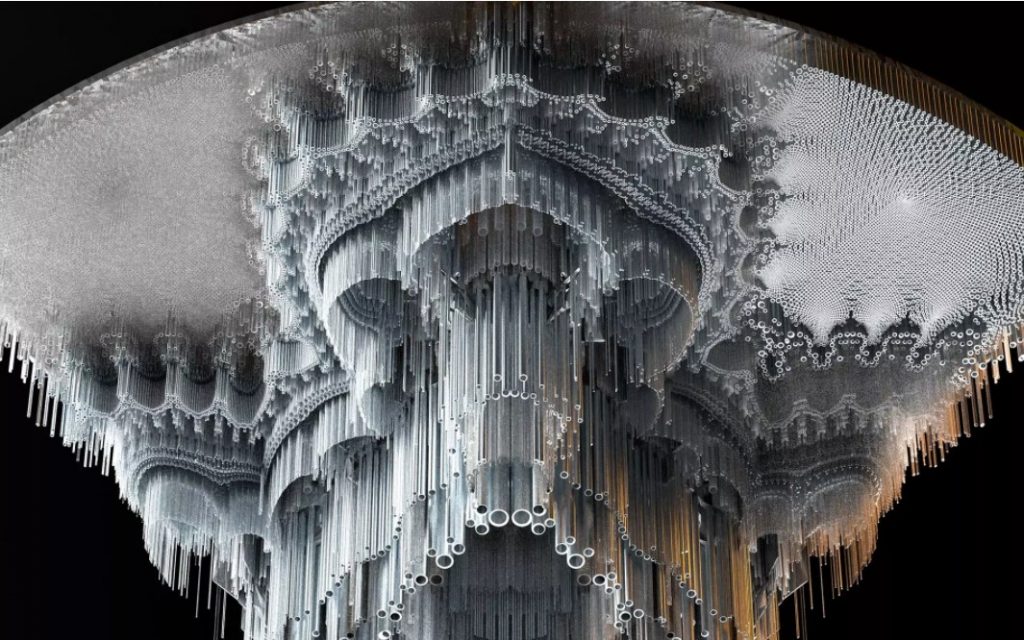
I examined Muqurnas by the computational architect Michael Hansmeyer. Murquanas are complex ornamental ceiling vaultings that provide an expansive and vast vaulted experience for viewers to explore above them. I find these renderings to be simply beautiful–they add an element of design surprise in the form of grandiose and nearly magical experiental environment design. Hansmeyer explains how his works combine “architecture, mathematics, and art to form highly intricate and complex stalactite structures.” He creates his rules for these computational renderings based on size, material, and form of the ceiling under question. Hansmeyer’s portfolio emphasizes the questioning of designing using open-ended algorithms, and this questioning is exhibited in his work. His pieces are expansive and clearly have the quality of intentional randomness, allowing the computer to explore form and beauty in a new way.
Looking Outwards – Generative Art
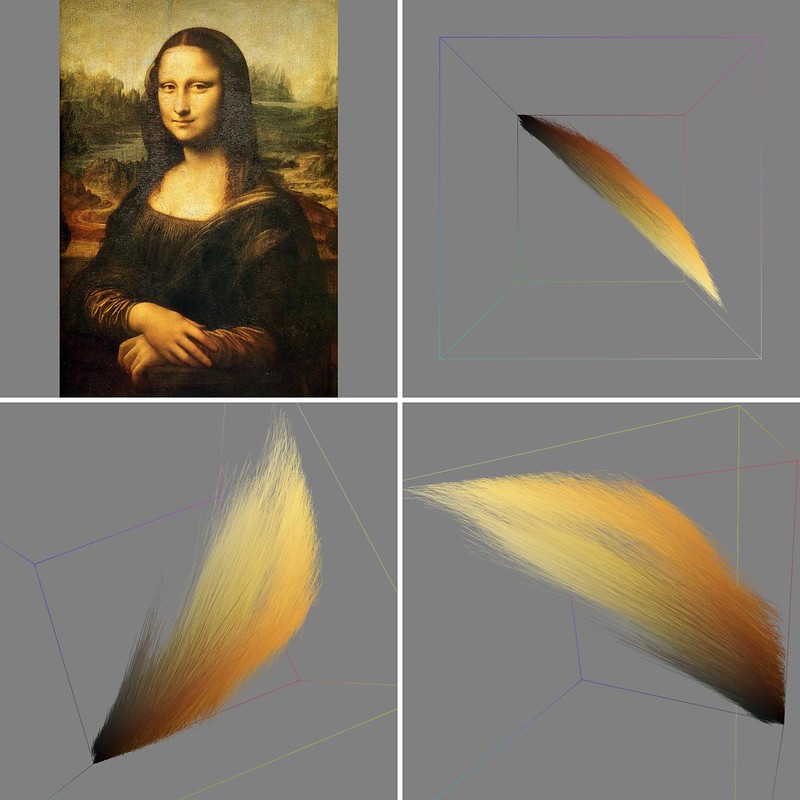
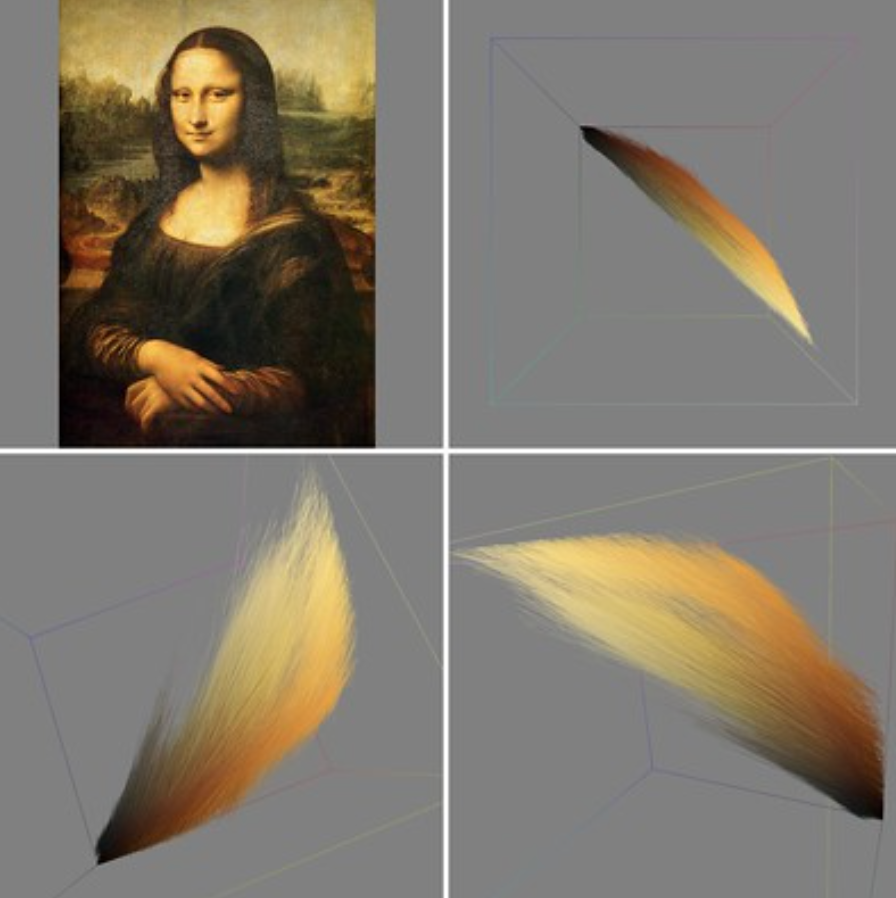
A generative art project that I really admire is one by Leonardo Solaas called “Walking in Color Space”. With this project, he has taken famous art pieces, such as the Mona Lisa and has used code in order to create a 3D axis in which the most dominant colors in the piece are displayed. It breaks down exactly what colors are in the piece, and at what magnitude. Generative art allows people to create code that then creates art or produces ideas within seconds. I believe that for this specific project, Solaas must have used code which programs the computer to identify the colors within an artwork, and uses a scale or range to display how often colors are shown or used in a piece. The axis also produces a shape in which the colors occur. Along with the colors and the magnitude, they also show the position of the colors on the piece, created another piece of art itself, which I think is remarkable, as it does both analyze art while creating art at the same time.


Project-02: Variable Faces; Face Variables
During this project, I decided to use the codes from my self-portrait and use that to create different variables of faces. I made each click to change the features of eyes, hair color, and face shape. I tried to make the mouse clicks change the mouth shape, but unfortunately, I couldn’t make it so.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)