sketchfunction setup() {
createCanvas(600, 600);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
noLoop();
}
var s = 5
var xstar = [50, 61, 83, 69, 71, 50, 29, 31, 17, 39];
var ystar = [18, 37, 43, 60, 82, 73, 82, 60, 43, 37];
function draw() { push()
background(255)
for(var x = 0; x <= 600; x += 15){
for (var y = 0; y <= 600; y += 2*s*sqrt(3)/2){
fill(random(100,160),random(200,220),random(220,255))
hexagon(x,y)
noLoop();
}
}
for (var x = 7.5; x <= 600; x += 15){
for (var y = s*sqrt(3)/2; y <= 600; y += 2*s*sqrt(3)/2){
fill(random(100,160),random(150,200),random(150,255))
hexagon(x,y)
}
} push()
translate(random(0,100),random(0,300))
scale(0.3)
strokeWeight(random(8,25))
stroke(random(30,80),random(20,50),random(150,230))
rotate(random(radians(50,360)))
fill(0)
var nPoints = xstar.length;
beginShape();
for (var i = 0; i < nPoints; i++) {
vertex(xstar[i], ystar[i]);
}
endShape(CLOSE);
pop()
push()
translate(random(100,200),random(0,300))
scale(0.3)
strokeWeight(random(8,25))
stroke(random(30,80),random(20,50),random(150,230))
rotate(random(radians(50,360)))
fill(0)
var nPoints = xstar.length;
beginShape();
for (var i = 0; i < nPoints; i++) {
vertex(xstar[i], ystar[i]);
}
endShape(CLOSE);
pop()
push()
translate(random(200,300),random(0,300))
scale(0.3)
strokeWeight(random(8,25))
stroke(random(30,80),random(20,50),random(150,230))
rotate(random(radians(50,360)))
fill(0)
var nPoints = xstar.length;
beginShape();
for (var i = 0; i < nPoints; i++) {
vertex(xstar[i], ystar[i]);
}
endShape(CLOSE);
pop()
push()
translate(random(300,400),random(0,300))
scale(0.3)
strokeWeight(random(8,25))
stroke(random(30,80),random(20,50),random(150,230))
rotate(random(radians(50,360)))
fill(0)
var nPoints = xstar.length;
beginShape();
for (var i = 0; i < nPoints; i++) {
vertex(xstar[i], ystar[i]);
}
endShape(CLOSE);
pop()
push()
translate(random(400,500),random(0,300))
scale(0.3)
strokeWeight(random(8,25))
stroke(random(30,80),random(20,50),random(150,230))
rotate(random(radians(50,360)))
fill(0)
var nPoints = xstar.length;
beginShape();
for (var i = 0; i < nPoints; i++) {
vertex(xstar[i], ystar[i]);
}
endShape(CLOSE);
pop()
push()
translate(random(500,600),random(0,300))
scale(0.3)
strokeWeight(random(8,25))
stroke(random(30,80),random(20,50),random(150,230))
rotate(random(radians(50,360)))
fill(0)
var nPoints = xstar.length;
beginShape();
for (var i = 0; i < nPoints; i++) {
vertex(xstar[i], ystar[i]);
}
endShape(CLOSE);
pop()
push()
translate(random(0,100),random(300,580))
scale(0.3)
strokeWeight(random(8,25))
stroke(random(30,80),random(20,50),random(150,230))
rotate(random(radians(50,360)))
fill(0)
var nPoints = xstar.length;
beginShape();
for (var i = 0; i < nPoints; i++) {
vertex(xstar[i], ystar[i]);
}
endShape(CLOSE);
pop()
push()
translate(random(100,200),random(300,580))
scale(0.3)
strokeWeight(random(8,25))
stroke(random(30,80),random(20,50),random(150,230))
rotate(random(radians(50,360)))
fill(0)
var nPoints = xstar.length;
beginShape();
for (var i = 0; i < nPoints; i++) {
vertex(xstar[i], ystar[i]);
}
endShape(CLOSE);
pop()
push()
translate(random(200,300),random(300,580))
scale(0.3)
strokeWeight(random(8,25))
stroke(random(30,80),random(20,50),random(150,230))
rotate(random(radians(50,360)))
fill(0)
var nPoints = xstar.length;
beginShape();
for (var i = 0; i < nPoints; i++) {
vertex(xstar[i], ystar[i]);
}
endShape(CLOSE);
pop()
push()
translate(random(300,400),random(300,580))
scale(0.3)
strokeWeight(random(8,25))
stroke(random(30,80),random(20,50),random(150,230))
rotate(random(radians(50,360)))
fill(0)
var nPoints = xstar.length;
beginShape();
for (var i = 0; i < nPoints; i++) {
vertex(xstar[i], ystar[i]);
}
endShape(CLOSE);
pop()
push()
translate(random(400,500),random(300,580))
scale(0.3)
strokeWeight(random(8,25))
stroke(random(30,80),random(20,50),random(40,200))
rotate(random(radians(50,360)))
fill(0)
var nPoints = xstar.length;
beginShape();
for (var i = 0; i < nPoints; i++) {
vertex(xstar[i], ystar[i]);
}
endShape(CLOSE);
pop()
push()
translate(random(500,600),random(300,580))
scale(0.3)
strokeWeight(random(8,25))
stroke(random(30,80),random(20,50),random(40,200))
rotate(random(radians(50,360)))
fill(0)
var nPoints = xstar.length;
beginShape();
for (var i = 0; i < nPoints; i++) {
vertex(xstar[i], ystar[i]);
}
endShape(CLOSE);
pop() for (var x = 0; x <= 600; x += 150){
for (var y = 50; y <= 600; y += 180){
push()
translate(x,y)
rotate(radians(45))
textSize(15);
textStyle(ITALIC)
stroke(0,0,128)
strokeWeight(1.8)
fill(0,0,128)
text("CMU SCHOOL OF MUSIC",-50,-20)
pop()
}
} for (var x = 0; x <= 800; x += 150){
for (var y = 50; y <= 800; y += 175){
push()
translate(x,y)
rotate(radians(45))
textSize(15);
textStyle(ITALIC)
stroke(225,112,133)
strokeWeight(1.8)
fill(255, 182, 193)
text("ELECTRONIC MUSIC",-30,-80)
pop()
}
}
pop()
}
function hexagon(x,y){
push();
translate(x,y)
noStroke();
triangle(0,0,-s,0,-s/2,-s*sqrt(3)/2)
triangle(0,0,-s/2,-s*sqrt(3)/2,s/2,-s*sqrt(3)/2)
triangle(0,0,s,0,s/2,-s*sqrt(3)/2)
triangle(0,0,-s,0,-s/2,s*sqrt(3)/2)
triangle(0,0,-s/2,s*sqrt(3)/2,s/2,s*sqrt(3)/2)
triangle(0,0,s,0,s/2,s*sqrt(3)/2)
pop();
}
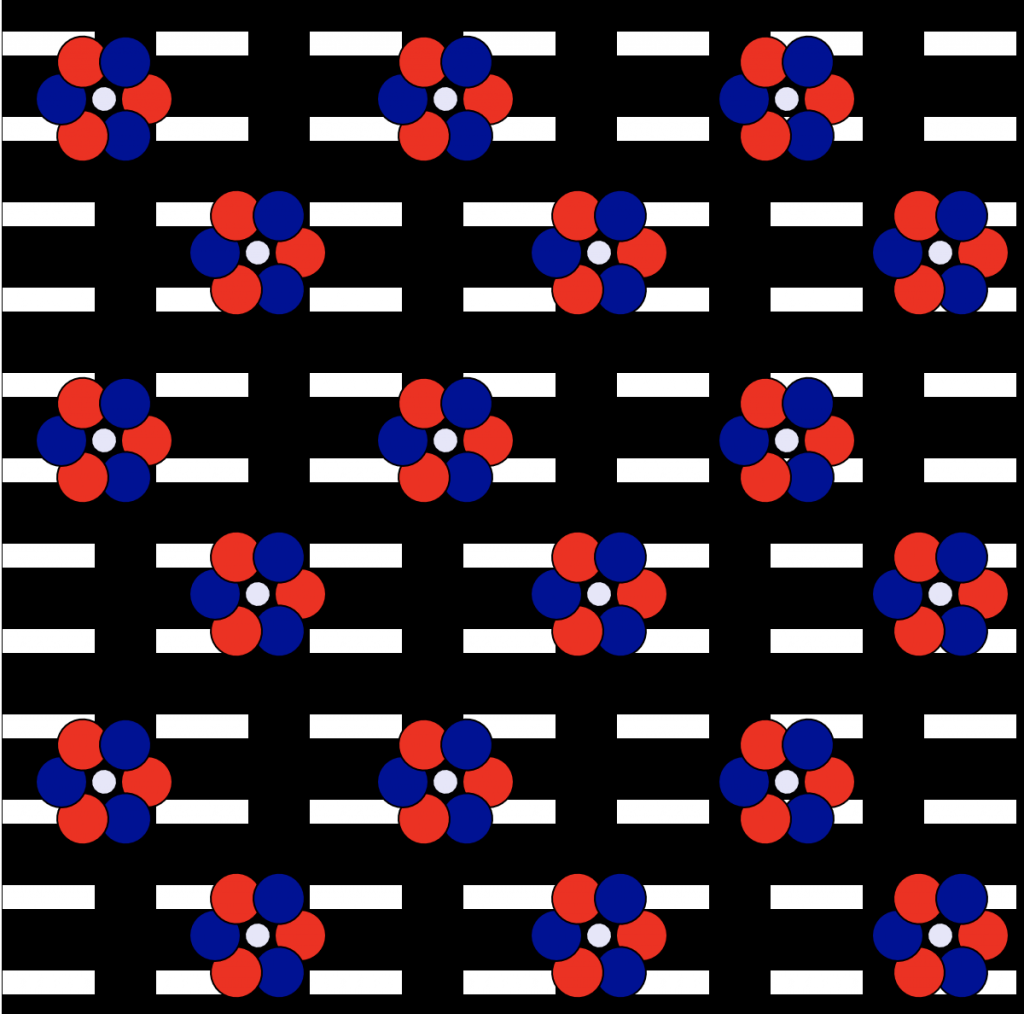
I started the project by creating a background that consists of many small hexagons, I gave them random colors, but I decided on the general trend of the colors so they seem coherent. Then I drew stars appearing randomly in certain areas with random color(within a hue), random rotation, and random stroke and strokeWeight(within a range). Lastly, I drew the rotated pattern of the texts using for loops. Trying to keep them all rotated within the for loop was challenging for me.

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)