// Yash Mittal
// Section D
var dx1;
var dy1;
var dx2;
var dy2;
var dx3;
var dy3;
var dx4;
var dy4;
var dx5;
var dy5;
var dx6;
var dy6;
var numLines = 30;
function setup() {
createCanvas(400, 300);
background (0);
stroke (255);
line (70, 200, 180, 10); // reference line 1
line (330, 180, 290, 70); // reference line 2
strokeWeight (0);
line (150, 290, 250, 260); // reference line 3
line (100, 100, 200, 200); // reference to line 4
stroke ("white");
line (30, 70, 290, 110); // reference to line 5
strokeWeight (1);
line (20, 20, 110, 10); // reference to line 6
dx1 = (180 - 70) / numLines;
dy1 = (10 - 200) / numLines;
dx2 = (290 - 330) / numLines;
dy2 = (70 - 180) / numLines;
dx3 = (250 - 150) / numLines;
dy3 = (260 - 290) / numLines;
dx4 = (200 - 100) / numLines;
dy4 = (200 - 100) / numLines;
dx5 = (290 - 30) / numLines;
dy5 = (110 - 70) / numLines;
dx6 = (110 - 20) / numLines;
dy6 = (10 - 20) / numLines;
}
function draw() {
var x1 = 70;
var y1 = 200;
var x2 = 330;
var y2 = 180;
var x3 = 150;
var y3 = 290;
var x4 = 100;
var y4 = 200;
var x5 = 30;
var y5 = 290;
var x6 = 20;
var y6 = 20;
var x7 = 110;
var y7 = 10;
for (var i = 0; i <= numLines; i = i + 0.9) { // center lines (left to right)
line (x1, y1, x2, y2);
x2 = x2+ dx2;
y2 = y2 + dy2;
}
stroke ("yellow");
for (var i2 = 0; i2 <= numLines; i2 = i2 + 3) { // bottom lines (bottom left to top)
line (x2, y2, x3, y3);
x2 = x2 + dx3;
y2 = y2 + dy3;
x3 = x3 + dx3;
y3 = y3 + dy3;
}
stroke ("white");
for (var i5 = 0; i5 <= numLines; i5 = i5 + 0.5) {
line (x4, y4, x5, y5);
x5 = x5 + dx5;
y5 = y5 + dy5;
}
stroke ("red");
for (var i3 = 0; i3 <= numLines; i3 = i3 + 1) { // top lines (top right to top center)
line (x2, y2, x1, y1);
x2 = x2 + dx3;
y2 = y2 + dy3;
x1 = x1 + dx1;
y1 = y1 + dy1;
}
for (var i4 = 0; i4 <= numLines; i4 = i4 + 0.1) {
line (x3, y3, x2, y2);
x3 = x3 + dx3;
y3 = y3 + dy3;
x2 = x2 + dx2;
y2 = y2 + dy2;
}
stroke ("yellow");
strokeWeight (0.4);
for (var i6 = 0; i6 <= numLines; i6 = i6 + 0.8) {
line (x1, y1, x3, y3);
x1 = x1 + dx1 / 2;
y1 = y1 + dx1 / 2;
x3 = x3 + dx3 / 2;
y3 = y3 + dy3 / 2;
}
stroke ("red");
for (var i7 = 0; i7 <= numLines; i7 = i7 + 0.5) {
line (x6, y6, x4, y4);
x4 = x4 + dx4;
y4 = y4 + dy4;
}
strokeWeight (0.3);
stroke ("red");
for (var i8 = 0; i8 <= numLines; i8 = i8 + 0.1) {
line (x7, y7, -x4, y4);
x7 = x7 + dx6;
y7 = y7 + dx6;
}
noLoop();
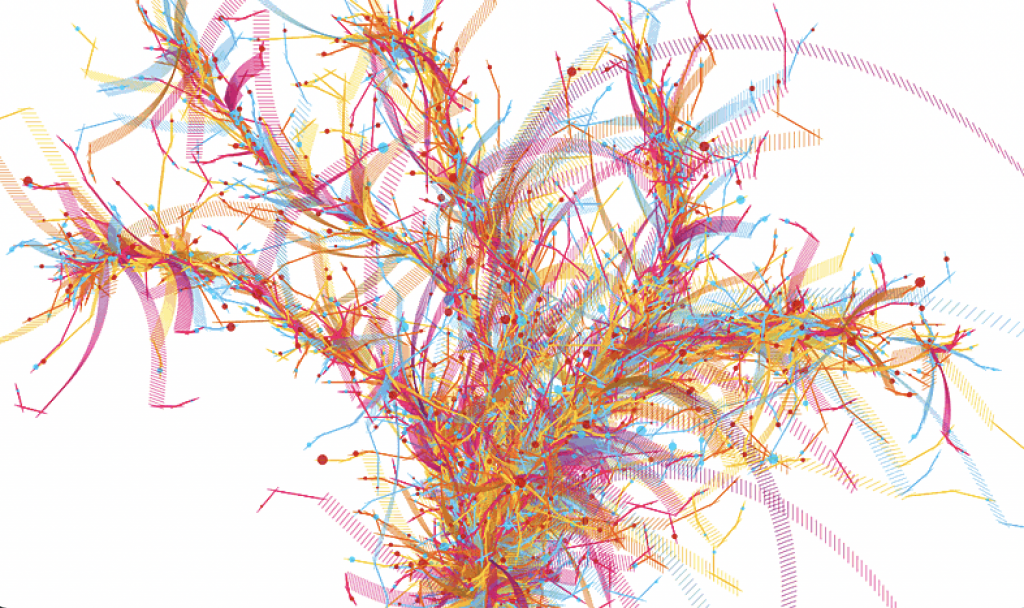
}I had fun working on this project. At first, I struggled to understand the mathematics behind the code but once I got the hang of it, it became pretty easy to draw new patterns on different parts of the canvas.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)