PKCategory: Project-01-Face
Project: Self Portrait
Geometric self portrait.
Project 1: My Self Portrait
Project 1: Self-Portrait

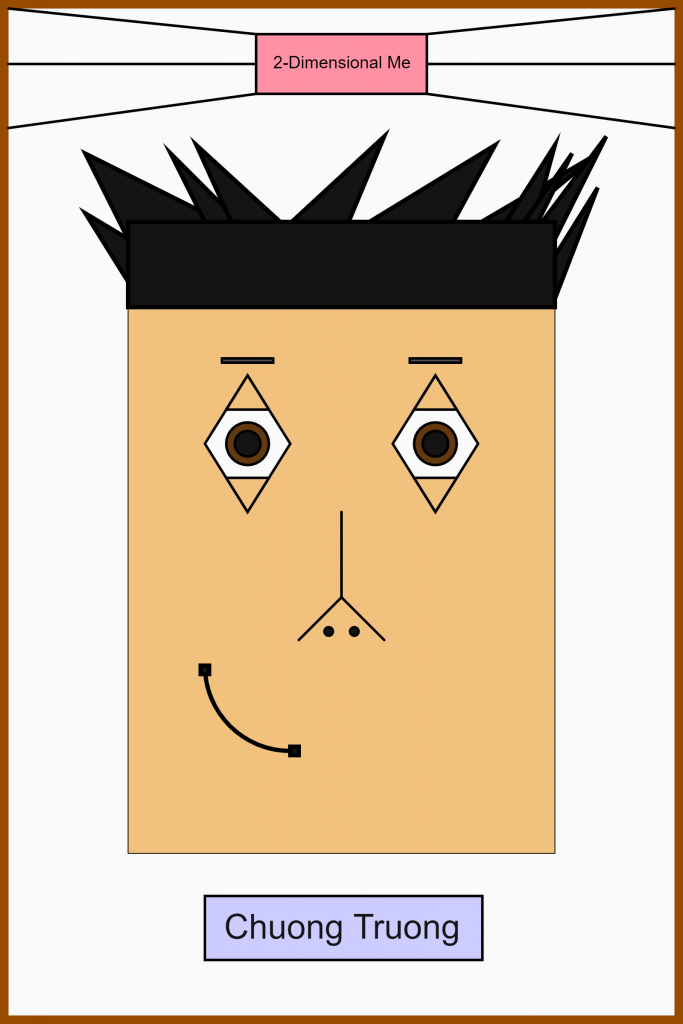
This is what it looks like.
function setup() {
createCanvas(800, 1200);
background(250);
//creates the text-box looking thing for "2-Dimensional Me"
textSize(20);
stroke(0);
strokeWeight(3);
fill(255, 145, 164);
rect(300, 40, 200, 70);
strokeWeight(0);
fill(0);
text("2-Dimensional Me", 320, 80);
//creates the text-box for my name
textSize(40);
fill(204, 204, 255);
stroke(0);
strokeWeight(3);
rect(240, 1050, 325, 75);
strokeWeight(0);
fill(20);
text("Chuong Truong", 262.5, 1100);
}
function draw() {
//creates painting-like frame
fill(150, 75, 0);
rect(0, 0, 800, 10)
rect(0, 10, 10, 1180);
rect(790, 10, 10, 1180);
rect(0, 1190, 1200, 10);
//creates base face canvas
strokeWeight(1);
fill(241, 194, 125);
rect(150, 300, 500, 700);
//Creates lines that attach it to the ends of the painting frame, the 3d effect was unintensional
fill(2, 0, 0);
strokeWeight(3);
line(10, 10, 300, 40);
line(500, 40, 790, 10);
line(10, 75, 300, 75);
line(500, 75, 790, 75);
line(10, 150, 300, 110);
line(500, 110, 790, 150);
//creates eyes
fill(250);
quad(240, 520, 290, 440, 340 ,520, 290, 600);
quad(460, 520, 510, 440, 560, 520, 510, 600);
//pupils
fill(99, 57, 15);
circle(510, 520, 50);
circle(290, 520, 50);
fill(20);
circle(290, 520, 30);
circle(510, 520, 30);
//eyelids
fill(241, 194, 125);
triangle(265, 480, 290, 440, 315, 480);
triangle(485, 480, 510, 440, 535, 480);
triangle(265, 560, 290, 600, 315, 560);
triangle(485, 560, 510, 600, 535, 560);
//eyebrows
fill(80);
rect(260, 420, 60, 5);
rect(480, 420, 60, 5);
//nose
line(400, 600, 400, 700);
line(400, 700, 350, 750);
line(400, 700, 450, 750);
fill(20);
circle(415, 740, 10);
circle(385, 740, 10);
//mouth
fill(241, 194, 125);
strokeWeight(5);
arc(340, 780, 200, 200, HALF_PI, PI);
fill(20);
square(235, 780, 10);
square(340, 875, 10);
//hair
triangle(150, 280, 300, 280, 100, 180);
triangle(250, 280, 300, 280, 200, 180);
triangle(280, 280, 350, 280, 230, 170);
triangle(320, 280, 400, 280, 450, 160);
triangle(400, 280, 520, 280, 580, 170);
triangle(530, 280, 580, 280, 700, 180);
triangle(580, 280, 620, 280, 650, 170);
triangle(600, 280, 620, 280, 670, 180);
triangle(620, 280, 650, 280, 710, 160);
triangle(100, 250, 150, 330, 150, 280);
triangle(650, 350, 650, 300, 700, 220);
rect(150, 260, 500, 100);
noLoop();
}
Project 1: Self Portrait
function setup() {
createCanvas(400, 600);
background(0,186,247);
}
function draw() {
fill(70,44,26);
arc(200, 150, 200, 200, PI, TWO_PI,);
fill(70,44,26);
arc(200, 125, 200, 200, PI, TWO_PI,);
fill(233,168,139);
ellipse(200,150,175,175);
stroke(70,44,26);
fill(70,44,26);
rect(125,60,150,30);
fill(70,44,26);
rect(225,120,22.5,5);
fill(70,44,26);
rect(152,120,22.5,5);
fill(255,255,255);
ellipse(165,140,17.5,17.5);
fill(255,255,255);
ellipse(235,140,17.5,17.5);
fill(35,163,102);
ellipse(235,140,10,10);
fill(35,163,102);
ellipse(165,140,10,10);
fill(0);
ellipse(165,140,5,5);
fill(0);
ellipse(235,140,5,5);
fill(239,139,129);
arc(200, 200, 40, 40, TWO_PI, PI);
fill(0);
arc(200, 202.5, 30, 30, TWO_PI, PI);
fill(241,215,212);
arc(200, 202.5, 10, 10, TWO_PI, PI);
fill(241,215,212);
arc(210, 202.5, 10, 10, TWO_PI, PI);
fill(241,215,212);
arc(190, 202.5, 10, 10, TWO_PI, PI);
fill(255,175,145);
arc(200, 175, 15, 30, PI, TWO_PI,);
fill(0);
arc(197.5, 175, 4, 4, PI, TWO_PI,);
fill(0);
arc(202.5, 175, 4, 4, PI, TWO_PI,);
fill(46,56,66)
arc(200, 637.5, 200, 800, PI, TWO_PI,);
}
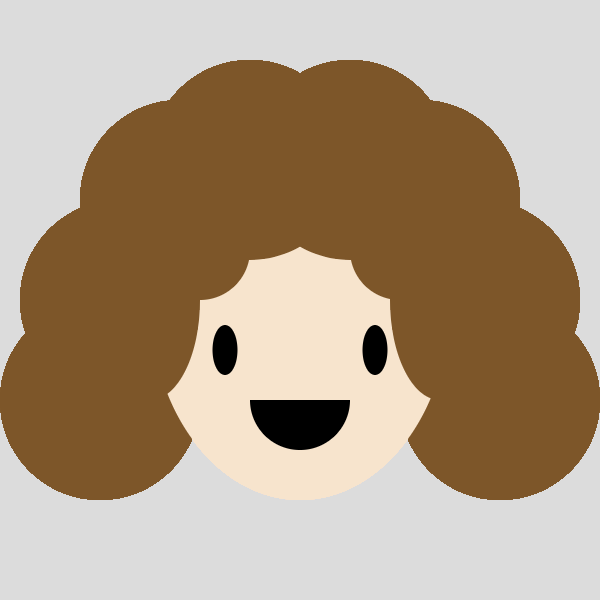
I found this self-portrait very challenging, particularly creating hair that looked even remotely human, but I had a lot of fun trying to draw myself.
Project 1: My Self Portrait
function setup() {
createCanvas(600,600);
background(220);
}
function draw() {
noStroke()
fill(125,86,41)
circle(100,400,200)
circle(500,400,200)
circle(120,300,200)
circle(480,300,200)
circle(180,200,200)
circle(420,200,200)
fill(247,228,205)
ellipse(300,300,300,400)
fill(125,86,41)
circle(250,160,200)
circle(350,160,200)
ellipse(150,300,100,200)
ellipse(440,300,100,200)
circle(200,250,100)
circle(400,250,100)
fill(0,0,0)
ellipse(225,350,25,50)
ellipse(375,350,25,50)
circle(300,400,100)
fill(247,228,205)
square(250,300,100)
}
I’m really impressed with some of the portraits you guys made. Mine looks so lame in comparison lol

Project 1: My portrait :)
function setup() {
createCanvas(500, 400);
background(255, 189, 233);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
stroke(0); //initialize stroke colour
strokeWeight(3); //initialize stroke weight
//think in layers, like on sketchbook/photoshop. neck is base, shoulders/chest and head above that... so neck first.
fill(240, 201, 146); //skin colour
rect(225, 250, 50, 60); //neck rectangle
ellipse(250, 200, 100, 120); //face ellipse
fill(148, 148, 148); //shirt colour
rect(150, 303, 200, 100); //shoulders/chest rectangle
fill(20, 13, 6); //hair colour
rect(180, 180, 45, 180); //hair left
rect(270, 180, 45, 180); //hair right
triangle(183, 180, 250, 125, 225, 180); // top hair left
triangle(315, 180, 250, 125, 220, 190); // top hair right
fill(255); //colour for inside of glasses
ellipse(275, 220, 40, 40); //glasses left
ellipse(225, 220, 40, 40); // glasses right
line(240, 220, 260, 220); //connector
noLoop;
}
Project 1: My Self Portrait
// Luke Mattson
// section A
function setup() {
createCanvas(600,600);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(128,206,225); // background
fill(167,199,231);
strokeWeight(1);
stroke(140,170,220);
triangle(0,0,600,600,0,600);
stroke(0); // hair
fill(223,180,130);
ellipse(300,250,230,320);
fill(250,231,218); // ears
ellipse(412,276,30,60);
ellipse(188,276,30,60);
fill(250,231,218); // face
ellipse(300,300,230,320);
fill(245,245,245); // eyes
stroke(0);
strokeWeight(2);
circle(265,245,40,40);
circle(335,245,40,40);
fill(0,0,200,30);
circle(270,250,18,18);
circle(330,250,18,18);
line(300,260,310,300); // nose
line(310, 300,290, 295);
fill(255,160,160); // mouth
ellipse(300,350,25,35);
line(310,230,350,215); // eyebrows
line(290,230,250,215);
stroke(255,160,160,40); // blush
fill(255,160,160,40);
ellipse(240,325,30,50);
ellipse(360,325,30,50);
noFill(); // chin
strokeWeight(2);
stroke(0);
arc(300,425,70,40, 2*PI+1/8*PI, PI-1/8*PI);
stroke(255,255,255); // body
line(300,500, 300, 460);
line(300,500, 310, 510);
line(300,500,290,510);
line(300,480,310,470);
line(300,480,290,470);
noLoop();
}
Project 1: My Self Portrait
function setup() {
createCanvas(600, 900);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
//hair
stroke(0,0,0);
fill(0,0,0);
ellipse(300,450,350,400);
rect(130,450,340,230);
quad(130,450,130,700,470,450,470,700);
stroke(193,134,14);
fill(193,134,14);
rect(240,600,120,100);
//face in general
stroke(193,134,14);
fill(193,134,14);
ellipse(300,450,275,350);
stroke(235,163,20);
fill(235,163,20);
ellipse(300,450,230,350);
triangle(300,250,290,280,310,280);
stroke(193,134,14);
strokeWeight(7);
arc(300,600,50,15,PI,0);
noFill();
strokeWeight(2);
fill(255,255,255);
//features
//eyes
ellipse(240,400,60,25);
ellipse(360,400,60,25);
fill(77,53,6);
circle(240,400,25);
circle(360,400,25);
fill(0,0,0);
circle(240,400,15);
circle(360,400,15);
fill(255,255,255);
stroke(255,255,255);
rect(240,400,3,3);
rect(360,400,3,3);
stroke(193,134,14);
//eyebrows
stroke(0,0,0);
strokeWeight(8);
line(330,380,360,370);
line(330,375,360,365);
line(330,370,360,360);
line(360,370,400,385);
line(360,360,400,385);
line(330,380,330,370);
line(270,380,240,370);
line(270,375,240,365);
line(270,370,240,360);
line(240,370,200,380);
line(240,360,200,380);
line(270,380,270,370);
strokeWeight(2);
stroke(193,134,14);
//nose
strokeWeight(6);
line(290,410,285,470);
fill(235,163,20);
ellipse(300,470,30,20);
stroke(193,134,14);
line(285,470,275,490);
line(315,470,325,490);
fill(137,100,14);
ellipse(285,490,20,10);
ellipse(315,490,20,10);
fill(193,134,14);
rect(295,490,10,30);
fill(255,255,255);
strokeWeight(2);
//lips
stroke(195,12,67);
strokeWeight(12);
line(295,520,255,530);
line(305,520,345,530);
stroke(152,7,50);
strokeWeight(16);
line(262,532,338,532);
line(270,538,330,538);
stroke(195,12,67);
strokeWeight(12);
line(255,530,285,550);
line(345,530,315,550);
line(285,550,315,550);
strokeWeight (2);
stroke(137,100,14);
}
Project 1: My Self Portrait
function setup() {
createCanvas(600,600);
background(220);
text("p5.js vers 0.9.0 test.", 10, 15);
}
function draw() {
background(150,150,150);
ellipse((width/2),(height/2), 400,500);
ellipse(225,220,80,40) //orbit left
fill(0)
ellipse(225,220,37,37) //eyeball left
fill(255)
ellipse(375,220,80,40) //orbit right
fill(0)
ellipse(375,220,37,37) //eyeball right
fill(255,0,0)
arc((width/2), 420, 150, 100, 0, 3.14) //mouth
fill(255,192,203)
triangle(300, 280, 280, 350, 320, 350) //nose
fill(255)
stroke(0,0,150)
strokeWeight(6)
arc(225, 200, 80, 40, 3.2, -0.04) //eyebrow left
arc(375, 200, 80, 40, 3.2, -0.04) //eyebrow right
stroke(0)
line(300, 50, 80, 300) //hair left
line(300, 50, 80, 290)
line(300, 50, 90, 280)
line(300, 50, 90, 270)
line(300, 50, 95, 260)
line(300, 50, 95, 250)
line(300, 50, 100, 240)
line(300, 50, 100, 230)
line(295, 50, 100, 220)
line(290, 50, 100, 210)
line(285, 50, 100, 200)
line(280, 50, 100, 200)
line(275, 50, 100, 190)
line(270, 50, 100, 190)
line(265, 51, 100, 180)
line(260, 51, 100, 180)
line(250, 53, 100, 175)
line(240, 54, 100, 175)
line(230, 55, 100, 175)
line(300, 50, 520, 300) //hair right
line(300, 50, 520, 290)
line(300, 50, 510, 280)
line(300, 50, 510, 270)
line(300, 50, 505, 260)
line(300, 50, 505, 250)
line(300, 50, 500, 240)
line(300, 50, 500, 230)
line(305, 50, 500, 220)
line(310, 50, 500, 210)
line(315, 50, 500, 200)
line(320, 50, 500, 200)
line(325, 50, 500, 190)
line(330, 50, 500, 190)
line(335, 51, 500, 180)
line(340, 51, 500, 180)
line(350, 53, 500, 175)
line(360, 54, 500, 175)
line(370, 55, 500, 175)
line(235,47,365,47) //hair middle
line(233,49,368,49)
line(231,51,369,51)
line(230,53,370,53)
line(237,45,363,45)
arc(100, 310, 50, 60, 1.5, 4.75) //ear left
arc(500, 310, 50, 60, 4.75, 1.65) //ear left
noLoop();
}
Drawing my hair takes a long time because I have a unique hairstyle, but it’s been entertaining. I really enjoyed the process.
![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2023/09/stop-banner.png)