At first I was thinking of making a really old type of Renaissance wallpaper design with line flowers, but then I came across a few photos of modern wall paper designs and liked them much better. I decided to model my work after this photo specifically because I liked the simple pattern with the colors.

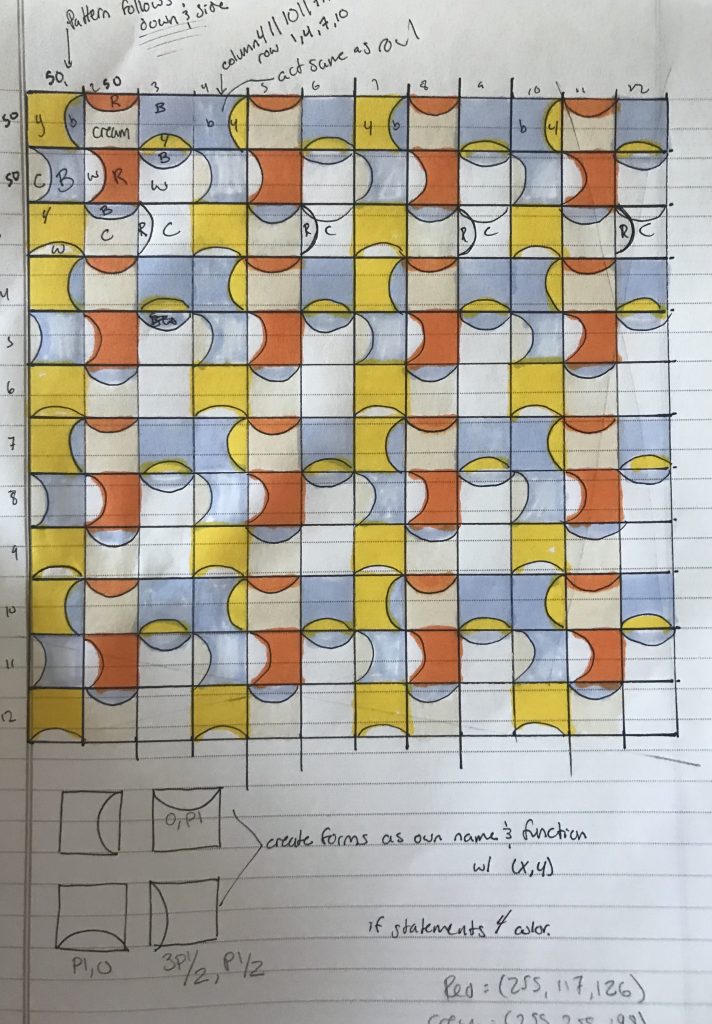
I mapped it out in my notebook in order to keep track of which blocks I had already made. As I made one color block and looped it correctly, I would color it in in my notepad. I also made a shape and color code to keep my code easier for myself to read.
//Georgia Miller
//Section D
//ghmiller@andrew.cmu.edu
//Project-05-A
function setup() {
createCanvas(600, 600);
background(220);
}
function draw() {
for(let row = 1; row <= 10; row += 3){
for(let col = 1; col <= 10; col += 3){
blockArcRYB((50 * col)- 50, (50 * row)- 50);
}
}
for(let row = 1; row <= 10; row += 3){
for(let col = 2; col <= 11; col += 3){
blockArcTCR((50 * col)- 50, (50 * row)- 50);
}
}
for(let row = 1; row <= 10; row += 3){
for(let col = 3; col <= 12; col += 3){
blockArcBBY(( 50 * col)- 50,( 50 * row)- 50);
}
}
for(let row = 3; row <= 12; row += 3){
for(let col = 1; col <= 10; col += 3){
blockArcBYW((50 * col)- 50,(50 * row)- 50);
}
}
for(let row = 2; row <= 12; row += 3){
for(let col = 1; col <= 10; col += 3){
blockArcLCB((50 * col)- 50,(50* row)- 50);
}
}
for(let row = 2; row <= 11; row += 3){
for(let col = 2; col <= 11; col += 3){
blockArcLRW((50 * col)- 50,(50 * row)- 50);
}
}
for(let row = 3; row <= 12; row += 3){
for(let col = 2; col <= 11; col += 3){
blockArcTCB((50 * col)- 50,(50 * row)- 50);
}
}
for(let row = 2; row <= 12; row += 3){
for(let col = 3; col <= 12; col += 3){
blockArcTWB((50 * col)- 50,(50 * row)- 50);
}
}
for(let row = 3; row <= 12; row += 3){
for(let col = 3; col <= 12; col += 3){
blockArcLCR((50 * col)-50,(50 * row)- 50);
}
}
}
function blockArcRYB(x,y) { //block with arc on the right side with yellow rect blue arc
strokeWeight(0);
fill(255, 245, 0); //yellow
rect(x, y, 50, 50);
fill(117, 135, 255); //blue
arc(x + 50, y + 25, 50, 50, PI/2,(3 * PI)/2);
}
function blockArcTCR(x,y) { //block with arc on the top with cream rect red arc
strokeWeight(0);
fill(255, 225, 190); //cream
rect(x, y, 50, 50);
fill(255, 177, 126); //red
arc(x + 25, y, 50, 50, 0, PI);
}
function blockArcBBY(x,y) { //block with arc on the bottm with blue rect yellow arc
strokeWeight(0);
fill(117, 135, 255); //blue
rect(x, y, 50, 50);
fill(255, 245, 0); //yellow
arc(x + 25, y + 50, 50, 50, PI, 0);
}
function blockArcBYW(x,y) { //block with arc on the bottm with yellow rect white arc
strokeWeight(0);
fill(255, 245, 0); //yellow
rect(x, y, 50, 50);
fill(255); //white
arc(x + 25, y + 50, 50, 50, PI, 0);
}
function blockArcLCB(x,y) { //block with arc on the left with blue rect cream arc
strokeWeight(0);
fill(117, 135, 255); //blue
rect(x, y, 50, 50);
fill(255, 225, 190); //cream
arc(x, y + 25, 50, 50, (3 * PI)/2, PI/2);
}
function blockArcLRW(x,y) { //block with arc on the left with blue rect cream arc
strokeWeight(0);
fill(255, 177, 126); //red
rect(x, y, 50, 50);
fill(255); //white
arc(x, y + 25, 50, 50, (3 * PI)/2, PI/2);
}
function blockArcTCB(x,y) { //block with arc on the top with cream rect blue arc
strokeWeight(0);
fill(255, 225, 190); //cream
rect(x, y, 50, 50);
fill(117, 135, 255); //blue
arc(x + 25, y, 50, 50, 0, PI);
}
function blockArcTWB(x,y) { //block with arc on the top with white rect blue arc
strokeWeight(0);
fill(255); //white
rect(x, y, 50, 50);
fill(117, 135, 255); //blue
arc(x + 25, y, 50, 50, 0, PI);
}
function blockArcLCR(x,y) { //block with arc on the left with blue rect cream arc
strokeWeight(0);
fill(255, 225, 190); //cream
rect(x, y, 50, 50);
fill(255, 177, 126); //red
arc(x, y + 25, 50, 50, (3 * PI)/2, PI/2);
}

![[OLD SEMESTER] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2023/09/stop-banner.png)