This week I will present two different projects that present famous media (movies and books) in an unexpected way that reveals new and fascinating aspects of the well know work.
TextArc / Bradford Paley
The project of TextArc takes famous books and analyzes their text and content, presenting them a new and interactive way:

All the sentences in the book are presented clockwise, and in the middle the words most frequently used are presented. Furthermore, each word is located in the area it is mentioned the most, for example “Queen is near the end of the book”. When the user hovers a specific word, they can see in what parts of the book this word is used:

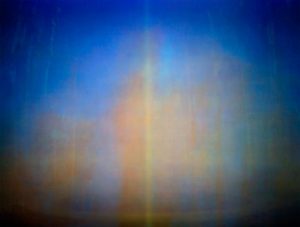
Photographs of Films / Jason Shulman
In this project, the artist condensed whole well known classic films into a single frame. Shulman used an algorithm to create the mood and style of the film in a single frame:


In both projects, famous media are taken and presented in a new way that shows aspects that were hidden before, allowing others to look at a piece from a different point of view.
The projects differ in the medium they use – TextArc uses text, as opposed to visual compositions in the films project. Furthermore, TextArc is an interactive program that encourages the user to look into the text, explore, look what words are used and where, etc. The second project, although not interactive, has an advantage of creating a mood that represents a full length movie just by looking at a still image. This resembles more of a work of art, rather than interactive text presentation.
As my final project suggestion is looking at plays from different eras in a new way by visualizing structure aspects, I think both of these projects can inspire my work. I can look at what aspects of the work are presented and what are some ways in which they can be computed and visualized.
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](../../../../wp-content/uploads/2020/08/stop-banner.png)




