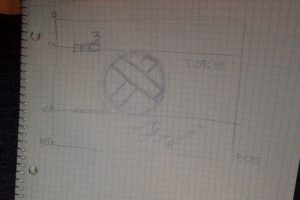
For this project, a ton of ideas came to my mind but one of them stuck. The idea that a shape could increase in increments as a representation of seconds intrigued me. I then just played around with how I wanted the hour and minute things to go. I started sketching what it could look like and realized that the other two sets of time would be relatively easy to make. I love the way the clock turned out. I used the normal settings of my normal clock for this one as well so it took less time than I originally thought. 
//Seth Henry
//Tuesdays at 10:30
//sehenry@andrew.cmu.edu
//Abstract Clock Project 6
//Global Variables
var sCount = 0
var mCount = 0
var hCount = 0
function setup() {
createCanvas(500, 500);
}
function draw() {
var centerX = width/2 //center w
var centerY = height/2 //center h
var s = second(); //second
var h = hour()%12; //24hrs/2
var m = minute(); //minutes
background(100,100,s*2); //changes color as time goes on.
push();
for(sCount=0;sCount<=s;sCount+=1){ //counts seconds
var secondPos = sCount*6
}
fill(20,secondPos,secondPos); //different colors as different seconds appear.
ellipse(centerX,centerY,secondPos,secondPos); //circle that increases until it reaches 60 seconds
translate(centerX,centerY); //translates the origin to (0,0)
rotate(millis()/800); //Random rotation of rectangles
rectMode(CENTER);
fill(100,100,secondPos);
rect(0,0,secondPos,50); //inside rectangle
push();
fill(100,secondPos-60,100);
rotate(millis()/900); //rotate slower than first rectangle
rectMode(CENTER);
rect(0,0,secondPos,50); //Second rectangle inside ellipse
pop();
pop();
line(0,70,500,70); //upper boundary for circle and line for hour representation
line(0,430,500,430);//lower boundary for circle and line for minute representation
strokeWeight(2);
for(mCount=0;mCount<m;mCount+=1){ //counts minutes
var minutePos = mCount*6
fill(minutePos,secondPos,secondPos);
ellipse(minutePos+76.5,430,5,5);
}
push();
for(hCount=0;hCount<h+1;hCount+=1){ //counts hours
var hourPos = hCount*32.5+65
strokeWeight(3);
rectMode(CENTER);
rect(hourPos,70,28,28)
}
pop();
textSize(30) //text for hours
textAlign(CENTER);
var htext=hour()%12;
text(htext,hourPos,120);
textSize(15) //text for minutes
textAlign(CENTER);
var mtext=minute();
text(mtext,minutePos+76.5,425);
}
![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)