//Rebecca Enright
//Section A
//renright@andrew.cmu.edu
//Abstract Clock
function setup() {
createCanvas(640,480);
background(0);
}
function draw() {
background(0);
//create variables for time functions
var h = hour();
var m = minute();
var s = second();
var mi = millis();
//create sun
fill(255,255,0);
ellipse(width/2,height/2,100,100);
//create light blue second ellipse
push();
translate(width/2,height/2);
//rotates ellipse every second (1 orbit = 1 minute)
rotate(radians(360/60 * s));
fill(0,255,191);
ellipse(150,150,25,25);
pop();
//create green minute ellipse
push();
translate(width/2,height/2);
//rotates ellipse every minute
rotate(radians(360/60 * m));
fill(181,255,0);
ellipse(50,50,10,10);
pop();
//create maroon hour ellipse
push();
translate(width/2,height/2);
//rotates ellipse every hour
rotate(radians(360/24 * h));
fill(189,0,75);
ellipse(100,100,35,35);
pop();
//creates purple millisecond ellipse
push();
translate(width/2, height/2);
//rotates ellipse every millisecond (1 orbit = 1 minute)
rotate(radians(360/60000 * mi));
fill(176,0,255);
ellipse(75,75,15,15);
pop();
}
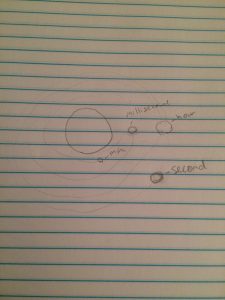
It was fun thinking of ideas for this project, and when I was working with the simple clock assignment, I decided that I wanted to use rotation and reflect the general look of a clock, but in a different way.This then led me to the idea of a solar-system design. I also planned out the different “planets” and their locations in my sketch below.

![[OLD – FALL 2016] 15-104 • COMPUTING for CREATIVE PRACTICE](wp-content/uploads/2020/08/stop-banner.png)