http://www.creativeapplications.net/js/norman-webvr-tool-to-create-frame-by-frame-animations-in-3d/

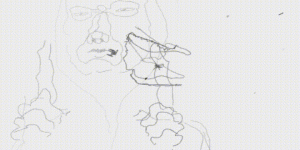
Created by James Paterson, Norman is an open-source WebVR tool to create frame-by-frame animations in 3D. Drawing inspiration and building on the work from Rhonda (2004/05), James turned to WebVR to build the tool in Javascript that runs in a web browser and lets him animate naturally in 3D using VR controllers.

Created by Matthias Dörfelt, ‘Block Bills’ is a series of 64 banknotes generated from the Bitcoin Blockchain. Each banknote represents one block in the chain and the whole series consist of 64 consecutive blocks starting at block
I was attracted by these two work at the first sight. For the first one, I like it because I think using coding to do animation is very interesting and it is something that I have wanted to do for a long time. The animation is interactive for audience because it is not static. Also, the storyline also attracts the audience. It even uses VR to interact with the audience, which makes it more interactive. For the second work, the quality of the design impressed me. I like the design for just a bill using coding. I like how the author uses simple coding to generate or compose a such abstract design of a bill. This work is very aesthetic, but I think it can be more interactive. I know it is a design for bill, which is static, but it will be fun if it is an animation.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)