
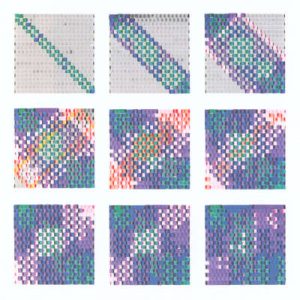
The artwork I chose is the “Matrizenmultiplikation, Serie 40” by Frieder Nake. Using the right colors and combining colors is hard. It can be troubling when making such decision. What if the computer helped us to make the decision? I really appreciate the variety of colors and the saturation in the artwork. I think the computer has generated a beautiful image. The software that the artist used is called Matrizenmultiplikation in Algol60. I suppose the artist set a grid system through the algorithm and assign made many categories of colored squares. Then the colored squares would randomly be scattered in the grid system to make color combinations. I think Nake shows hist artistic sensibilities through dividing the grid system into several areas and each area can only have certain number of random colors. This way the colors won’t be all randomly mixed together. They would have certain order while still being random. I think it would be interesting to try out more shapes than grid system.
You can see the work here
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)