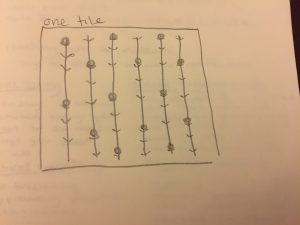
sketch
function setup() {
createCanvas(400, 450);
}
function draw() {
background(255, 239, 213);
noStroke();
// Fetch the current time
var H = hour();
var M = minute();
var S = second();
//Glass streaks
stroke(0);
line(100, 150, 115, 135);
line(100, 155, 120, 135);
line(105, 155, 120, 140);
line(220, 150, 235, 135);
line(220, 155, 240, 135);
line(225, 155, 240, 140);
line(340, 150, 355, 135);
line(340, 155, 360, 135);
line(345, 155, 360, 140);
// Compute the widths of the rectangles
var mappedH = map(H, 0,23, 0, 300);
var mappedM = map(M, 0,59, 0, 300);
var mappedS = map(S, 0,59, 0, 300);
//Display glasses
noFill();
stroke(0);
rect(30, 100, 100, 300);
rect(150, 100, 100, 300);
rect(270, 100, 100, 300);
// Display the rectangles.
fill(47, 184, 255);
quad(30, 400 - mappedH, 130, 400 - mappedH, 130, 400, 30, 400);
fill(47, 132, 255);
quad(150, 400 - mappedM, 250, 400 - mappedM, 250, 400, 150, 400);
fill(47, 46, 255);
quad(270, 400 - mappedS, 370, 400 - mappedS, 370, 400, 270, 400);
//Glass bases
fill(0);
rect(30, 390, 100, 10);
rect(150, 390, 100, 10);
rect(270, 390, 100, 10);
//Water drops
fill(47, 184, 255);
ellipse(80, 50, 50, 50);
fill(47, 132, 255);
ellipse(200, 50, 50, 50);
fill(47, 46, 255);
ellipse(320, 50, 50, 50);
// Display numbers to indicate the time
fill(255);
textAlign(CENTER);
textSize(15);
text(H, 80, 50);
text(M, 200, 50);
text(S, 320, 50);
}
I really like the glass half-empty and glass half-full idea, and how it gets harder to see things as glass half-full as time runs out. So I flipped it, and made it so the glasses fill with water as time goes on. It took me a while to figure out how map() works, but I eventually got it.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)