World Within: Colored Scanning Electron Microscopes (SEM)

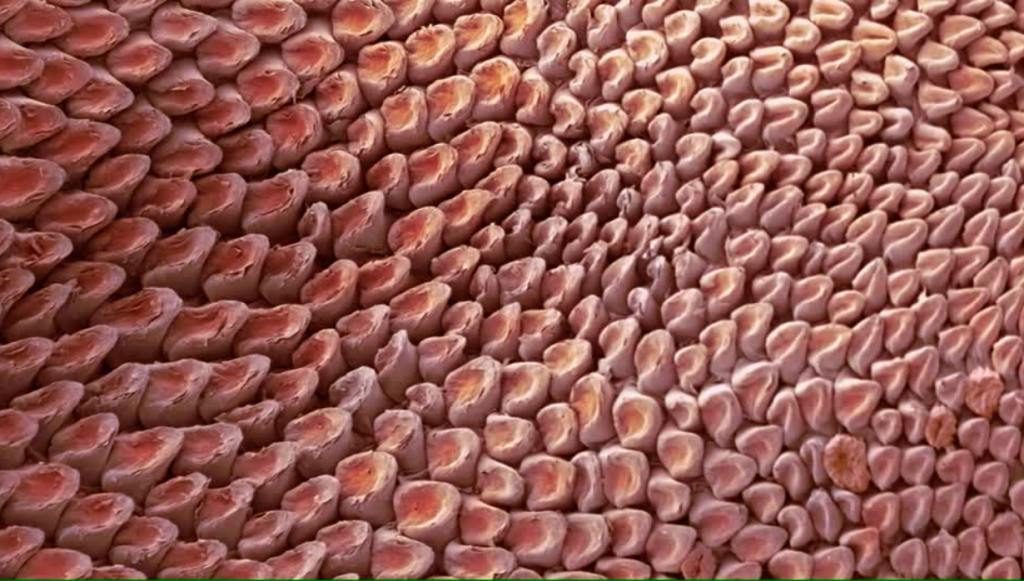
SEM scans of various plant seeds colorized
Colored Electron Microscope Scans are amazing! These were photos I would stare at in the science textbook as a kid. Recently, I came across one of these Scanning Electron Microscope (SEM) scans at the Miller Gallery in the exhibit World Within. Scientifically and algorithmically these scans are generated by using a beam of an electron to scan the surface of the object. In comparison to a beam of visible photons, the electrons’ wavelength is 10,000 times shorter thereby enabling higher precision in vision. The SEM has an electron optical lens which works similarly to a light camera lens to capture the reflected electrons, and afterward through some image processing algorithm, a SEM image emerges. While SEM, allows us to see the world at a whole different level, it only allows us to see that world in black and white because of the nature of electrons’ micro wavelength. Without the artist’s sensibility, these scans would just be mere black and white photos. Today, the common practice of coloring a SEM photo is still via Photoshop or other feature detection software.

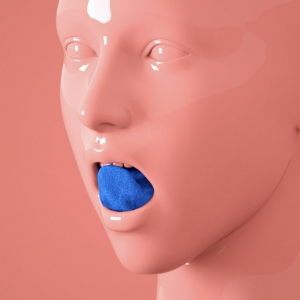
Tongue of a domestic cat

Tardigrade
PHOTOSHOP FOR THE SCIENTIST:
https://www.youtube.com/watch?v=pp0sisFQ53M
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)










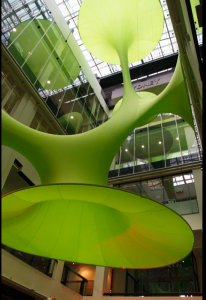
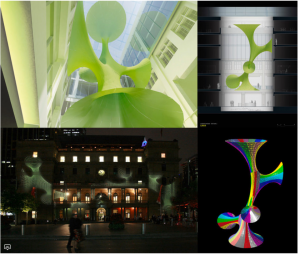
 “Green Void” by Architect LAVA in Sydney,Austrailia
“Green Void” by Architect LAVA in Sydney,Austrailia