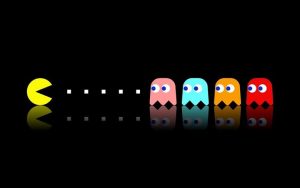
To play, use the array keys to move the player(waiter) to left,right,up and down. And you may use space bar to create bullets(hamburger). If the waiter collides with the burger, the game is over.
//Min Young Jeong
//mjeong1@andrew.cmu.edu
//section A
//Final Project
var screenwidth = 500;
var screenheight = 300;
//setting up three functions each for the player,bullets,and targets
//waiter(player)
var waiter = {
x : 280,
width : 60,
y : 240,
height: 60,
draw : function(){
image(img_waiter, this.x, this.y, this.width, this.height);
}
}
//burger
var burger = [];
function Burger(I){
I.active = true;
I.x =random(500);
I.y = 0;
I.width = 50;
I.height = 50;
I.speed = 2;
I.inBounds = function(){
return I.x >= 0 & I.y >= 0 && I.x < screenwidth - I.width && I.y < screenheight - I.height;
}
I.draw = function(){
image(img_Burger, I.x, I.y, I.width, I.height);
}
I.update= function(){
I.active = I.active & I.inBounds();
I.y += I.speed;
}
return I;
}
//Coke(bullets)
var coke = [];
function Coke(I){
I.active = true;
I.x = waiter.x;//use the same x and y for the initial origin point
I.y = waiter.y;
I.width = 30;
I.height = 30;
I.speed = 20;
I.inBounds = function(){
return I.x >= 0 & I.y >= 0 && I.x < screenwidth - I.width && I.y < screenheight - I.height;
}
I.update = function(){
I.active = I.active & I.inBounds();
I.y -= I.speed;
}
I.draw = function(){
image(img_Coke, I.x, I.y, I.width, I.height);
}
return I;
}
//shooting function
function shooting(Burger, Coke){
return Coke.x + Coke.width >= Burger.x & Coke.x < Burger.x + Burger.width &&
Coke.y + Coke.height >= Burger.y && Coke.y < Burger.y + Burger.height;
}
//canvas functions
var img_Burger, img_waiter, img_Coke,img_background;
var score = 0;
function preload(){
img_Burger = loadImage("https://i.imgur.com/4qXtEIR.png");
img_waiter = loadImage("https://i.imgur.com/7IGyR4c.png");
img_Coke = loadImage("https://i.imgur.com/ugtVBKn.png");
img_background = loadImage("https://i.imgur.com/eHRSSik.jpg");
}//preloading images for each characters
function setup(){
createCanvas(screenwidth, screenheight);
noCursor();
}
function draw(){
clear();
image(img_background,0,0);
fill(0);
text("score : " + score, 10, 10);
if(keyIsDown(LEFT_ARROW)){
if(waiter.x-5 >= 0)
waiter.x -= 5;
else
waiter.x = 0;
}//left key to move the player to the left
if(keyIsDown(RIGHT_ARROW)){
if(waiter.x + 5 <= screenwidth-waiter.width)
waiter.x += 5;
else
waiter.x = screenwidth - waiter.width;
}//right key to move the player to the right
if(keyIsDown(UP_ARROW)){
if(waiter.y-5 >= 0)
waiter.y -= 5;
else
waiter.y = 0;
}//upward key to move the player upward
if(keyIsDown(DOWN_ARROW)){
if(waiter.y + 5 <= screenheight-waiter.height)
waiter.y += 5;
else
waiter.y = screenheight - waiter.height;
}//downward key to move the player downward
if(keyIsDown(32)){
coke.push(Coke({}));
}//space to make bullets moving upward
waiter.draw();//draw waiter
coke.forEach(function(Coke){
Coke.update();
Coke.draw();
});
if(Math.random()<0.05){
burger.push(Burger({}));
}
burger = burger.filter(function(Burger){
return Burger.active;
});
burger.forEach(function(Burger){
Burger.update();
Burger.draw();
});
coke.forEach(function(Coke){
burger.forEach(function(Burger){
if(shooting(Burger, Coke)){
Burger.active = false;
Coke.active = false;
score++;
}
});
});
burger.forEach(function(Burger){
if(shooting(Burger, waiter)){
Burger.active = false;
noLoop();
textSize(100);
fill(0);
text("TOO FULL", 10, 150);
}
});
}For this assignment, I explored the forEach function for the array of bullets and targets and how they collide each other in order to disappear. I also played with the inserting image files into the js file.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)













 Marius Watz, “Arcs04-01” and “Arcs-04-01″
Marius Watz, “Arcs04-01” and “Arcs-04-01″

 “Hover” in New Orleans by Meejin Yoon-interactive lighting installation
“Hover” in New Orleans by Meejin Yoon-interactive lighting installation