Note: This is my new proposal.

My new proposal is to create an interactive game is controlled by the arrow keys on the keyboard.
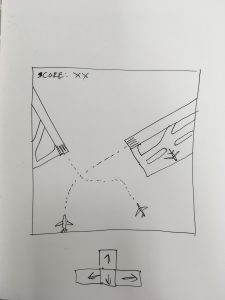
I want to create an airplane landing game, sort of inspired by the game/app Flight Control which used to be quite popular. I wanted to do this to continue my series of airplane-themed projects.
I’m imagining that the game will progress either through different levels, or just naturally increase in hardness (ie the planes fly faster, are harder to control, etc). I might try to make it with more than one plane in the frame at a time, but if I can’t execute that, I might just stick with one plane at a time to keep things simple.
The styling will probably be simple and contemporary, and I might explore sound feedback as well, if possible.
I plan to work on this by myself.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)