Instructions:
You can click your mouse to move your character, (which changes from dream to dream) – and you change dreams by pressing 1,2,3,4 or 5 on your keyboard. When you’re in dreams you can hover over certain notes to see what that dream is about – (for the green woman you hover over her mouth since there is no note).
//Isadora Krsek
//Ikrsek@andrew.cmu.edu
//Section C
//Final Project(Project 12): "Dreamscape"
var DreamTracker = (0);
//vars scenery
var morningStars = [];
//dream5
var clouds;
var daSky;
var daGround;
var stillMan;
var message5;
var message5X = (145.5);
var message5Y = (298);
//dream4
var bed;
var woman;
var message4;
var message4X = (401);
var message4Y = (75);
//dream3
var building;
var tree;
var moon;
var dirt;
var groundRipples;
var message3;
var message3X = (453);
var message3Y = (330);
//dream2
var spinnyThing;
var lamp;
var touchyGuy;
var LadyWithEyes;
var weirdKid;
var note;
var message2;
var message2X = (405);
var message2Y = (311);
//dream1
var ripples;
var girl;
var papers;
var trees;
var message1;
var message1X = (155);
var message1Y = (252);
//vars for moveable character in dream 5
var kidFramez = []; // An array to store the images
var kidPreX; // The last X location of the character
var kidPreY; // The last Y location of the character
var kidTrack = (0); //to keep kidTrack fo index in array "kidFramez"
var kidX; //the current x location of character
var kidY = 360; //the current y location of character
//vars for moveable fly
var flyFramez = []; // An array to store the images
var flyPreX; // The last X location of the character
var flyPreY; // The last Y location of the character
var flyTrack = (0); //to keep flyTrack fo index in array "flyFramez"
var flyX; //the current x location of character
var flyY; //the current y location of character
//vars for main character
var mainCharFramez = []; // An array to store the images
var mainCharPreX; // The last X location of the character
var mainCharPreY; // The last Y location of the character
var trackMain = (0); //to keep trackMain fo index in array "mainCharFramez"
var mainCharX; //the current x location of character
var mainCharY = 300; //the current y location of character
var targetX; // The X goal, from the user's click
var targetY; // The Y goal, from the user's click
//------let the code begin------------------------------------------
function preload(){
//These URLs are for main character's walk cycle images
var filenames = [];
filenames[0] = "https://i.imgur.com/hi7fjid.png"
filenames[1] = "https://i.imgur.com/DlkJlK6.png"
filenames[2] = "https://i.imgur.com/KQcAqSF.png"
filenames[3] = "https://i.imgur.com/PgWS8Ek.png"
filenames[4] = "https://i.imgur.com/S7T2PoJ.png"
filenames[5] = "https://i.imgur.com/lNmB0Sh.png"
filenames[6] = "https://i.imgur.com/6rRh9JS.png"
filenames[7] = "https://i.imgur.com/lNmB0Sh.png"
//array for the walking cycle
for(var i=0; i < filenames.length; i++) {
mainCharFramez.push(loadImage(filenames[i]));
}
//dream 5 load-ins
clouds = loadImage("https://i.imgur.com/K0WuYlD.png");
daSky = loadImage("https://i.imgur.com/xtFA8AG.png");
daGround = loadImage("https://i.imgur.com/KVhbWTf.png");
stillMan = loadImage("https://i.imgur.com/JRbHrTk.png");
message5 = loadImage("https://i.imgur.com/BuNkluX.png");
//for the walking kid
var filenames2 = [];
filenames2[0] = "https://i.imgur.com/8IEaEQz.png"
filenames2[1] = "https://i.imgur.com/eSKype2.png"
filenames2[2] = "https://i.imgur.com/3Jc1SAO.png"
filenames2[3] = "https://i.imgur.com/xD4OH72.png"
filenames2[4] = "https://i.imgur.com/IT7FXKF.png"
filenames2[5] = "https://i.imgur.com/Syn95Ib.png"
filenames2[6] = "https://i.imgur.com/OHlPsCf.png"
filenames2[7] = "https://i.imgur.com/mJMmHXz.png"
//array for walking
for(var z=0; z < filenames2.length; z++) {
kidFramez.push(loadImage(filenames2[z]));
}
//dream 4 load-ins
bed = loadImage("https://i.imgur.com/0Lc8iQs.png");
woman = loadImage("https://i.imgur.com/bINLqta.png");
message4 = loadImage("https://i.imgur.com/HzVhpA1.png");
//dream 3 load-ins
building = loadImage("https://i.imgur.com/rNIfdQ5.png");
tree = loadImage("https://i.imgur.com/hgvQQsn.png");
moon = loadImage("https://i.imgur.com/b2JY2gV.png");
groundRipples = loadImage("https://i.imgur.com/12PrKWt.png");
dirt = loadImage("https://i.imgur.com/SIdPvf1.png");
message3 = loadImage("https://i.imgur.com/ZqzLPma.png");
//dream 2 load-ins
spinnyThing = loadImage("https://i.imgur.com/VLWV1Ri.png");
lamp = loadImage("https://i.imgur.com/cfaSffr.png");
touchyGuy = loadImage("https://i.imgur.com/bcEIg2B.png");
LadyWithEyes = loadImage("https://i.imgur.com/AHm0VMD.png");
weirdKid = loadImage("https://i.imgur.com/AkoodGn.png");
note = loadImage("https://i.imgur.com/PP7U6Rg.png");
message2 = loadImage("https://i.imgur.com/hbIgCMR.png");
//dream 1 load-ins
trees = loadImage("https://i.imgur.com/WXXHuxn.png");
girl = loadImage("https://i.imgur.com/vI3RID0.png");
papers = loadImage("https://i.imgur.com/gdNlDPK.png");
ripples = loadImage("https://i.imgur.com/DpPYeiP.png");
message1 = loadImage("https://i.imgur.com/VKZcrYA.png");
//These URLs are for fly's cycle
var filenames3 = [];
filenames3[0] = "https://i.imgur.com/MSyp1iw.png"
filenames3[1] = "https://i.imgur.com/lVJeXAA.png"
filenames3[2] = "https://i.imgur.com/GENXp9g.png"
filenames3[3] = "https://i.imgur.com/Th6Ckap.png"
//fly man
for(var q=0; q < filenames3.length; q++) {
flyFramez.push(loadImage(filenames3[q]));
}
}
function setup(){
createCanvas(480, 375);
background(30);
imageMode(CENTER);
frameRate(10);
//Initialize main character postition & target
mainCharPreX = 50;
mainCharPreY = height/2;
targetX = mainCharPreX;
targetY = mainCharPreY;
//initialize fly's position & target
flyPreX = 50;
flyPreY = height/2;
targetX = flyPreX;
targetY = flyPreY;
//initialize fly's position & target
flyPreX = width/2;
flyPreY = height/2;
targetX = flyPreX;
targetY = flyPreY;
//initialize child's position & target
kidPreX = width-50;
kidPreY = 360;
targetX = kidPreX;
targetY = kidPreY;
//stars
//# which allows for new star to appear
StarProb = 30;
//morningStars inital amount
for (var i = 0; i < 22; i++) {
morningStars[i] = new Star(random(width));
}
}
function draw(){
//cycle through dreams by pressing 1,2,3,4, or 5
if (DreamTracker === 0){
Dream1();
} else if (DreamTracker == 1){
Dream2();
} else if (DreamTracker == 2){
Dream3();
} else if (DreamTracker == 3){
Dream4();
} else if (DreamTracker == 4){
Dream5();
}
}
function Dream1(){
push();
scale(.81);
noStroke();
fill(224,196,195);
rect(0,0,width+120,height-100); //sky
drawStars();
noStroke();
fill(192,198,210);
rect(0,height-124,width+120,height); //ground
image(trees,302,215,trees.width*1.2,trees.height*1.2);
image(girl,312,265,girl.width*1.1,girl.height*1.1);
image(ripples,312,219,ripples.width*1.3,ripples.height*1.1);
image(papers,312,255,papers.width*1.2,papers.height*1.2);
pop();
fly();
//hover over note to see message
if(dist(mouseX,mouseY,message1X,message1Y)<10){
image(message1,width/2,height/2);
}
}
function Dream2(){
push();
scale(.81);
noStroke();
mainCharY = 305;
fill(223,212,119);
rect(0,0,width+120,170); //sky
noStroke();
fill(252,207,185);
rect(0,170,width+120,height); //ground
image(spinnyThing,312,225,spinnyThing.width*1.2,spinnyThing.height*1.2);
image(lamp,300,225,lamp.width*1.2,lamp.height*1.2);
image(touchyGuy,312,225,touchyGuy.width*1.2,touchyGuy.height*1.2);
image(LadyWithEyes,312,225, LadyWithEyes.width*1.2, LadyWithEyes.height*1.2);
mainCharWalks();
image(weirdKid,312,225,weirdKid.width*1.2,weirdKid.height*1.2);
image(note,312,225,note.width*1.2,note.height*1.2);
pop();
//hover over note to see message
if(dist(mouseX,mouseY,message2X,message2Y)<15){
image(message2,width/2,height/2);
}
}
function Dream3(){
push();
scale(.75);
mainCharY = 405;
noStroke();
fill(179,132,13);
rect(0,0,width+180,height*2); //sky
fill(51,45,29);
rect(0,height+20,width+180,height*2); //ground
drawStars();
image(dirt,312,235,dirt.width*1.3,dirt.height*1.3);
image(moon,310,250,moon.width*1.3,moon.height*1.3);
image(tree,312,235,tree.width*1.3,tree.height*1.3);
image(groundRipples,312,235,groundRipples.width*1.3,groundRipples.height*1.3);
image(building,312,235,building.width*1.3,building.height*1.3);
image(note,500,352,note.width/1.5,note.height/1.5);
mainCharWalks();
pop();
//hover over note to see message
if(dist(mouseX,mouseY,message3X,message3Y)<10){
image(message3,width/2,height/2);
}
}
function Dream4(){
push();
scale(.75);
noStroke();
fill(32,34,26);
rect(0,0,width,height); //sky
image(bed,320,250,bed.width*1.3,bed.height*1.4)
image(woman,320,250,woman.width*1.3,woman.height*1.4)
pop();
fly();
//hover over note to see message
if(dist(mouseX,mouseY,message4X,message4Y)<10){
image(message4,width/2,height/2);
}
}
function Dream5(){
push();
scale(.75);
//the sky is is comprised of two images
image(daSky,320,210,daSky.width*1.6,daSky.height*1.2)
drawStars();
image(clouds,320,250,clouds.width*1.3,clouds.height*1.4)
image(daGround,320,250,daGround.width*1.3,daGround.height*1.4)
image(stillMan,585,345,stillMan.width*1.05,stillMan.height*1.05)
image(note,90,309,note.width/1.5,note.height/1.5);
image(mainCharFramez[5],40,412)
pop();
push();
scale(.75)
kidWalks();
pop();
//hover over note to see message
if(dist(mouseX,mouseY,message5X,message5Y)<10){
image(message5,width/2,height/2);
}
}
//all of the moveable characters
function fly(){
//--------flying conditions...
var dx = targetX - flyPreX;
var dy = targetY - flyPreY;
var distanceFromCharacterToTarget = sqrt(dx*dx + dy*dy);
//control how fly moves toward target
flyX = lerp(flyPreX,targetX,0.15);
flyY = lerp(flyPreY,targetY,0.15);
//keep looping through the images seamlessly
if (flyTrack >= flyFramez.length){
flyTrack = 0;
}
//--------the actual flying part & more conditions...
if (flyX < flyPreX){
push();
scale(-1,1);//flip image
image(flyFramez[flyTrack],flyX*-1,flyY); //you multiply the X-coordinate by -1 so it walks in the right direction
pop();
}
//otherwise if it's larger, it will be flying right
else if (flyX >= flyPreX){
image(flyFramez[flyTrack],flyX,flyY);
}
//------------------Refresh values...
flyPreX = flyX;
flyPreY = flyY;
//cycle through the walking images
flyTrack = flyTrack + 1
}
function kidWalks(){
//--------walking conditions...
var dx = targetX - kidPreX;
var dy = targetY - kidPreY;
var distanceFromCharacterToTarget = sqrt(dx*dx);
//control how character moves toward target
kidX = lerp(kidPreX,targetX,.15);
//keep looping through the images seamlessly
if (kidTrack >= kidFramez.length){
kidTrack = 0;
}
//--------the actual walking part & more conditions...
//if the current x location is smaller than last x location, walk left
if (distanceFromCharacterToTarget < 15 && kidX < kidPreX){
push();
scale(-1,1);//flip image
image(kidFramez[2],kidX*-1,kidY);
pop();
}
else if(distanceFromCharacterToTarget < 15){
image(kidFramez[2],kidX,kidY);
}
else if(kidX < kidPreX){
push();
scale(-1,1);//flip image
image(kidFramez[kidTrack],kidX*-1,kidY);
pop();
}
//otherwise if larger, walk right
else if(kidX >= kidPreX){
image(kidFramez[kidTrack],kidX,kidY);
}
//------------------Refresh values...
kidPreX = kidX;
kidTrack = kidTrack + 1;
}
function mainCharWalks(){
//--------walking conditions...
var dx = targetX - mainCharPreX;
var dy = targetY - mainCharPreY;
var distanceFromCharacterToTarget = sqrt(dx*dx );
//control how character moves toward target
mainCharX = lerp(mainCharPreX,targetX,.15);
theY = lerp(mainCharPreY,targetY,.15);
//keep looping through the images continuously/seamlessly
if (trackMain >= mainCharFramez.length){
trackMain = 0;
}
//--------the actual walking part & more conditions...
//if the current x location is smaller than last x location, walk left
if(distanceFromCharacterToTarget < 15 && mainCharX < mainCharPreX){
push();
scale(-1,1);//flip image
image(mainCharFramez[7],mainCharX*-1,mainCharY);
pop();
}
else if(distanceFromCharacterToTarget < 15){
image(mainCharFramez[7],mainCharX,mainCharY);
}
else if (mainCharX < mainCharPreX){
push();
scale(-1,1);//flip image
image(mainCharFramez[trackMain],mainCharX*-1,mainCharY);
pop();
}
//otherwise if larger, walk right
else if (mainCharX > mainCharPreX){
image(mainCharFramez[trackMain],mainCharX,mainCharY);
}
//------------------Refresh values...
mainCharPreX = mainCharX;
mainCharPreY = theY;
trackMain = trackMain + 1;
}
//other stuff
function mousePressed(){
targetX = mouseX;
targetY = mouseY;
}
function keyPressed(){
if (key == "1"){
DreamTracker = (0);
} else if (key == "2"){
DreamTracker = (1);
} else if (key == "3"){
DreamTracker = (2);
} else if (key == "4"){
DreamTracker = (3);
} else if (key == "5"){
DreamTracker = (4);
}
}
function drawStars(){
//when random # is smaller than probability then new start occurs
if (StarProb > random(0,100)) {
morningStars.push(new Star(width));
}
for (var i = 0; i < morningStars.length; i++) {
morningStars[i].move(); //update star array
morningStars[i].display();
//if star goes out of boundary, remove it
if (morningStars[i].x < 0) {
morningStars.splice(i, 1);
}
}
}
//generate morningStars
function Star(xLocation){
var randoOpa = random(80,180); //have the brightness of stars vary
var randoSize = random(0.5,2); //have star size vary
strokeWeight(randoSize);
this.x = xLocation;//controlled above by random width
this.y = random(1,380); //range for stars to appear
this.speed = (-1.5); //speed
this.move = function() {
this.x += this.speed; //move the stars
}
this.display = function() {
//draw the stars here
stroke(202,195,232,80);
fill(202,195,232,randoOpa);
ellipse(this.x, this.y,randoSize,randoSize);
}
}
Conclusion:
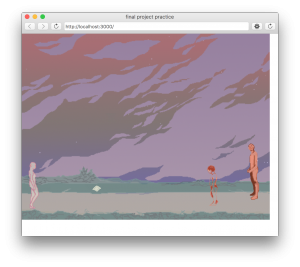
Overall this project was exhausting to complete – but I’m pleased with the way it looks. Each image was hand drawn in photoshop with a one pixel brush so as to have the utmost control over my vision. I spent all of my free-time working on this, trying to bring it to life as best I could. There is still much more I would’ve liked to do with it, such as adding smoother transitions between dream sequences or adding more notes but overall it really sticks close to how I envision it in my head. In terms of the notes, I intended for them to be difficult to read to act as a parallel to the ambiguity and hazy quality of dreams – how things can seem so fuzzy and vague but you still can understand what’s going on perfectly.
Here’s a video of a play through with all the actions:
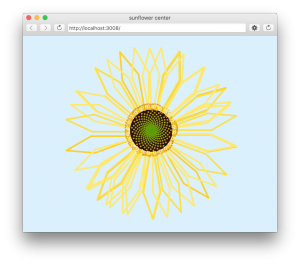
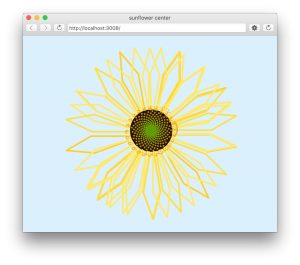
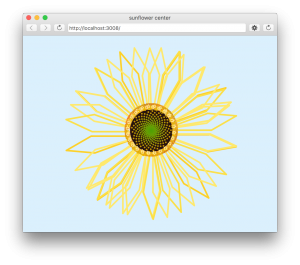
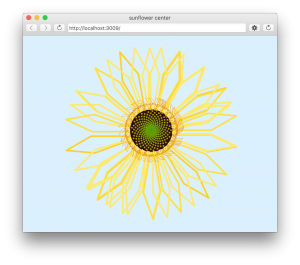
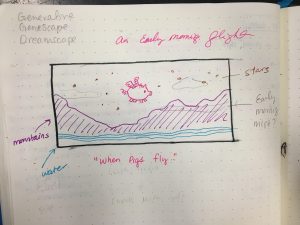
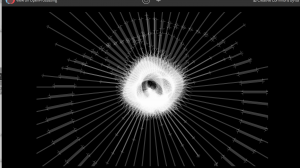
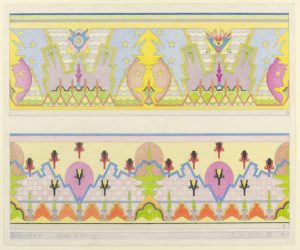
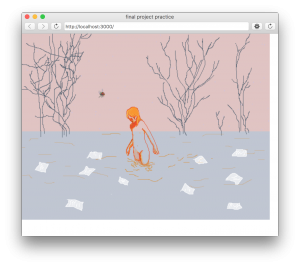
Here are some photos of each scene and the corresponding note:









If you want to know what each of the notes say, here is a quick copy of each of them:
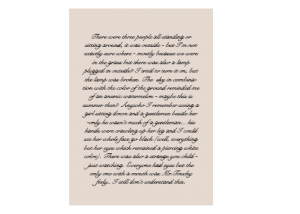
Note from dream 1:
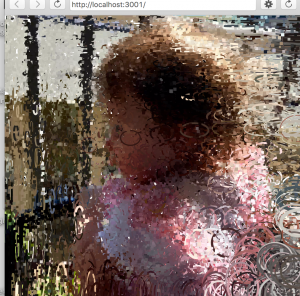
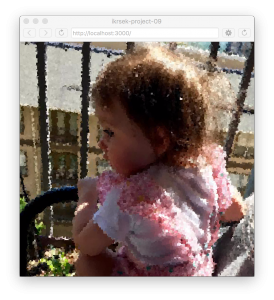
“I remember a young girl desparately searching for something… she was wading through papers in a clear blue body of water. There were pathetic and skinny little trees that grew around and behind her directly from the water which was a bit of an odditiy… I remeber trying to call out to her – ask her what she was looking for or if I could help… but she ignored me. The more I tried to screm the less I seemed to make a sound and I was quickly becoming panicked – it was at that point that I realized thtat I was just a fly. She couldn’t hear or understand me no matter how hard I would try and I was nothing more than a buzzing nuisance. I resigned to watch after realizing this and was surprised by the fact that she was so involved in her task – that she was completely unbothered by the annoying buzzing coming from me.”
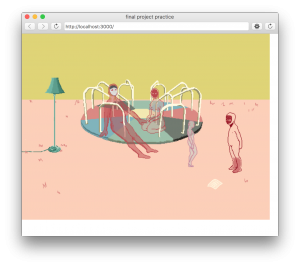
Note from dream 2:
“There were three people all standing or sitting around, it was outside – but I’m not exactly sure where – mostly because we were in the grass but there was also a lamp plugged in outside? I tried to turn it on, but the lamp was broken. The sky in combination with the color of the ground reminded me of an anemic watermelon – maybe this is summer then? Anywho I remember seeing a girl sitting down and a gentlemen beside her -only he wasn’t much of a gentleman… his hands were crawling up her leg and I could see her whole face go black (well, everything but her eyes which remained a piercing white color). There was also a strange you child – just watching. Everyone had eyes but the only one with a mouth was Mr.Touchy feely.. I still don’t understand this.”
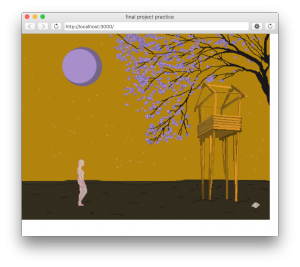
Note from dream 3:
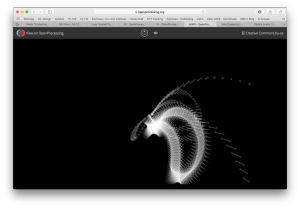
“This dream I don’t remember all too well – all I remember is how it looked and felt to be there, the way the stars moved across the sky (as they always do in my dreams for some reason) and the odd abandoned structure sitting still beneath a blossomig tree – It looked so rickety, like it could’nt possibly hold anyone up inside of it… but somehow in that absence of another person – you could feel them there… I don’t know who exactly, just that there was supposed to be someone there. There is some presence in absence here…”
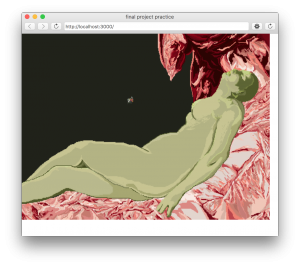
Note from dream 4:
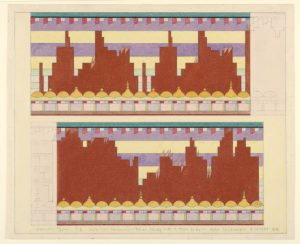
“I remember this dream so vividly – it was beautiful – the plush bed reminded me of the way that cloth is rendered in paintings of Vesnus by TItian or other great artsists who inspired the classical period – the colors were off though – the women, although supple and lush was a gastly shade of green and somehow upon looking at her I knew she was dead. Dead people aren’t usually green – I know, but it was that weird “dreamer’s intuition” where you know nothing makes sense but somehow you are able to piece things together and just know things somehow. What didn’t know was why or how. Maybe there’se something to be said for the fact that I appeared asa fly in this dream as well…”
Note from dream 5:
“It was dark – like time was moving backward . The sky shifted from a deep red to dark blue – almost like a sunset? But not quite. The clouds draped down the sky and had an overwhleming presence – they were almost too big – and I remember the way the stars moved behind the clouds – like they were being projected in motion across the sky – but the strangest part were the two people I saw – one not even moving, but entranced by the sky – the other walked backwards and refused to make eye-contct. I couldn’t move at all – I was trapped like the one looking to the sky and I only remember the fear that filled my body at the younger one moved closer – I was unsure of what they would do”
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)