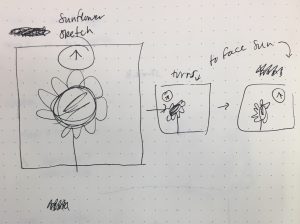
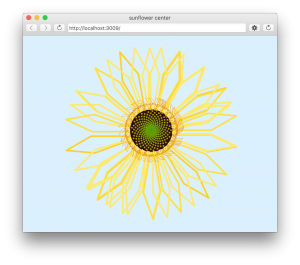
My original idea was to create a field of sunflowers using turtles that changed the way that they faced based on the the location of the sun (which is attached to the mouse), but unfortunately I had so much other work that I couldn’t spend as much time as I wanted on this and I had to simplify my idea and so I stuck with the sunflower aspect and just had the little buds and smaller petals around the center be modified by the mouse location (just circle the mouse around the center and it will draw more buds).
I hope that I get the chance to expand on this code and actually make sunflowers that change the way that they face based on the location of the mouse/sun, or even more time in the future to modify these

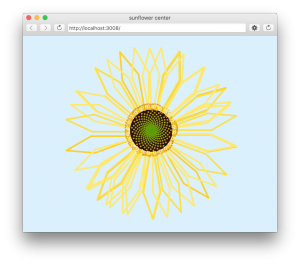
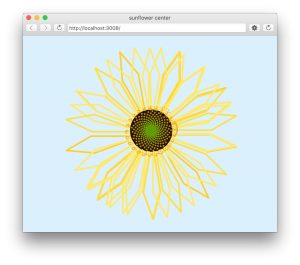
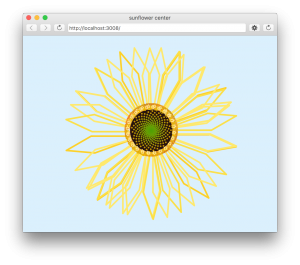
screenshots




//Isadora Krsek
//Ikrsek@andrew.cmu.edu
//Section C
//Project 11: "Sunflower center"
var ang = (90);
var leng = (3);
var gold = (137.507764); //golden angle
var space = (1);
var transX = (140);
var transY = (160);
var turtle;
var turtle2;
var r;
var g;
var b;
var randG;
var randB;
function setup() {
createCanvas(480, 480);
background(219,240,253);
petals();
petals2();
petals3();
petals4();
petals5();
}
function draw() {
var a = atan2(mouseY-height/2, mouseX-width/2);
var b = atan2(mouseY-height/2, mouseX-width/2);
push();
translate(233,230);
rotate(b);
scale(.15,.15);
mousePetals();
pop();
push();
translate(233,230)
rotate(a);
scale(.1,.1);
sunflowerOuterBuds();
pop();
push();
translate(transX,transY+2);
sunflowerCenterBack();
scale(.24,.24);
translate(145,68);
sunflowerCenter();
pop();
push();
translate(transX+98,transY-25);
scale(.25,.25);
sunflowerOuterBuds2();
rotate(90);
translate(390,-540);
sunflowerOuterBuds3();
rotate(180);
translate(-270,-630);
sunflowerOuterBuds2();
rotate(270);
translate(-60,-20);
sunflowerOuterBuds3();
pop();
}
//sunflower center turtle
//draw that sunflower center
function sunflowerCenter(){
turtle = makeTurtle(width/2, height/2);
turtle.penDown();
//colors for gradient
var brownColor = color(226,145,7); // 226,145,7 //62, 42, 20
var greenColor = color(73,161,3);
turtle.setWeight(10);
//turtle square placement rendering
for( var i = 0; i< 300; i++){
//color gradient for center
turtle.setColor(lerpColor(greenColor, brownColor, i/350));
turtSquare(turtle, ang, leng); //my turtle function
turtle.penUp();
turtle.forward(space*i); //spacing between stuff
turtle.left(gold);
turtle.penDown();
}
}
//shape of the turtle each time it loops
function turtSquare(turtle, ang, leng){ //hexagons because my octagon refused to cooperate
turtle.right(ang);
turtle.forward(leng);
turtle.right(ang);
turtle.forward(leng);
turtle.right(ang);
turtle.forward(leng);
turtle.right(ang);
turtle.forward(leng);
}
function sunflowerCenterBack(){
var radius = (93);
noStroke();
fill(39, 20, 13);
ellipse(93,72,radius,radius);
}
//little buds outside the sunflower center
function sunflowerOuterBuds(){
r = random(193,255);
g = random(98,211);
b = random(4,67);
turtle = makeTurtle(width/2-100, height/2+100);
turtle.penDown();
turtle.setColor(color(r,g,b));
turtle.setWeight(2);
//turtle bud placement rendering
for( var i = 0; i< 200; i++){
//darker yellow = (237,183,,4); & //brighter yellow = (252,198,,21);
budShape(turtle); //my turtle function
turtle.penUp();
turtle.left(gold);
turtle.forward(space*width/1.5); //spacing between stuff
if (i % 2 == 1 ){
turtle.penDown();
}
}
}
function sunflowerOuterBuds2(){
turtle = makeTurtle(width/2-100, height/2+100);
turtle.penDown();
turtle.setColor(color(237,183,4));
turtle.setWeight(2);
//turtle bud placement rendering
for( var i = 0; i< 200; i++){
//darker yellow = (237,183,4); & //brighter yellow = (252,198,21);
budShape(turtle); //my turtle function
turtle.penUp();
turtle.left(gold);
turtle.forward(space*width/1.5); //spacing between stuff
if (i % 2 == 1 ){
turtle.penDown();
}
}
}
function sunflowerOuterBuds3(){
turtle = makeTurtle(width/2-100, height/2+100);
turtle.penDown();
turtle.setColor(color(255,229,142));
turtle.setWeight(2);
//turtle bud placement rendering
for( var i = 0; i< 200; i++){
//darker yellow = (237,183,4); & //brighter yellow = (252,198,21);
budShape(turtle); //my turtle function
turtle.penUp();
turtle.left(gold);
turtle.forward(space*width/1.5); //spacing between stuff
if (i % 2 == 1 ){
turtle.penDown();
}
}
}
function budShape(turtle){
var angle = 90;
var lengg = 10;
turtle.right(angle);
turtle.right(angle+60);
turtle.forward(lengg+1);
turtle.right(angle+20);
turtle.forward(lengg);
turtle.left(angle-65);
turtle.forward(lengg);
turtle.right(angle+20);
turtle.forward(lengg);
turtle.left(angle-40);
turtle.forward(lengg);
turtle.right(angle+25);
turtle.forward(lengg);
turtle.left(angle-45);
turtle.forward(lengg);
turtle.right(angle+25);
turtle.forward(lengg);
turtle.left(angle-45);
turtle.forward(lengg);
turtle.right(angle+25);
turtle.forward(lengg);
}
//petals
function petals(){
turtle = makeTurtle(width/2, height/2);
turtle.penDown();
turtle.setWeight(4);
//turtle square placement rendering
for( var i = 0; i< 9; i++){
//color gradient for center
turtle.setColor(color(254,209,40));
petalShape(turtle); //my turtle function
turtle.penUp();
turtle.forward(space*i); //spacing between stuff
//turtle.left(gold);
turtle.penDown();
}
}
function petalShape(turtle){
var angle = 90;
var lengg = 140;
turtle.right(angle-10);
turtle.forward(lengg);
turtle.right(25);
turtle.forward(lengg/2);
turtle.right(145);
turtle.forward(lengg/2);
turtle.right(30);
turtle.forward(lengg);
}
//petals set 2
function petals2(){
turtle = makeTurtle(width/2, height/2);
turtle.penDown();
turtle.setWeight(4);
for( var z = 0; z< 9; z++){
//color gradient for center
turtle.setColor(color(255,233,109));
petalShape2(turtle); //my turtle function
turtle.penUp();
turtle.forward(space*z); //spacing between stuff
//turtle.left(gold);
turtle.penDown();
}
}
function petalShape2(turtle){
var angle = 60;
var lengg = 140;
turtle.right(angle-10);
turtle.forward(lengg);
turtle.right(25);
turtle.forward(lengg/2);
turtle.right(145);
turtle.forward(lengg/2);
turtle.right(30);
turtle.forward(lengg);
}
//petals set 3
function petals3(){
turtle = makeTurtle(width/2, height/2);
turtle.penDown();
turtle.setWeight(4);
for( var z = 0; z< 9; z++){
//color gradient for center
turtle.setColor(color(252,224,72));
petalShape3(turtle); //my turtle function
turtle.penUp();
turtle.forward(space*z); //spacing between stuff
//turtle.left(gold);
turtle.penDown();
}
}
function petalShape3(turtle){
var angle = 70;
var lengg = 140;
turtle.right(angle-10);
turtle.forward(lengg);
turtle.right(25);
turtle.forward(lengg/2);
turtle.right(145);
turtle.forward(lengg/2);
turtle.right(30);
turtle.forward(lengg);
}
//petals set 4
function petals4(){
turtle = makeTurtle(width/2, height/2);
turtle.penDown();
turtle.setWeight(4);
for( var z = 0; z< 9; z++){
//color gradient for center
turtle.setColor(color(255,233,109));
petalShape4(turtle); //my turtle function
turtle.penUp();
turtle.forward(space*z); //spacing between stuff
//turtle.left(gold);
turtle.penDown();
}
}
function petalShape4(turtle){
var angle = 40;
var lengg = 140;
turtle.right(angle-10);
turtle.forward(lengg);
turtle.right(25);
turtle.forward(lengg/2);
turtle.right(145);
turtle.forward(lengg/2);
turtle.right(30);
turtle.forward(lengg);
}
//petals set 5
function petals5(){
turtle = makeTurtle(width/2, height/2);
turtle.penDown();
turtle.setWeight(4);
for( var z = 0; z< 9; z++){
//color gradient for center
turtle.setColor(color(255,233,109));
petalShape5(turtle); //my turtle function
turtle.penUp();
turtle.forward(space*z); //spacing between stuff
//turtle.left(gold);
turtle.penDown();
}
}
function petalShape5(turtle){
var angle = -18;
var lengg = 140;
turtle.right(angle-10);
turtle.forward(lengg);
turtle.right(25);
turtle.forward(lengg/2);
turtle.right(145);
turtle.forward(lengg/2);
turtle.right(30);
turtle.forward(lengg);
}
//mouse petals
function mousePetals(){
turtle = makeTurtle(width/2, height/2);
turtle.penDown();
turtle.setWeight(4);
for( var z = 0; z< 1; z++){
//color gradient for center
//orangeCol = (242,139,0);
//lightOranCol = (242,178,62);
//var randR = random();
randG = random(139,178);
randB = random(0,62);
turtle.setColor(color(242,randG,randB));
mousePetalShape(turtle); //my turtle function
turtle.penUp();
turtle.forward(space*z); //spacing between stuff
//turtle.left(gold);
turtle.penDown();
}
}
function mousePetalShape(turtle){
var angle = -18;
var lengg = 140;
turtle.right(angle-10);
turtle.forward(lengg);
turtle.right(25);
turtle.forward(lengg/2);
turtle.right(145);
turtle.forward(lengg/2);
turtle.right(30);
turtle.forward(lengg);
}
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
return turtle;}
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)