“When Pigs Fly”
//Isadora Krsek
//Ikrsek@andrew.cmu.edu
//Section C
//Project 10: Landscape
//"When Pigs Fly"
var morningStars = [];
var terrainZoom = 0.0099;
var waterZoom = 0.0005;
var terrainSpeed = 0.0004;
var mistZoom = 0.004;
var pigsThatFly = []; // An array to store the images
var pigX; // The last X location of the character
var pigY; // The last Y location of the character
var targetX; // The X goal, from the user's click
var targetY; // The Y goal, from the user's click
var track = (0); //to keep track fo index in array "pigsThatFly"
var theX; //the current x location of character
var theY; //the current y location of character
function preload(){
// These URLs are for the individual walk cycle images,
// stored in the imgur album http://imgur.com/a/85DTu
var filenames = [];
filenames[0] = "https://i.imgur.com/yHI2wXX.png";
filenames[1] = "https://i.imgur.com/yHI2wXX.png"
filenames[2] = "https://i.imgur.com/Z5T1eCI.png";
filenames[3] = "https://i.imgur.com/xPr6ucE.png";
filenames[4] = "https://i.imgur.com/knjfg9E.png";
filenames[5] = "https://i.imgur.com/uh2mgbF.png";
filenames[6] = "https://i.imgur.com/k76ZBzT.png";
filenames[7] = "https://i.imgur.com/nfG9mkZ.png";
filenames[8] = "https://i.imgur.com/UXGbXhS.png";
filenames[9] = "https://i.imgur.com/UXGbXhS.png";
filenames[10] = "https://i.imgur.com/yHI2wXX.png";
// PUT CODE HERE TO LOAD THE IMAGES INTO THE frames ARRAY,
for(var z=0; z < filenames.length; z++) {
pigsThatFly.push(loadImage(filenames[z]));
}
}
function setup() {
createCanvas(640, 240);
imageMode(CENTER);
frameRate(35);//natural rate
// Initialize the character and target positions.
pigX = width / 2;
pigY = height / 2;
targetX = pigX;
targetY = pigY;
//# which allows for new star to appear
StarProb = 20;
//morningStars inital amount
for (var i = 0; i < 22; i++) {
morningStars[i] = new Star(random(width));
}
}
function draw() {
background(255);
noStroke();
gradientBack();
drawStars();
drawMount();
drawWater();
drawPig();
}
function drawStars(){
//when random # is smaller than probability then new start occurs
if (StarProb > random(0,100)) {
morningStars.push(new Star(width));
}
for (var i = 0; i < morningStars.length; i++) {
morningStars[i].move(); //update star array
morningStars[i].display();
if (morningStars[i].x < 0) { //if star goes out of boundary, remove it
morningStars.splice(i, 1);
}
}
}
function drawMount(){
//first mountain
push();
fill(0, 180);
beginShape();
noStroke();
for (var x = 0; x < width; x++) {
var t = (x * terrainZoom) + (millis() * terrainSpeed);
var y = map(noise(t), 0,1, height/2, height*3/4);
vertex(x, y);
}
vertex(width, height);
vertex(0,height);
endShape();
pop();
}
function drawWater(){
//water
//water main
push();
fill(173,216,255,100);
beginShape();
noStroke();
for (var x = 0; x < width; x++) {
var t = (x * waterZoom) + (millis() * terrainSpeed);
var y = map(noise(t), 0,1, height/2, height*3/4);
vertex(x+.2, y+70);
}
vertex(width, height);
vertex(0,height);
endShape();
pop();
//water layers
fill(173,216,255,115);
beginShape();
for (var a = 0; a < width; a++) {
var b = (a * waterZoom) + (millis() * terrainSpeed);
var c = map(noise(b), 0,1, height/2, height*3/4);
vertex(a+.2, c+75);
}
vertex(width, height);
vertex(0,height);
endShape();
pop();
beginShape();
for (var d = 0; d < width; d++) {
var e = (d * waterZoom) + (millis() * terrainSpeed);
var f = map(noise(e), 0,1, height/2, height*3/4);
vertex(d+.2, f+80);
}
vertex(width, height);
vertex(0,height);
endShape();
pop();
}
function drawPig(){
// PUT CODE HERE TO MOVE THE CHARACTER TOWARDS THE TARGET
var dx = targetX - pigX;
var dy = targetY - pigY;
var distanceFromCharacterToTarget = sqrt(dx*dx + dy*dy);
//control how character moves toward target
theX = lerp(pigX,targetX,.15);
theY = lerp(pigY,targetY,.15);
//keep looping through the images continuously/seamlessly
if (track >= pigsThatFly.length){
track = 0;
}
// PUT CODE HERE TO DISPLAY THE CHARACTER, CYCLING THROUGH THE FRAMES.
// WHEN YOU GET THAT WORKING, FLIP THE IMAGE IF THE CHARACTER'S HEADING LEFT.
//if the current x location is smaller than the last x location, it will be walking left
if (theX < pigX){
push();
scale(-1,1);//flip image
image(pigsThatFly[track],theX*-1,theY); //you multiply the X-coordinate by -1 so it walks in the right direction
pop();
}
//otherwise if it's larger, it will be walking right
else if (theX >= pigX){
push();
image(pigsThatFly[track],theX,theY);
pop();
}
//re-fresh values of pigX & pigY (which keep track of last place of character)
pigX = theX;
pigY = theY;
//cycle through the walking images
track = track + 1
}
function gradientBack(){
//Create gradient color for the background
topGrad = color(117, 118, 195); //top gradient
bottomGrad = color(250, 207, 194); //bottom gradient
//gradient color steps
var gradientSteps = (height);
var gradientSteps2 = (30);
for (var i = 0; i <= gradientSteps; i++) { //for each gradient strip
fill(lerpColor(topGrad, bottomGrad, i/height)); //fill color inerpolation
rect(0, (i/height * height) - (1/height * height), width, 1/height * height); //use the color draw boxes
}
//other gradient
/*
for (var q = 0; q <= gradientSteps2; q++) { //for each gradient strip
var sizeHeight = ((1/height * height)/2);
noStroke();
fill(lerpColor(topGrad2, bottomGrad2, q/gradientSteps2),80); //fill color inerpolation
rect(0, (q/height * height) - sizeHeight +195, width, sizeHeight); //use the color draw boxes
fill(lerpColor(topGrad3, topGrad2, q/gradientSteps2),80);
rect(0, (q/height * height) - sizeHeight+164, width, sizeHeight);
}
*/
}
function mousePressed() {
targetX = mouseX;
targetY = mouseY;
}
//generate morningStars
function Star(xLocation){
var randoOpa = random(80,180); //have the brightness of stars vary
var randoSize = random(.5,2); //have star size vary
this.x = xLocation;//controlled above by random width
this.y = random(1, 180); //range for stars to appear
this.speed = (-1.5); //speed
this.move = function() {
this.x += this.speed; //move the stars
}
this.display = function() {
//draw the stars here
fill(255,255,255,randoOpa);
ellipse(this.x, this.y,randoSize,randoSize);
}
}
This time around I wanted to do something a little more fun than usual. I had some trouble deciding on what I wanted to do, but eventually decided to just do a pig flying across the water in the early early morning (early enough when you can still see stars). The reason why is because I was inspired by the phrase “when pigs fly”, but not in the traditional sense of the phrase. I was more interested in where pigs would go and what they would do when they fly – why would pigs fly? So I ended up deciding a pig would take the time to go on an early morning flight, beneath the glow of the stars at dawn.
I wanted to do something humorous and beautiful and this is the result.
Also, fun fact:
If you click on the screen, the pig will move to your mouse location.
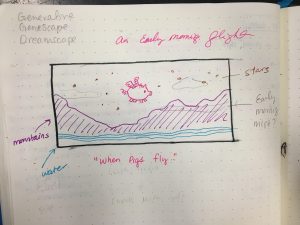
Here is a picture of the original sketch.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)