function setup() {
createCanvas(480, 480);
noLoop();
}
function draw() {
background(22, 79, 119);
noStroke();
//rain
for (var y = 0; y < 480; y += 5){
for (var x = 0; x < 480; x += 5){
fill(30, 190, 177);
ellipse(x, y, 1, 1);
}
}
for (var x = 0; x < 480; x += 96){
for (var y = 0; y< 480; y+= 96){
push();
translate(x,y);
drawTile();
pop();
}
}
}
function drawTile(){
//umbrella
fill(60, 56, 68);
quad(18, 66, 42, 34, 45, 35, 21, 67);
rect(18, 66, 7, 3, 20);
fill(151, 17, 55);
triangle(24, 30, 60, 12, 36, 36);
fill(151, 59, 86);
triangle(36, 36, 60, 12, 48, 51);
fill(151, 17, 55);
triangle(48, 51, 60, 12, 54, 54);
fill(243, 207, 118);
triangle(60, 10, 64, 9, 63, 13);
triangle(60, 10, 57, 12, 55, 8);
triangle(58, 10, 55, 16, 63, 13);
triangle(59, 14, 66, 16, 63, 12);
fill(108, 13, 40);
ellipse(60, 12, 3.5);
}I wanted to make a cute wallpaper with umbrellas to signify my deep seated hope that maybe Pittsburgh will start cooling down for Fall and stop cooking us alive at 80 – 90 degrees. Let the rain fall.
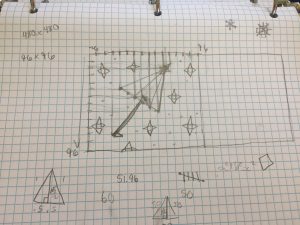
Coding the loop was pretty simple, coding the shapes is still the most finicky part. However, using graph paper to sketch out things first helps.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)