//Min Young Jeong
//Section A 9:30am
//mjeong1@andrew.cmu.edu
//Project-05
function setup() {
createCanvas(500, 500);
noLoop();
}
function draw() {
background(254,218,0);
noStroke();
for (var x = 0; x <= 500; x += 50){
for (var y=0;y<=500;y+=50){
fill(0);
ellipse(x,y,2,4);
}
}
//yellow background with black seed grid (spacing 50,50)
for (var x = 0; x < 500; x += 200){
for (var y = 0; y< 500; y+= 100){
push();
translate(x,y);
drawTile();
pop();
}
}
//half watermellon concave spacing 200
for (var x = 100; x < 500; x += 200){
for (var y = 0; y< 500; y+= 100){
push();
translate(x,y);
drawTile2();
pop();
}
}
//eaten half watermellon convex spacing 200
}
function drawTile(){
fill(2,130,115)
arc(50,50,70,70,0,PI,CHORD);
fill(255);
arc(50,50,60,60,0,PI,CHORD);
fill(255,64,108);
arc(50,50,50,50,0,PI,CHORD);
fill(0);
ellipse(60,60,3,6);
ellipse(40,65,3,6);
ellipse(45,55,3,6);
}
//half watermellon tile
function drawTile2(){
fill(2,130,115)
arc(50,70,70,70,PI,0,CHORD);
fill(255);
arc(50,70,60,60,PI,0,CHORD);
fill(255,64,108);
arc(50,70,50,50,PI,0,CHORD);
fill(0);
ellipse(60,65,3,6);
ellipse(40,55,3,6);
ellipse(45,65,3,6);
fill(254,218,0);
ellipse(65,70,20,20);
ellipse(55,70,15,15);
}
//helf watermeelon with bite tile
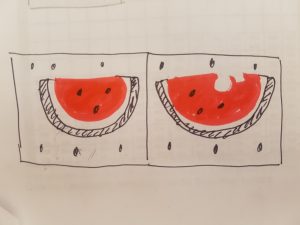
For this project, I started with two different types of tile, one with half watermelon and the other with eaten watermelon. And I created pattern with two tiles with yellow background with seed pattern.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)