//Hannah Kim
//Section A
//hannahk2@andrew.cmu.edu
//Project-05
function setup() {
createCanvas(590, 390);
noStroke();
}
function draw() {
background(224, 206, 163);
drawGrid();
noLoop();
}
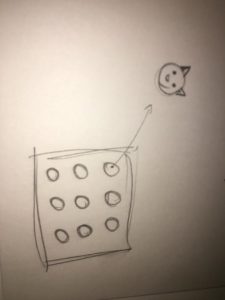
function drawGrid() {
//ears
for (var y = 50; y < height + 50; y += 100) {
for (var x = 50; x < width + 50; x += 100) {
var r = map(y, 0, 400, 100, 200);
var g = map(x, 0, 600, 200, 100);
strokeWeight(5);
stroke(r, g, 8);
fill(224, 206, 163);
//left ear
triangle(x-30, y, x-40, y-45, x-10, y-20);
//right ear
triangle(x+10, y, x+20, y-45, x-10, y-20);
}
}
//drop shadow
for (var y = 50; y < height + 50; y += 100) {
for (var x = 50; x < width + 50; x += 100) {
//gradates color using mapping
var r = map(y, 0, 400, 200, 100);
var g = map(x, 0, 600, 200, 100);
noStroke();
fill(r, g, 200);
ellipse(x, y, 70, 70);
}
}
//face
for (var y = 50; y < height + 50; y += 100) {
for (var x = 50; x < width + 50; x += 100) {
var r = map(y, 0, 400, 100, 200);
var g = map(x, 0, 600, 200, 100);
fill(r, g, 8);
ellipse(x-10, y-10, 70, 70);
}
}
//left eye
for (var y = 50; y < height + 50; y += 100) {
for (var x = 50; x < width + 50; x += 100) {
var r = map(y, 0, 400, 100, 200);
var g = map(x, 0, 600, 100, 200);
fill(0);
ellipse(x-20, y-10, 10, 10);
//pupil
fill(255);
ellipse(x-21, y-12, 2, 2);
//right eye
fill(0);
ellipse(x, y-10, 10, 10);
//pupil
fill(255);
ellipse(x-1, y-12, 2, 2);
}
}
//nose
for (var y = 50; y < height + 50; y += 100) {
for (var x = 50; x < width + 50; x += 100) {
fill(0);
arc(x-10, y, 5, 5, 0, PI, PIE);
}
}
}
This project was kind of fun for me but not really because I dont really enjoy making pattern-based work, but it got me even more familiar with loops which I still seem to be struggling with.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)