sketch
//Jonathan Perez
//Section B
//jdperez@andrew.cmu.edu
//Assignment-01
function setup() {
createCanvas(480, 480);
pixelDensity(3.0);
}
function draw() {
background(51, 116, 173); //pale blue
drawGrid(); //diagonal grid of black and white lines
for(x = 120; x < width + 240; x += 240) { //spacing to fit within gridwork givin
for(y = 0; y < height + 120; y += 120) {
push();
if((y+120)%240 == 0 ) {
translate(-120, 0); //acounts for the alternating horizontal positions among rows
}
drawTile(x, y); // draws image in tile with givin x, y coordinates as center
rectMode(CENTER);
noStroke();
rect(x-120, y, 20, 20); //black blocks between tiles
pop();
}
}
noLoop();
}
function drawGrid() {
for(x = 0; x < width + 480; x+= 120) { //lines spaced 120 pixels apart horizontally
if(x%240 == 0 || x == 0) {
stroke(0); //black lines every other line
} else {
stroke(220); //whitish grey lines otherwise
}
line(x, 0, x-480, height); //positive 45 degree slope lines
line(x-480, 0, x, height); //negative 45 degree slope lines
}
}
function drawTile(x, y) {
push();
translate(x, y); //move center of tile
fill(255);
stroke(0);
strokeWeight(1);
for(j = 0; j < 4; j++){ //rotates long diamonds 90 degrees 4 times
push();
rotate(j*PI/2);
fill(230);
quad(-100, 0, -50, -12, 15, 0, -50, 12); //long horizontal diamond shape
stroke(0);
strokeWeight(1);
line(-70, 0, -40, 0); //line detail on horizontal diamond
pop();
}
strokeWeight(1.5);
rectMode(CENTER);
fill(179, 91, 141); //darker lilac purple
rect(0, 0, 65, 65); //underlying square
fill(175, 162, 208); // light lilac
for(i = 0; i < 4; i++) {
push();
rotate(i*PI/2);
translate(-25, 0);
quad(-25, 0, 0, -20, 20, 0, 0, 20); //lefthand diamond
pop();
}
// push();
// translate(-25, 0);
// quad(-25, 0, 0, -20, 20, 0, 0, 20); //lefthand diamond
// pop();
// push();
// translate(25, 0);
// quad(-20, 0, 0, -20, 25, 0, 0, 20); //righthand diamond
// pop();
// push();
// translate(0, 25);
// quad(-20, 0, 0, -20, 20, 0, 0, 25); //lower central diamond
// pop();
// push();
// translate(0, -25);
// quad(-20, 0, 0, -25, 20, 0, 0, 20); // upper central diamond
// pop();
fill(255, 220, 80); //pollen yellow
quad(-25, 0, 0, -25, 25, 0, 0, 25); //central diamond
pop();
}
The original inspiration for this paper was the old victorian floral wallpaper style… I tried to work in an organic subject and organic style with distinctly computer generated graphics (using geometric, sharp lines).

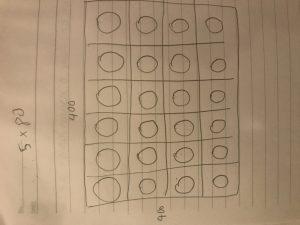
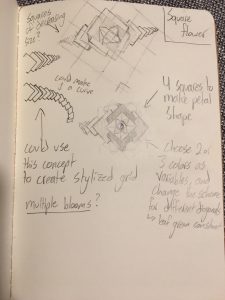
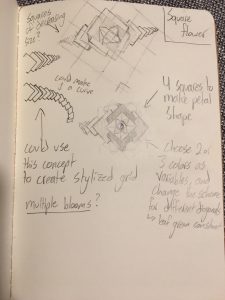
My first sketches were playing with overlapping diamond shapes, and feeling out what could be feasible to accomplish with my code.
As I started trying to implement these sketches and concepts into practice, I had to cut out some details I originally wanted to be a part of the wallpaper. The canvas I was working with was a 480×480 block, not a wall, and quickly became cluttered. So, my artistic direction for the project quickly adapted to a simpler aesthetic.
To be honest, the bulk of the work in this project for me was deciding what details to keep, and what to get rid of… I think I was moderately successful. I think this is a project I will return to, and see if I can keep it from being cluttered, but still improve the aesthetics of it. Currently, I think the color scheme and horizontal vs. diagonal lines are what carry the appeal of this wallpaper.
SaveSaveSaveSave


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)