//Na-yeon Kim
//Section B
//nayeonk1@andrew.cmu.edu
//Final project
//global variables
var music;
var amp;
var volHistory = [];
var spectrumHistory = [];
var wave = [];
var fft;
var rainSize = 5;
var streams = [];
var w = 960;
var h = 540;
//load the song
function preload() {
music = loadSound('city.mp3');
}
//setup canvas, music, aplitude and fft of the music, rainstream
function setup() {
frameRate(20);
createCanvas(1920, 1080);
angleMode(DEGREES);
music.play(); //play the song
amp = new p5.Amplitude(0.9, 64); //get the aplitude value of the music
fft = new p5.FFT(); //get the spectrum analysis value of the music
//generate and render the rains
var x = 0;
for (var i = 0; i <= width / rainSize; i++) {
var stream = new Stream();
stream.generate(x, random(-1000, 0));
streams.push(stream);
x += random(10, 50);
}
}
//draw lighting and disk changing based on song. render raindrops
function draw() {
background(0);
light(0, 0); // lighting that changes with fft
disk(0, 0); //disk that changes with amp
//render the streams
streams.forEach(function(stream) {
stream.render();
});
}
//function rain-setting values for it-
function rain(x, y, vel, first) {
this.x = x;
this.y = y;
this.vel = vel;
this.first = first;
//reset raindrops to top when they hit the bottom
this.reset = function() {
if (this.y >= height) {
this.y = 0;
} else {
this.y += this.vel;
}
}
}
//rain stream function. set speed and generation ofr rain drops
function Stream() {
this.rainDrops = [];
this.totalDrops = round(random(10, 50));
this.vel = random(10);
//set the function of generating the rains
this.generate = function(x, y) {
var first = round(random(4)) == 1;
for (var i = 0; i < this.totalDrops; i++) {
rains = new rain(x, y, this.vel, first);
this.rainDrops.push(rains);
y -= rainSize * random(5);
first = false;
}
}
//setting the rendering funtion to the rain
this.render = function() {
this.rainDrops.forEach(function(rains) {
if (rains.first) {
fill(170, 50, 130, random(200));
} else {
fill(230, 100, 200, 50);
}
//draw rain drops
noStroke();
push();
ellipse(rains.x, rains.y, rainSize, rainSize);
rains.reset();
pop();
});
}
}
//draw a light that changes it's shapes based on spectrum of the music(fft)
function light() {
push();
translate(w, h)
//get the value of fft and put them in spectrum array
var spectrum = fft.analyze();
spectrumHistory.push(spectrum);
//erase old spectrum from the array
if (spectrumHistory.length > width) {
spectrumHistory.splice(0, 1);
}
//draw shapes
for (var i = 0; i < spectrum.length; i++) {
var spec = spectrum[i];
var angle = map(i, 0, spectrum.length, 0, 520);
var r = map(spec, 0, 100, 50, 150);
var x = r * cos(angle);
var y = r * sin(angle);
beginShape();
stroke(y * 2, x / 2, r / 2);
strokeWeight(0.5);
line(0, 0, x, y);
line(0, 0, -x, -y);
}
endShape();
pop();
}
//draw disk that change its radius based on volum of the music(amp)
function disk(x, y) {
push();
translate(w, h);
//get the amp level from the music and put them in vol array
var vol = amp.getLevel();
volHistory.push(vol);
//erase old volume from the array
if (volHistory.length > width) {
volHistory.splice(0, 1);
}
//more circles on center
var rad = map(vol, 0, 1, 100, 250);
noStroke();
fill(50, 50, 200, 100);
ellipse(x, y, rad, rad);
fill(200, 50, 50, 100);
ellipse(x, y, rad - 5, rad - 5);
fill(50, 50, 200, 100);
ellipse(x, y, rad - 20, rad - 20);
fill(255, 25);
ellipse(x, y, rad - 40, rad - 40);
pop();
}
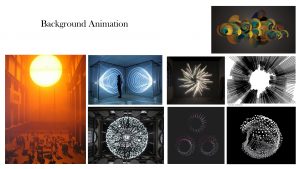
For the final project, I worked with Jiaxin. It was really fun to work with the friend for something I wanted to do! I’m interested in media art, especially interactive installation art. I proposed this idea to Jiaxin and she also loves to work with Kinect. Since both of us are ETC student, we could get access to all of the equipment like Kinect and projector very easily. So we teamed up and divided works into two. As Jiaxin wanted to work with Kinect, I took charge of background animation and music. I play with sound on p5js and interactive images for days. Meanwhile, me and Jiaxing had several meetings to settle down the idea on this project. We worked on mood board first to see how we are picturing the outcome.



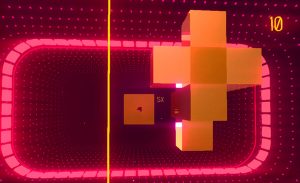
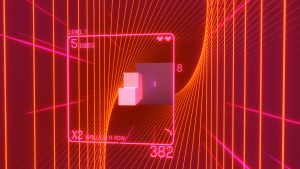
And then we moved on to work on actual work process. For me, it was getting interact images with sound done. I searched on how to make interactive images with sounds in p5js and got some ideas about what I want to create.
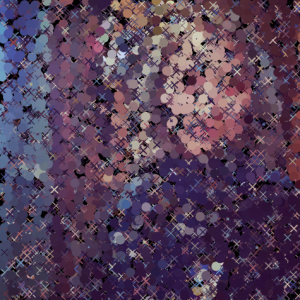
First interactive thing is volume. circle on the center of the canvas is changing its radius by music volume. Second is frequency spectrum. It shows analysis of spectrum from low frequency to high frequency, of course, different sound effects have the different frequency.
It was really fun to work on installation art as I wished! I’d love to work on this kind of artwork later again.
Special thanks to Julian Korzeniowsky -a talented and awesome musician- for providing awesome music for our project.
1.download this file Final project(Jiaxin_Nayeon)
2.set up a local server
3.(get a Kinect and) open the file in chrome
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)