var portrait;
//image loading from imgur
function preload() {
var imageURL = "https://i.imgur.com/WgHeMvC.jpg";
portrait = loadImage(imageURL);
}
//setup loadPixel function here & setup frame Rate(speed)
function setup() {
createCanvas(480, 480);
background(0);
portrait.loadPixels();
frameRate(20);
}
//draw stitches and ellipses changing there size and length depend on mouse position
function draw() {
var px = random(width);
var py = random(height);
var px1 = random(width);
var py1 = random(height);
var ix = constrain(floor(px), 0, width);
var iy = constrain(floor(py), 0, height);
var col = portrait.get(ix, iy);
var dia = round(constrain(mouseX / 5, 0, 15))
var len = round(constrain(mouseY / 5, 0, 10))
//ellipse
noStroke();
fill(col);
ellipse(px, py, dia, dia)
//stitches
stroke(col);
strokeWeight(random(0.5, 2))
line(px1, py1, px1 + len, py1 + len);
line(px1 + len, py1, px1, py1 + len);
pop();
}
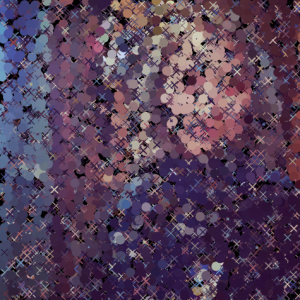
I choose one of the photos from a last year trip to japan. It was fun and interesting trip. So I wanted to make this pixel loading image to be shine as the memory.
Here are some images of portrait.


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)