//Hanna Jang
//Section B
//hannajan@andrew.cmu.edu;
//Final Project
var space = 10;
var heart;
var lightning;
var banana;
var ball;
var RectLength = 0;
var RectLength2 = 0;
var hand;
var snow = [];
function setup(){
createCanvas(480, 300);
frameRate(10);
//create Snow in window
for (var i = 0; i < 1; i++){
var px = space*8;
snow[i]= makeSnow(px);
}
}
//load images
function preload(){
heart=loadImage("https://i.imgur.com/OcX9GYf.png");
lightning=loadImage("https://i.imgur.com/MDIxpuo.png");
banana=loadImage("https://i.imgur.com/YZLA1fs.png");
ball=loadImage("https://i.imgur.com/J6JsNUS.png");
smile=loadImage("https://i.imgur.com/7bNPbaY.png");
hand=loadImage("https://i.imgur.com/j8tNnpH.png");
}
function draw(){
background(254, 233, 239);
DrawHouse();
DrawMiaBody();
DrawFace();
DrawHappinessBar();
DrawEnergyBar();
DrawRadio();
DrawFood();
DrawBall();
DrawWindow();
UpdateAndDisplaySnow();
addNewSnow();
//Mia reacts to being fed
if (mouseX > 38.14*space & mouseX < 44.14*space
&& mouseY > 20 && mouseY<80){
MiaEats();
}
//Mia reacts to being played music
if (mouseX > width/6 & mouseX < 15.5*space
&& mouseY > 22*space && mouseY < 27*space){
MiaIsHappy();
}
//Mia reacts to playing with ball
if (mouseX > 35*space & mouseX < 42*space
&& mouseY > 21*space && mouseY < 28*space){
MiaSmiles();
}
//fill up energy bar when fed
fill(247, 102, 188);
rect(23*space, space*3, RectLength*15, space*3);
//fill up heart bar when Mia is happy
fill(90, 130, 222);
rect(space*6, space*3, RectLength2*10, space*3);
DrawHand();
}
//draw Mia's house
function DrawHouse(){
//draw Mia's wallpaper
for (var i = 0; i < 20; i++){
fill(255);
noStroke();
rect(i*25, 0, 6, height);
fill(199, 232, 255);
rect(i*25, 0, 2, height);
}
//draw Mia's floor
fill(247, 223, 163);
noStroke();
rect(0, height-space*5, width, space*5);
//draw rug
fill(245, 156, 210);
ellipse(width/2, height-space*3, space*14, space*5);
}
//draw Mia's body
function DrawMiaBody(){
fill(176, 106, 26);
ellipse(width/2, height/2+space*8, space*9, space*10);
fill(239, 194, 144);
ellipse(width/2, height/2+space*9, space*5, space*6);
}
//draw Mia's face
function DrawFace(){
//left ear
fill(176, 106, 26);
ellipse(width/2-space*7, height/2-space*1.5, space*5, space*5);
fill(239, 194, 144);
ellipse(width/2-space*7, height/2-space*1.5, space*3, space*3);
//right ear
fill(176, 106, 26);
ellipse(width/2+space*7, height/2-space*1.5, space*5, space*5);
fill(239, 194, 144);
ellipse(width/2+space*7, height/2-space*1.5, space*3, space*3);
//head
fill(176, 106, 26);
ellipse(width/2, height/2, space*14, space*12);
fill(239, 194, 144);
ellipse(width/2-space*2, height/2, space*6, space*6);
ellipse(width/2+space*2, height/2, space*6, space*6);
ellipse(width/2, height/2+space*2.7, space*8, space*5);
//eyes
fill(255);
ellipse(width/2-space*2, height/2, space*2, space*2);
ellipse(width/2+space*2, height/2, space*2, space*2);
//eyes follow mouse
fill(0);
var x1 = map(mouseX, 0, width, width/2-space*2.5, width/2-space*1.9);
var y1= map(mouseY, 0, height, height/2-2, height/2+2);
ellipse(x1, y1, space, space);
var x2 = map(mouseX, 0, width, width/2+space*1.6, width/2+space*2.1);
ellipse(x2, y1, space, space);
//nose
fill(0);
ellipse(width/2 - space, height/2 + space*2, 5, 5);
ellipse(width/2 + space, height/2 + space*2, 5, 5);
}
//draw Happiness Bar
function DrawHappinessBar(){
fill(241, 101, 87);
rect(space*3, space*3, space*14, space*3);
ellipse(space*3, space*4.5, space*5, space*5);
fill(255);
ellipse(space*3, space*4.5, space*3.5, space*3.5);
image(heart, space*1.6, space*3.4);
}
function DrawEnergyBar(){
fill(100, 175, 209);
rect(space*22, space*3, space*14, space*3);
ellipse(space*21, space*4.5, space*5, space*5);
fill(255);
ellipse(space*21, space*4.5, space*3.5, space*3.5);
image(lightning, space*19, space*2.9);
}
function DrawRadio(){
fill(243, 98, 26);
rect(width/5.5, height - space*11, 5, space*4);
rect(width/6, height - space*8, space*7.5, space*5);
fill(255, 227, 168);
ellipse(width/5, height - space*6, space*1.5, space*1.5);
fill(0);
ellipse(width/5, height - space*4, space, space);
fill(177, 167, 146);
rect(width/4, height - space*7, space*2.5, space*2.5);
}
function DrawFood(){
fill(173, 234, 245);
ellipse(width*6/7, space*5, space*6, space*6);
fill(255);
ellipse(width*6/7, space*5, space*4, space*4);
image(banana, width*4.9/6, space*4);
}
function DrawBall(){
image(ball, space*35, height - space*9, space*7, space*7);
}
function DrawWindow(){
fill(160, 209, 243);
rect(space*1.8, space*8, space*12, space*10);
fill(255);
rect(space*1.8, space*16, space*12, space*2);
}
function MiaEats(){
//opens mouth for food
fill(212, 68, 56);
ellipse(width/2, height/2+space*3.5, space*2.5, space*2.5);
}
function MiaIsHappy(){
fill(212, 68, 56);
arc(width/2, height/2+space*3.1, space*4, space*4, 0, PI);
}
function MiaSmiles(){
image(smile, width/2 - 6, height/2+space*2.6, space*3, space*2.1);
}
function DrawHand(){
image(hand, mouseX - 17, mouseY - 10, space*6, space*6);
}
//update the snow and display them
function UpdateAndDisplaySnow(){
for (var i = 0; i < snow.length; i++){
snow[i].move();
snow[i].display();
}
}
function addNewSnow() {
// With a very tiny probability, add new snow to the end.
var likelihood = 0.03;
if (random(0,1) < likelihood) {
snow.push(makeSnow (space*8));
}
}
// method to update position of snow every frame
function snowMove() {
this.x += this.speed;
if (this.x >= 17*space){
this.x=8*space;
}
}
// draw the snow
function snowDisplay() {
fill(255);
rect(this.breadth, this.x, 4, 4);
}
//make the snow
function makeSnow(birthLocationX) {
var snow = {x: birthLocationX,
breadth: random(18, 130),
speed: 3.0,
move: snowMove,
display: snowDisplay}
return snow;
}
function mouseClicked(){
//mia earns energy when fed
if (mouseX > 38.14*space & mouseX < 44.14*space
&& mouseY > 20 && mouseY < 80){
if (RectLength==9){
RectLength=0;
} else {
RectLength+=1;
}
}
//hearts earned when played music or playing with ball
if ((mouseX > width/6 & mouseX < 15.5*space
&& mouseY > 22*space && mouseY < 27*space)
|| (mouseX > 35*space && mouseX < 42*space
&& mouseY > 21*space && mouseY < 28*space)){
if (RectLength2==11){
RectLength2=0;
} else {
RectLength2+=1;
}
}
}
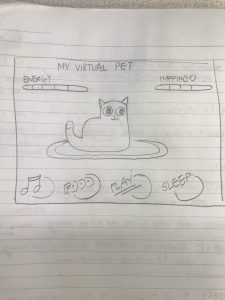
Meet Mia the monkey!
She loves music and playing with her beach ball. Her favorite food to eat are bananas.
See what her reaction is when you click on the banana and feed her one! What is her reaction when you click on the ball or the radio? You can also see the reaction of Mia’s heart and energy bar at the top. When you feed her, Mia’s energy level will increase. Mia’s heart level will also increase if you do something she likes.
As observed:
1). If you click on the banana, Mia will open her mouth to be fed. Her energy level will also increase from eating the banana.
2). If you click on the ball, Mia will smile. Her heart level will also increase.
3). If you click on the radio, Mia will open her mouth to sing. Her heart level will increase because she is having a good time.
Note About this Project*
For my final project, I wanted to create a virtual pet that could be interacted with through a mouse. In the end, I created Mia. The feedback in this game is simple. You are winning this game by increasing the levels in the heart and energy bars. The game is also endless, as the heart and energy bars are set back to 0 every single time you win all the points possible. That way, you can play again and again.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](../../wp-content/uploads/2020/08/stop-banner.png)