//Hanna Jang
//hannajan@andrew.cmu.edu
//Section B
//Project -09
var underlyingHanna;
var randommax=13;
function preload() {
var myImageURL = "https://i.imgur.com/v5rsvnH.jpg?1";
underlyingHanna = loadImage(myImageURL);
}
function setup() {
createCanvas(500, 500);
background(255);
underlyingHanna.loadPixels();
frameRate(40);
}
function draw() {
var px = random(width); //random y from canvas width
var py = random(height); //random x from canvas height
var thex = constrain(floor(px), 0, width-1);
var they = constrain(floor(py), 0, height-1);
var theColorAtLocationXY = underlyingHanna.get(thex, they); //var color from image background
noStroke();
fill(theColorAtLocationXY);
//make smiley face
//happy mouth is made
arc(px, py, 10, 10, 0, PI);
//happy eyes are made
ellipse(px-3, py-5, 5, 5);
ellipse(px+3, py-5, 5, 5);
//when mouse moves, a trail of squares follow
var theColorAtTheMouse = underlyingHanna.get(mouseX, mouseY);
stroke(theColorAtTheMouse);
rect(mouseX, mouseY, 3, 3);
}
function mousePressed(){
//random sizes for sad face generation from mouse press
var sizex=random(7,randommax);
var sizey=random(7, randommax);
var Mousecolor = underlyingHanna.get(mouseX, mouseY);
//sad mouth is made
fill(Mousecolor);
arc(mouseX, mouseY, sizex, sizey, PI, TWO_PI);
//sad eyes are made
ellipse(mouseX-3, mouseY-10, 5, 5);
ellipse(mouseX+3, mouseY-10, 5, 5);
}
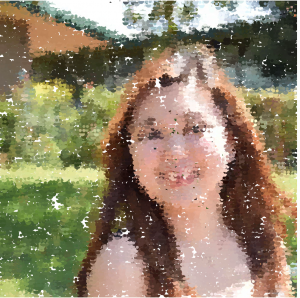
I decided to do a self-portrait image background of me smiling into the camera. I then thought of an idea to use faces for the custom pixels, to make up a bigger picture of a smiling face.




![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)