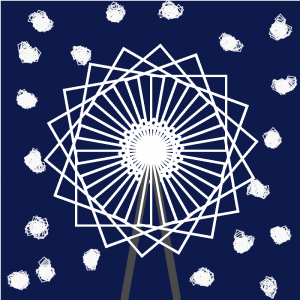
Move and Press Mouse!
//Hanna Jang
//Section B
//hannajan@andrew.cmu.edu;
//Project 11
function setup(){
createCanvas(400, 400);
background(12, 24, 76);
}
function draw(){
//make tree
var t1=makeTurtle(width/2, height/2);
//color and stroke weight of tree
t1.setColor(74, 246, 126);
t1.setWeight(10);
//make tree
t1.PenDown;
t1.right(100);
t1.forward(200);
t1.PenUp;
//make tree side
var t1=makeTurtle(width/2, height/2);
//color and stroke weight of tree
t1.setColor(74, 246, 126);
t1.setWeight(10);
t1.PenDown;
t1.right(80);
t1.forward(200);
t1.PenUp;
//make main star
var t2=makeTurtle(width/2, height/2);
//color and stroke weight of star
t2.setColor(255);
t2.setWeight(3);
//adjust the star size according to mouseX
var squareSize=20;
if (mouseX>width){
squareSize=100;
}
if (mouseX<width){
squareSize=30;
}
//make many squares for making star
for (var j=0; j<25; j++){
t2.right(50);
t2.left(30);
//make the squares
for (var i=0; i<4; i++){
t2.PenDown;
t2.forward(squareSize);
t2.left(90);
t2.PenUp;
}
}
//make more stars when mouse is pressed
if (mouseIsPressed){
morestar();
}
}
function morestar() {
t2=makeTurtle(mouseX, mouseY);
t2.setColor(248, 224, 127);
t2.setWeight(1);
//randomize star size
var squareSize=random(3, 50);
//make many shapes for making star
for (var j=0; j<8; j++){
t2.right(50);
t2.left(30);
//randomize the type of shapes being used for stars
var sides=random(3, 5);
for (var i=0; i<sides; i++){
t2.PenDown;
t2.forward(10);
t2.left(360/sides);
t2.PenUp;
}
}
}
function makeTurtle(tx, ty) {
var turtle = {x: tx, y: ty,
angle: 0.0,
penIsDown: true,
color: color(128),
weight: 1,
left: turtleLeft, right: turtleRight,
forward: turtleForward,
penDown: turtlePenDown, penUp: turtlePenUp,
goto: turtleGoTo, angleto: turtleAngleTo,
turnToward: turtleTurnToward,
distanceTo: turtleDistTo, angleTo: turtleAngleTo,
setColor: turtleSetColor, setWeight: turtleSetWeight};
return turtle;
}
function turtleLeft(d) {
this.angle -= d;
}
function turtleRight(d) {
this.angle += d;
}
function turtleForward(p) {
var rad = radians(this.angle);
var newx = this.x + cos(rad) * p;
var newy = this.y + sin(rad) * p;
this.goto(newx, newy);
}
function turtleBack(p) {
this.forward(-p);
}
function turtlePenDown() {
this.penIsDown = true;
}
function turtlePenUp() {
this.penIsDown = false;
}
function turtleGoTo(x, y) {
if (this.penIsDown) {
stroke(this.color);
strokeWeight(this.weight);
line(this.x, this.y, x, y);
}
this.x = x;
this.y = y;
}
function turtleDistTo(x, y) {
return sqrt(sq(this.x - x) + sq(this.y - y));
}
function turtleAngleTo(x, y) {
var absAngle = degrees(atan2(y - this.y, x - this.x));
var angle = ((absAngle - this.angle) + 360) % 360.0;
return angle;
}
function turtleTurnToward(x, y, d) {
var angle = this.angleTo(x, y);
if (angle < 180) {
this.angle += d;
} else {
this.angle -= d;
}
}
function turtleSetColor(c) {
this.color = c;
}
function turtleSetWeight(w) {
this.weight = w;
}
function turtleFace(angle) {
this.angle = angle;
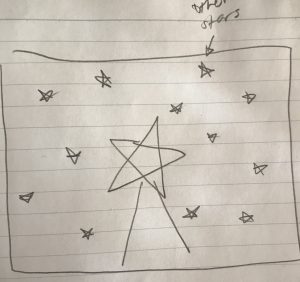
}When thinking about what to do, I thought of an idea to make a star object, and theme it around a simple christmas tree. I then experimented using turtle graphics to make a unique looking object and added extra twinkling stars in the background when the mouse is pressed.


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)