// helen tsui
// 15-104 section d
// hyt@andrew.cmu.edu
// project-11-turtles-freestyle
var img;
var px = 0; // set one variable as x position
var py = 0; // set one variable as y position
// preload image onto canvas
function preload() {
img = loadImage("https://i.imgur.com/BRPnejy.jpg");
}
// basic setup, load pixels and display image
function setup() {
createCanvas(480, 480);
background(0);
img.loadPixels();
image(img, 0, 0);
}
function draw() {
// retrieve brightness value
var rgb = img.get(px, py);
var brightnessVal = brightness(rgb);
// create new turtle pixel + other properties
var pixel = makeTurtle(px, py);
pixel.setWeight(5);
print(brightnessVal)
// restrain px position within canvas
if (px <= width) {
// draw in the lighter zones
if (brightnessVal >= 92 & brightnessVal < 100) {
pixel.setColor(color(200, 191, 201, 150));
pixel.forward(1);
}
// draw in dark zones
if (brightnessVal < 92) {
pixel.setColor(color(128, 122, 128, 150));
pixel.forward(1);
}
// draw in gray-ish zones
if (brightnessVal >= 100) {
pixel.setColor(color(251, 244, 238, 150));
pixel.forward(1);
}
}
// if out of canvas then reset
if (px > width) {
px = 0;
py += 8;
}
// make the turtles move!
px += 2;
}
// turtle function
function turtleLeft(d){this.angle-=d;}function turtleRight(d){this.angle+=d;}
function turtleForward(p){var rad=radians(this.angle);var newx=this.x+cos(rad)*p;
var newy=this.y+sin(rad)*p;this.goto(newx,newy);}function turtleBack(p){
this.forward(-p);}function turtlePenDown(){this.penIsDown=true;}
function turtlePenUp(){this.penIsDown = false;}function turtleGoTo(x,y){
if(this.penIsDown){stroke(this.color);strokeWeight(this.weight);
line(this.x,this.y,x,y);}this.x = x;this.y = y;}function turtleDistTo(x,y){
return sqrt(sq(this.x-x)+sq(this.y-y));}function turtleAngleTo(x,y){
var absAngle=degrees(atan2(y-this.y,x-this.x));
var angle=((absAngle-this.angle)+360)%360.0;return angle;}
function turtleTurnToward(x,y,d){var angle = this.angleTo(x,y);if(angle< 180){
this.angle+=d;}else{this.angle-=d;}}function turtleSetColor(c){this.color=c;}
function turtleSetWeight(w){this.weight=w;}function turtleFace(angle){
this.angle = angle;}function makeTurtle(tx,ty){var turtle={x:tx,y:ty,
angle:0.0,penIsDown:true,color:color(128),weight:1,left:turtleLeft,
right:turtleRight,forward:turtleForward, back:turtleBack,penDown:turtlePenDown,
penUp:turtlePenUp,goto:turtleGoTo, angleto:turtleAngleTo,
turnToward:turtleTurnToward,distanceTo:turtleDistTo, angleTo:turtleAngleTo,
setColor:turtleSetColor, setWeight:turtleSetWeight,face:turtleFace};
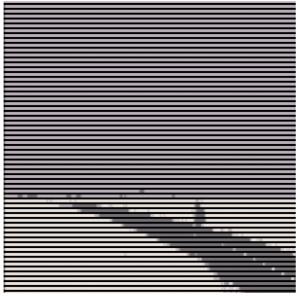
return turtle;}For this project, I wanted to create an abstract landscape work that’s based off of a found minimalist photo, and the turtle drawing process would imitate a machine printing out the pixelated drawing. I didn’t really have a sketch, since the found image itself is my inspiration. I think the most challenging part was to incorporate the brightness() function into turtles, which took me a long time to figure out (for quite a while the brightness value was not calling the right (px, py) position) however I am quite satisfied with the foggy, pastel painting that generated.
* i’m using a grace day for this week!
The first image is an iteration without the original image, and the second image incorporates both the original + iterated turtles. Enjoy!


![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)