//Shariwa Sharada
//Section A
//ssharada@andrew.cmu.edu
//Project-05
function setup(){
createCanvas(480,480); //background sizing
}
function draw(){
background(255);
for(var y = 4; y< height; y+=10){
strokeWeight(2);
stroke(255, 188, 0);
line(0, y, width, y); //background horizontal lines
}
for (var a = 7.5; a<width; a+= 100){
for (var b = 10; b<height; b+= 100){
fill(0, 152, 255, 190); //using transparencies to show overlaps in shapes
noStroke();
rect(a,b,50,50) //creating the blue coloured squares
}
}
for (var s = 16.5; s<width; s+= 100){
for (var t = 19; t<height; t+= 100){
fill(255, 0, 0, 150 );
noStroke();
rect(s,t,50,50) //creating the red coloured squares
}
}
for (var c = 50.5; c<width; c+= 100){
for (var d = 1; d<height; d+= 100){
fill(155, 4, 148, 120);
noStroke();
rect(c,d,25,25) //creating the smaller purple coloured squares
}
}
for (var e = 14.5; e<width; e+= 100){
for (var f = 66; f<height; f+= 100){
fill(0, 255, 230, 120);
noStroke();
ellipse(e,f,25,25) //creating the larger cyan circles
}
}
for (var g = 20.5; g<width; g+= 100){
for (var h = 86; h<height; h+= 100){
fill(0, 255, 0, 120);
noStroke();
ellipse(g,h,10,10) //creating the smaller green circles
}
}
noLoop();
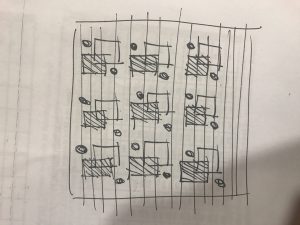
}For this project I wanted to play with the overlapping of colours and shapes and lines to see what new objects were created. To do this I started off with the idea of the sketch you can see but decided to change some elements because the whole wallpaper ended up coming out to be too symmetrical. I played with the alpha levels of all the colours to allow the overlaps between the shapes to create new colours and additional spaces.

![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)