function setup() {
createCanvas(400, 400);
background(100,180,180);
var lineX = 20; // x coordinate of lines
var arrowX = 15; // y coordinates of arrows and dots
var arrowY = 20; // y coordinates of arrows and dots
//outermost loop has the first set of alternating x values
for (x1 = 0; x1 <= 400; x1 += 40) {
//next loop has the second set of alternating x values
for (x2 = 20; x2 <= 400; x2 += 40){
//third loop has the y values that increase each iteration
for (y = 0; y <= 400; y += 15) {
//arrows(leaves)
//if statement skips every 4th arrow
if (y % 60 != 0) {
//make them green
stroke(0,120,0);
strokeWeight(1);
//makes left side of each arrow on the x1 lines
line(arrowX + x1, arrowY + y - 5, lineX + x1, arrowY + y);
//makes right side of each arrow on the x1 lines
line(lineX + x1, arrowY + y, arrowX + x1 + 10, arrowY + y - 5);
//makes left side of each arrow on the x2 lines
line(arrowX + x2, arrowY + y - 5 + 30, lineX + x2, arrowY + y + 30);
//makes right side of each arrow on the x2 lines
line(lineX + x2, arrowY + y + 30, arrowX + x2 + 10, arrowY + y - 5 + 30);
}
//dots (flowers)
//if statement puts them at the top of each set of arrows
if (y % 60 == 0) {
//random colors
fill(random(0,255), 73, 113);
//random sizes
strokeWeight(random(5,10));
point(lineX + x1, y + 30);
point(lineX + x2, y);
}
//lines (stems)
//make them green
stroke(0,120,0);
strokeWeight(1);
//x1 lines
line(lineX + x1, 0, lineX + x1, height);
//x2 lines
line(lineX + x2, 0, lineX + x2, height);
}
}
}
noLoop();
}
function draw() {
}
I had a lot of trouble with this because I liked a lot of different designs I found online, but could not picture how to put them in p5.js. In the end, I combined two designs I liked to make a relatively simple pattern that looks kind of like flowers.

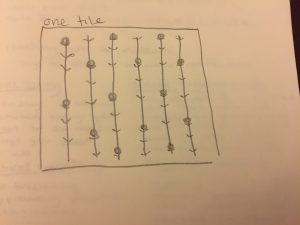
This was my sketch. It was simple but still something I could challenge myself by trying to code.

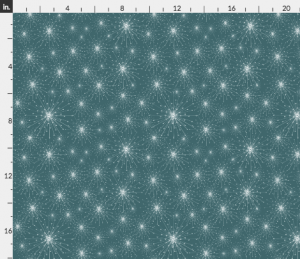
I used this as inspiration for the flower “dots”. The image was titled “Dandelion,” so I thought about just using circle shapes for my flowers.

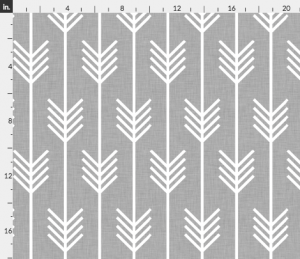
I used this as inspiration for the leaves. I actually started with the arrow design, and then decided they looked like leaves and added to them.
![[OLD FALL 2017] 15-104 • Introduction to Computing for Creative Practice](wp-content/uploads/2020/08/stop-banner.png)