Month: August 2018
fake looking outwards

correct gif

fake looking outwards
hey!

Shirley Chen-Looking Outward-1
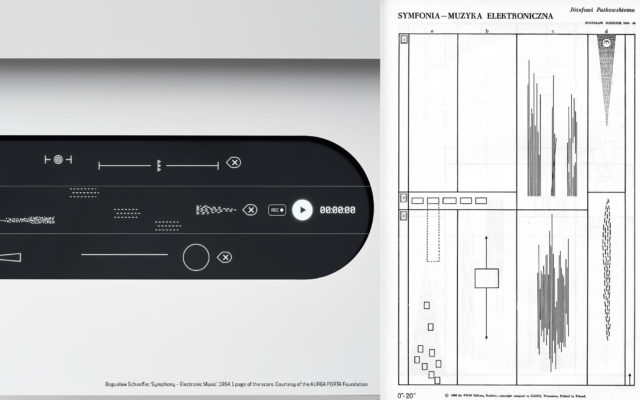
Apparatum is an equipment with digital interface that emits purely analogue sound. The users can edit their soundtrack using the digital interface with symbol that conveyed the cues for the production of the piece. This project is interesting because it visualizes different sounds and gives the sound pieces a visual performance. It makes the using experience more interactive and visible. It has the potential to be a teaching or experiencing machine for people want to know about electronic music and how this kind of music being produced. It might be more effective if it can include more various and complicate sounds instead of just have purely analogue sound. Therefore, this machine can create more interesting music pieces. It can also add melodic operation, so people can do music composition on this apparatus.
Demonstrating the Usage of Apparatum
The User Using Apparatum

Printing Score After Finishing Editing
Jamie Dorst Looking Outwards 01
This project, titled Material of the Web, was made by a friend of mine, Andrew Shen. He made it for one of his computer science classes at the University of Pennsylvania. In his words, it is “… an attempt at representing and visualizing the nature of screens.” Andrew is a designer, and as such, has a lot of experience working with how we interact with our screens, and how they interact with us. It frustrated him that we didn’t seem to be “taking full advantage of the medium.”
The caption on the bottom right of Andrew’s project:
“The contemporary fringe is the material with which we craft the tools and environments of today. The platform for these tools and environments of today is the web. We understand the properties of wood, leather, and plastic. But what is the screen made of? What material is the web made of? We treat the web as a fixed canvas right now–we create Photoshop documents with set dimesions, and carefully place our static elements onto the dynamic domain of the screen. Not only are we decieving ourselves, we’re not taking full advantage of the medium with which we’re working with. How can we utilize the screen as it truly is: a material that stretches across a series of devices? What does it mean to design with the web, for the platform of the contemporary? This project is an attempt at representing and vizualising the natue of screens–as a modular system of highly interactive components constantly in flux. That is the contemporary fringe. It is modeular, it is edgeless, it is iteractive, it is always changing.”
Material of the Web, an interactive project designed to represent the dynamic nature of screens.
I chose this project because it opened my eyes to how screens really work, and how it approaches what could possibly be the next era of design; it is First Word Art. Before seeing this, I never realized the limitations that exist when designing for a screen. However, when Andrew told me about the gap between how we design for screens and how we use them, I realized how big that gap really was. It is inspiring to me that he created this from scratch, simply because he felt that it was missing. I admire that the project leaves you asking yourself what a screen really is because by asking these questions, we will be able to move forward. It is more than just a fun interaction, it leaves you thinking, even non-designers such as myself. To me, Andrew’s project points toward a future where we are better enabled to create, where our tools will match the task. It inspires me to not settle for something that worked in the past; it inspires me to look toward what we could be doing next, to create the next era of creation.
Testing Embedding p5
function setup() {
createCanvas(200, 200);
background(220);
text("p5.js vers 0.5.12 test.", 10, 15);
}
function draw() {
translate(100, 100);
//colors are preserved past draws, rotations are not
//try commenting out stoke(0);
stroke(0);
line(0, -100, 0, 100);
line(-100, 0, 100, 0);
rotate(45);
stroke(255, 0, 0);
line(0, -100, 0, 100);
line(-100, 0, 100, 0);
}Rachel Jones Face
function setup() {
createCanvas(300, 300);
background(200);
ellipse(150, 150, 100, 70);
}
function draw() {
}
John Legelis Project 1 – Face
function setup() {
createCanvas(300, 300);
background(200);
ellipse(150, 150, 100, 70);
}
function draw() {
}
Jessica Timczyk – Project 01
function setup() {
createCanvas(200, 20);
background(220);
text("p5.js vers 0.5.12 test.", 10, 15);
}
function draw() {
}
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)