/*Jonathan Liang
Section A
jliang2@andrew.cmu.edu
project_01*/
function setup() {
createCanvas(600, 600);
background(22, 13, 16);
text("p5.js vers 0.7.1 test.", 10, 15);
}
function draw() {
//face
fill(253, 240, 81);
noStroke();
ellipse(300, 330, 220, 200);
fill(205, 82, 48);
noStroke();
arc(308, 390, 159, 80, 0, HALF_PI);
fill(205, 82, 48);
noStroke();
quad(300, 330, 410, 330, 390, 400, 300, 365);
fill(205, 82, 48);
noStroke();
triangle(300, 360, 310, 400, 389, 400);
fill(22, 13, 16);
noStroke();
triangle(190, 330, 190, 430, 225, 430);
fill(22, 13, 16);
noStroke();
triangle(410, 330, 410, 430, 375, 430);
fill(205, 82, 48);
noStroke();
quad(300, 360, 290, 380, 310, 400, 387, 398);
//eyes
fill('white');
noStroke();
ellipse(250, 330, 50, 40);
fill('white');
noStroke();
ellipse(350, 330, 50, 40);
//shades
fill(22, 13, 16);
noStroke();
arc(250, 330, 68, 60, 0, PI + QUARTER_PI, CHORD);
fill(22, 13, 16);
noStroke();
arc(350, 330, 68, 60, 0, PI + QUARTER_PI, CHORD);
noFill();
stroke(22, 13, 16);
strokeWeight(15);
curve(250, 325, 283, 330, 317, 330, 350, 325)
//buckethat
fill(253, 240, 81);
noStroke();
quad(180, 180, 420, 170, 440, 330, 160, 330);
fill(253, 240, 81);
triangle(170, 315, 170, 330, 130, 330);
noStroke();
fill(205, 82, 48);
triangle(430, 320, 430, 330, 450, 330);
noStroke();
fill(205, 82, 48);
noStroke();
quad(200, 200, 420, 170, 440, 330, 190, 330);
//design
noFill();
stroke(253, 240, 81);
strokeWeight(10);
ellipse(300, 241, 110, 110);
fill(253, 240, 81);
noStroke();
textSize(75);
text('梁', 266, 265);
//text
fill(205, 82, 48);
noStroke();
textSize(10);
text('little man, big hat', 265, 500);
}
Month: August 2018
Anthony Ra – Looking Outwards – 01

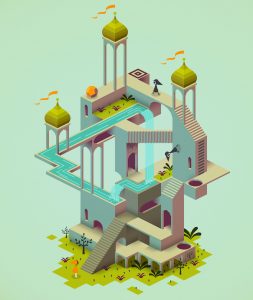
“Monument Valley” is an extremely popular tablet-focused game created by UsTwo Games, a digital design firm. The storyline of this game follows a Princess Ida through labyrinths and mazes. This game stands out to me because of its illusory effect and philosophy of each frame being a public display. This project was developed over a ten-month span using Unity, a game engine and tool suite responsible for the operation of the game.

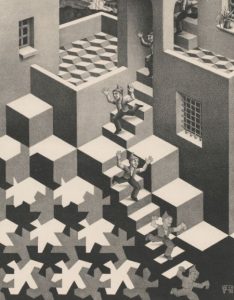
UsTwo Games described their inspiration of the development of this game from artist M.C. Escher, who implements impossibility into architecture, and one of the challenges of that stage was how to tell the computer to recognize these impossibilities in a gameplay setting.

One of the breakthroughs of this game that does not show in other popular games is the length. This focuses so much on visual quality and sound tranquility and focuses less on the number of levels or the difficulty. This allows the users for a condensed experience that would eliminate frustration and stress and create a less-anxious peaceful experience for the user.
I have no doubt because of its recognition and major accolades in the gaming and design industry, future games developers will be able to look at this game and see the visual and auditory stimulation of the user that is necessary for the overall experience of gaming. This is where the hard, pressing work of completing a game is eliminated and a condensed but artistically beautiful representation is laid right before your eyes.
Carley Johnson Project 01
/*Carley Johnson
Section E
cbjohnso
Project 01
*/
function setup() {
createCanvas(600, 600);
background(166, 210, 251);
}
function draw() {
var c = color(47, 96, 163);
fill(c)
stroke(75, 107, 168)
strokeWeight(7)
rect(120, 100, 350, 320, 300, 300, 100, 100) //back hair
var c = color(255, 230, 220);
fill(c)
stroke(255, 218, 221)
strokeWeight(10)
rect(175, 200, 250, 200, 0, 0, 300, 300) //face
var c = color(255, 213, 226)
fill(c)
noStroke()
ellipse(222, 290, 95, 95) //left cheek
var c = color(255, 213, 226)
fill(c)
noStroke()
ellipse(377, 290, 95, 95) //right cheek
var c = color(47, 96, 163);
fill(c)
stroke(color(47, 71, 118));
strokeWeight(2)
rect(150, 100, 300, 170, 300, 300, 300, 0) //Bangs
var c = color(97, 61, 44);
fill(c)
stroke(97, 61, 44);
bezier(210, 250, 240, 225, 260, 225, 270, 240) //left eyebrow
stroke(110, 41, 33)
line(210, 250, 270, 240)
var c = color(97, 61, 44);
fill(c)
stroke(97, 61, 44);
bezier(330, 240, 340, 225, 360, 225, 390, 250) //right eyebrow
stroke(110, 41, 33)
line(330, 240, 390, 250)
var c = color(0, 130, 201);
fill(c)
ellipse(250, 270, 40, 40); //outer eye left
var c = color(0, 130, 201);
fill(c)
ellipse(350, 270, 40, 40); //outer eye right
var c = color(41, 41, 35);
fill(c)
ellipse(250, 270, 20, 20) //inner eye left
var c = color(41, 41, 35);
fill(c)
ellipse(350, 270, 20, 20) //inner eye right
var c = color(255, 213, 226);
fill(c)
noStroke()
ellipse(250, 290, 40, 25) //under eye left
var c = color(255, 213, 226);
fill(c)
noStroke()
ellipse(350, 290, 40, 30); //under eye right
var c = color(255, 166, 169)
fill(c)
noStroke()
ellipse(289, 305, 10, 10) //nose left
var c = color(255, 166, 169)
fill(c)
noStroke()
ellipse(311, 305, 10, 10) //nose right
var c = color(255, 227, 221)
fill(c)
stroke(255, 166, 169)
ellipse(300, 305, 20, 15) //nose bridge
var c = color(255, 166, 169);
fill(c)
stroke(255, 166, 169);
bezier(300, 350, 310, 365, 315, 365, 370, 330) //Lower lip
var c = color(255, 119, 151);
fill(c)
stroke(255, 119, 151);
line(300, 350, 370, 330) //upper lip
var c = color(255, 119, 151);
fill(c)
stroke(255, 119, 151);
line(301, 352, 370, 330) //middle upper lip
var c = color(255, 119, 151);
fill(c)
stroke(255, 119, 151);
line(303, 353, 370, 330) //lower upper lip
var c = color(40, 41, 35)
fill(c)
stroke(40, 41, 35)
line(230, 265, 225, 260) //left eyelash 1
var c = color(40, 41, 35)
fill(c)
stroke(40, 41, 35)
line(235, 257, 230, 252) //left eyelash 2
var c = color(40, 41, 35)
fill(c)
stroke(40, 41, 35)
line(242, 252, 237, 247) //left eyelash 3
var c = color(40, 41, 35)
fill(c)
stroke(40, 41, 35)
line(370, 265, 375, 260) //right eyelash 1
var c = color(40, 41, 35)
fill(c)
stroke(40, 41, 35)
line(367, 257, 372, 253) //right eyelash 2
var c = color(40, 41, 35)
fill(c)
stroke(40, 41, 35)
line(360, 252, 365, 247) //right eyelash 3
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(375, 280, 2, 2) //begin freckles
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(305, 289, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(299, 287, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(294, 293, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(287, 289, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(280, 295, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(274, 297, 2, 2) //where I stopped
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(260, 289, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(321, 289, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(358, 295, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(389, 292, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(337, 290, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(343, 283, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(350, 289, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(350, 300, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(363, 289, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(370, 289, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(375, 292, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(250, 285, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(235, 289, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(247, 289, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(242, 298, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(255, 296, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(229, 289, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(225, 291, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(305, 280, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(291, 283, 2, 2)
var c = color(114, 62, 36)
fill(c)
stroke(114, 62, 36)
ellipse(275, 291, 2, 2) //end freckles
noFill()
stroke(125, 126, 126)
bezier(307, 298, 314, 298, 315, 312, 308, 312) //nose ring
var c = color(52, 92, 56)
fill(c)
stroke(42, 67, 40)
rect(180, 405, 190, 195, 0, 0, 0, 0) //undershirt
var c = color(255, 210, 226)
fill(c)
stroke(42, 67, 40)
strokeWeight(4)
bezier(263, 406, 290, 440, 330, 440, 340, 406) //throat
stroke(255, 165, 170)
strokeWeight(3)
line(264, 404, 338, 404) //throat
var c = color(52, 92, 56)
fill(c)
stroke(42, 67, 40)
strokeWeight(5)
rect(170, 390, 75, 207, 100, 100, 0, 0) //left arm
var c = color(52, 92, 56)
fill(c)
stroke(42, 67, 40)
strokeWeight(5)
rect(350, 375, 70, 180, 100, 100, 0, 0) //upper right arm
var c = color(66, 119, 73)
fill(c)
stroke(52, 92, 56)
bezier(330, 600, 375, 480, 455, 480, 410, 600) //right forearm
}
I’m glad I started this project early, because fiddling with where things fell on the grid was the toughest part of the project. I’m self-conscious about my skill level, and am excited but nervous to see everyone else’s, and pleased that I feel as if I actually know why I am inputing certain things and why those things are outputting what they are. I wish there was a grid so I could track exact points instead of trial-and-error with scootching one number at a time.
rrandell project01-face
function setup() {
createCanvas(500, 500);
background(255, 165, 0); //make pink? or orange?
}
function draw() {
fill(90, 50, 19);
stroke(90, 50, 19);
rect(160, 200, 180, 200); //hair
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(170, 390, 40, 40); //start of curls
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(170, 370, 30, 30);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(190, 400, 40, 40);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(220, 405, 40, 40);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(240, 415, 40, 40);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(260, 405, 40, 40);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(280, 405, 40, 40);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(300, 400, 40, 40);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(330, 390, 40, 40);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(330, 370, 30, 30);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(330, 200, 30, 50);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(170, 200, 30, 50);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(325, 180, 30, 40);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(170, 180, 30, 40);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(320, 165, 30, 40);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(180, 165, 30, 40);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(315, 155, 30, 40);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(185, 155, 30, 40);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(250, 110, 100, 50);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(320, 165, 30, 40);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(300, 130, 40, 40);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(200, 130, 40, 40);
fill(234, 192, 134);
stroke(234, 192, 134);
ellipse(250, 200, 150, 200); //face
fill(234, 192, 134);
stroke(234, 192, 134);
ellipse(325, 200, 30, 40);
fill(234, 192, 134);
stroke(234, 192, 134);
ellipse(175, 200, 30, 40);
fill(250, 199, 138); //nose
stroke(250, 199, 138);
rect(242, 190, 13, 40);
fill(250, 199, 138); //nose
stroke(250, 199, 138);
ellipse(242, 230, 15, 15);
fill(250, 199, 138); //nose
stroke(250, 199, 138);
ellipse(255, 230, 15, 15);
fill(255, 255, 255); //eyes
stroke(255, 255, 255);
ellipse(287, 175, 35, 20);
fill(90, 50, 19);
stroke(0, 0, 0);
ellipse(287, 175, 17, 17);
fill(255, 255, 255);
stroke(255, 255, 255);
ellipse(213, 175, 35, 20);
fill(90, 50, 19);
stroke(0, 0, 0);
ellipse(213, 175, 17, 17);
fill(0, 0, 0);
stroke(0, 0, 0);
ellipse(213, 175, 7, 7);
fill(0, 0, 0);
stroke(0, 0, 0);
ellipse(287, 175, 7, 7);
fill(255, 255, 255);
stroke(255, 255, 255);
ellipse(210, 175, 2, 3);
fill(255, 255, 255);
stroke(255, 255, 255);
ellipse(285, 175, 2, 3);
fill(255, 180, 203); //mouth
stroke(255, 0, 0);
ellipse(250, 260, 60, 20);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(210, 155, 35, 5);
fill(90, 50, 19);
stroke(90, 50, 19);
ellipse(288, 155, 35, 5)
if(mouseX<250){//flash tongue
fill(219, 112, 147);
stroke(219, 112, 147);
ellipse(250,275, 20, 40);
stroke(199, 21, 133)
line(250, 255, 250, 293);
}
}
I really enjoyed experimenting with color for my self portrait; RGB is really unfamiliar to me but I liked how similar is is to mixing paint. Move your mouse around my image for a fun surprise!
Joanne Lee – Project 01
// Joanne Lee
// Section C
// joannele@andrew.cmu.edu
// Project-01
function setup() {
// put setup code here
createCanvas(570,600);
background(164,207,240);
}
function draw() {
// put drawing code here
strokeWeight(0);
// hair
fill(68,0,0);
ellipse(210,440,185,600);
ellipse(280,170,210,100);
ellipse(354,440,185,600);
ellipse(230,95,100,80);
// face shape
fill(255, 233, 232);
ellipse(280,300,240,300);
// left eyebrow
noFill();
stroke(81,21,21);
strokeWeight(6);
curve(215, 255, 215, 240, 255, 240, 255, 260);
curve(195, 247, 195, 247, 215, 240, 215, 245);
// right eyebrow
noFill();
stroke(81,21,21);
strokeWeight(6);
curve(305, 260, 305, 240, 345, 240, 345, 255);
curve(345, 245, 345, 240, 365, 247, 365, 247);
// left eye
strokeWeight(0);
fill(0);
arc(226,280,55,55,PI,0);
triangle(191,280,203,265,203,280);
fill(255);
arc(229,281,50,50,PI,0);
fill(0);
ellipse(228,272,27,24);
// right eye
strokeWeight(0);
fill(0);
arc(334,280,55,55,PI,0);
triangle(357,280,357,265,369,280);
fill(255);
arc(331,281,50,50,PI,0);
fill(0);
ellipse(330,272,27,24);
// left eye glare
fill(255);
ellipse(332,265,5,5);
fill(255);
ellipse(338,270,5,5);
// right eye glare
fill(255);
ellipse(232,265,5,5);
fill(255);
ellipse(238,270,5,5);
// freckles
fill(216, 193, 192);
ellipse(210,300,4,4,10);
ellipse(235,300,4,4,10);
ellipse(223,307,4,4,10);
ellipse(330,300,4,4,10);
ellipse(353,300,4,4,10);
ellipse(343,307,4,4,10);
// nose
noFill();
stroke(255,207,204);
strokeWeight(2);
curve(295,315,293,305,299,329,315,329);
strokeWeight(3.5);
curve(275,310,275,336,302,336,302,310);
// mouth
strokeWeight(0);
fill(0);
arc(300,380,61,61,-PI/6,PI,OPEN);
fill(255, 150, 183);
arc(303,386,45,45,-PI/6,PI,OPEN);
// neck
fill(255, 233, 232)
quad(250,430,318,430,325,500,243,500);
triangle(325,500,243,500,284,550)
// white shirt
fill(255);
rect(182,500,200,100);
triangle(182,500,182,600,160,600);
triangle(382,500,382,600,406,600);
fill(255,233,232);
triangle(325,500,243,500,284,550);
fill(68,0,0);
triangle(212,600,218,570,218,600);
triangle(350,570,350,600,355,600);
// ice cream
fill(247,195,221);
ellipse(510,355,47,47);
fill(194,242,208);
ellipse(510,325,47,47);
fill(255,225,133);
ellipse(510,290,47,47)
fill(255,235,205,60);
triangle(490,373,530,373,510,440)
// musical note
fill(0);
rect(35,350,50,10);
stroke(0);
strokeWeight(5);
line(35,352,35,410);
line(82,352,82,400);
strokeWeight(0);
ellipse(29,410,20,12);
ellipse(75,400,20,12)
// harry potter
fill(0);
ellipse(440,100,50,50);
ellipse(510,100,50,50);
fill(164,207,240);
ellipse(440,100,43,43);
ellipse(510,100,43,43);
strokeWeight(3);
curve(463,125,464,100,486,100,466,125);
line(415,100,405,100);
line(532,100,542,100)
strokeWeight(0);
fill(253,208,35);
quad(435,25,435,25,460,45,454,49);
quad(455,45,460,45,445,60,440,60);
quad(440,60,447,55,457,70,457,70);
// game controller
fill(230,230,250);
ellipse(47,125,60,60);
ellipse(107,125,60,60);
rect(47,95,65,50);
fill(0);
rect(40,112,8,27);
rect(31,122,27,8);
ellipse(97,125,9,9);
ellipse(107,115,9,9);
ellipse(117,125,9,9);
ellipse(107,135,9,9);
}When faced with the task of a self portrait using basic shapes, it made me think about what characteristics were key to creating an image of myself. They ended up being my half-bun, eyeliner, and freckles. I also wanted to reflect my love for harry potter, gaming, music, and food by surrounding my portrait with my hobbies.
Alexandra Kaplan-Looking Outwards-01
This video shows highlights from the AURA project.
The Moment Factory is an international company that specializes in interactive and media-based spaces and art. Their AURA project is a multimedia show located in the Notre-Dame Basilica in Montreal, which uses technology to completely alter the space through extensive projection-mapping.
I am unsure of all of the programs they used to create the content, but some of the in-process photos on their website show the program Cinema 4D. I can tell by looking through their in-process photos on their website that it was a very intensive and laborious process. I find this project inspiring in how the artists used the existing architecture and meaning of the space to create something transcendent, despite the many technological problems the space provided. They also combined visuals and sound in a very compelling way. Even though I am unsure how much coding was used throughout this project, I would be interested in learning more how code can be used in conjunction with programs such as Cinema 4D and other media creation programs.
Connor McGaffin – Looking Outwards -01
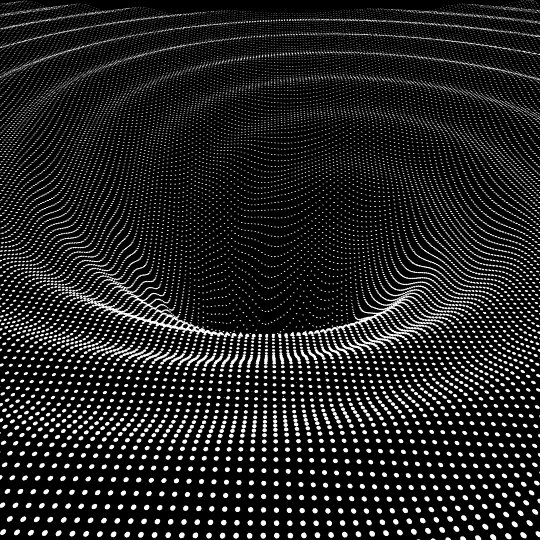
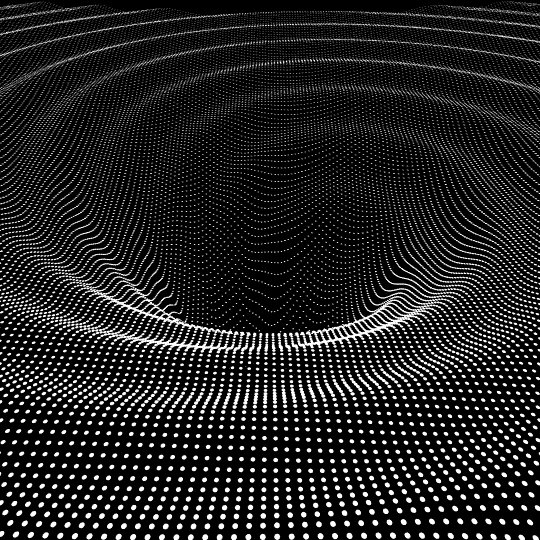
The “wavegrower” Project

I am inspired by this body of work because of it’s ability to successfully use incredibly artificial means to create such a natural environment. As a student studying environments design, I am in awe of his ability to generate something so manmade and yet so organic.

I think the project is interesting in that the animations move the viewer through the space, almost in a trance-like manner. However, I wonder how a project like this would feel if the viewer were able to navigate the space in their free will, whether it be through the use of a keyboard or the use of virtual reality. Building off of this, I would love to see how this could be integrated into a physical space, be it with intricate LED lights or through immersive and interactive projections.
Vayssouze-Faure’s prior work focuses on the visualization of sound, specifically in regards to the vibration emitted by guitars. When questioned about his influences, the artist references the awe-inspiring power of nature and the attempt to make sense of it mathematically.
Susie Lee – Project 01 – Face
/*
Susie Lee
Section E
susiel@andrew.cmu.edu
Project-01
*/
function setup() {
createCanvas(600, 650);
background(255);
}
function draw() {
//background circle
strokeWeight(0);
fill(52,41,19);
ellipse (300, 270, 415, 415);
// face circle
fill(233,206,167);
ellipse (290, 400, 151, 151);
//ears
noStroke();
fill(233,206,167);
ellipse (368, 406, 18, 18);
ellipse (214, 406, 18, 18);
//earrings
noStroke();
fill(177,148,48);
rect(367, 412, 2.25, 5.3, 20);
rect (370, 412, 2.25, 5.3, 20);
rect (209, 411, 2.25, 5.3, 20);
rect (212, 413, 2.25, 5.3, 20);
triangle(369,403,368,405,371, 405);
//hair
strokeWeight(0);
fill(52,41,19);
ellipse (246, 334, 156, 113);
ellipse (358, 341, 91, 113);
strokeWeight(1);
stroke (255);
line (398,354, 398, 452);
line (391, 400, 391, 452);
line(382, 394, 382, 447);
line(200,361,200, 440);
line(207, 420, 207, 472);
stroke(255);
strokeWeight(1);
noFill();
ellipse (261, 334, 99, 63);
ellipse(364, 341, 63, 79);
strokeWeight(0);
fill(52,41,19);
rect(194, 265, 136, 65);
rect(206, 236, 29, 136);
rect(330, 289,87,59);
rect(365, 302, 31, 87);
//face
stroke(255);
strokeWeight(3);
noFill();
ellipse (256, 420, 30, 30);
ellipse (319, 420, 30, 30);
noStroke();
fill(233,206,167);
rect(256,402,20,35);
rect(238,421,37,17);
rect(320,402,20,35);
rect(300,421,37,17);
stroke(52,41,19);
strokeWeight(1);
noFill();
ellipse (257, 425, 20, 20);
ellipse (320, 425, 20, 20);
noStroke();
fill(233,206,167);
rect(244,413,24,13);
rect(307,413,24,13);
stroke(52,41,19);
strokeWeight(2);
noFill();
ellipse (288, 431, 22, 22);
noStroke();
fill(233,206,167);
rect(272,430,32,19);
stroke(52,41,19);
strokeWeight(2);
noFill();
ellipse (318, 421, 42, 42);
ellipse (258, 421, 42, 42);
noStroke();
fill(139,24,26);
ellipse (288, 445, 21, 14);
noStroke();
fill(206,176,137);
triangle (288, 423, 283, 434, 293,434);
noStroke();
fill(52,41,19);
rect(319,435,0.86,3.7);
rect(256,435,0.86,3.7);
stroke(52,41,19);
strokeWeight(0.86);
line(260,435,261,438);
line(253,434,252,437);
line(316,434,315,438);
line(323,435,324,438);
//jank mask
stroke(255);
strokeWeight(40);
noFill();
ellipse (300, 270, 415, 415);
//zzz
stroke(255);
strokeWeight(7);
line(249, 284, 285, 284);
line(249, 313, 284, 285);
line(249, 313, 284, 313);
strokeWeight(10);
line(320,239,385,239);
line(320,290,385,239);
line(320, 292,391, 292);
strokeWeight(15);
line(368,115,487,115);
line(374,201,487,115);
line(374,203,505,203);
//arms
stroke(233,206,167);
strokeWeight(30);
line(365,438,385,520);
line(385,520,355,590);
line(212,438,190,500);
line(190,500,220,580);
//fingers
//stroke(12,43,33);
strokeWeight(5);
line(332, 590, 355, 585);
line(342,611,355,590);
line(338,605,350,590);
line(348, 615, 360,590);
line(358, 613, 364, 590);
line(220,580,230,600);
line(218,560,240, 590);
line(210, 560, 205, 600);
line(214, 560, 215, 605);
line(214, 560, 215, 605);
line(205, 555, 240, 570);
}
It was interesting to first create the illustration through Adobe Illustrator and then have to translate the graphics into a code-based product. It was frustrating to not have the full freedom I get with a vector-based program, but it was interesting to have to think in terms of shapes on shapes.
Ean Grady-Looking Outwards-01
https://www.wired.com/2014/07/a-clever-device-that-turns-polluted-air-into-art/
This is a slightly older project I remember reading about a couple of years ago. Dmitry Morozov lives in Moscow and uses air pollution to make glitch art. Morozov created a small portable blue-tooth device, with an attached fake nose, that ‘sniffs’ out air pollution and transforms air data from vehicular gasses into the various shapes and colour that make up his glitch art. In creating the technology, Morozov used various sensors that detected certain gaseous elements in the environment and unified them with a ‘nose’, so to my knowledge, the artist used “off-the-shelf” commercial software. Each image that is produced from the device can be essentially viewed as an artistic grading system for air quality. It would be interesting to see how the artwork produced today using the device would compare to that of 10 years or so in the future.
I found this piece of technological art particularly inspiring because it shows that there is no end to the possibilities that come through the arrangement of art and computational technology. If someone can transform air pollution into visually appealing art using technology, I wonder what other ‘regular’ things that exist out in the world can be used to make art.
The video below shows Morozov’s device in-action.
Tanvi Harkare – Project-01 – Face
//Tanvi Harkare
//Section B
//tharkare@andrew.cmu.edu
//Project-01-Face
function setup() {
createCanvas(500,600);
background(0, 180, 180);
}
function draw() {
scale(0.8);
//hair
fill(0);
rect(160, 120, 280, 500, 150);
//ears
fill(215, 159, 102);
ellipse(185, 310, 40, 70);
ellipse(415, 310, 40, 70);
fill(215, 151, 85)
ellipse(185, 310, 20, 48);
ellipse(415, 310, 20, 48);
//head
fill(215, 159, 102);
ellipse(300, 300, 220, 300);
//hair part 2
fill(0);
ellipse(325, 180, 150, 75);
ellipse(250, 185, 90, 65);
strokeWeight(15);
stroke(0);
line(380, 190, 414, 270);
line(210, 190, 185, 270);
//earrings
noStroke();
fill(255);
ellipse(187, 339, 6, 6);
ellipse(413, 339, 6, 6);
//eyebrows
fill(0);
beginShape();
vertex(325, 250);
vertex(370, 240);
vertex(385, 255);
vertex(370, 250);
vertex(325, 260)
endShape();
beginShape()
vertex(275, 250);
vertex(225, 240);
vertex(210, 255);
vertex(225, 250);
vertex(275, 260);
endShape();
//glasses
var x1 = 345;
var x2 = 255;
var y = 275;
rectMode(RADIUS);
noFill();
stroke(0, 0, 139);
strokeWeight(5);
rect(x1, y, 35, 25, 5);
rect(x2, y, 35, 25, 5);
line(290, 275, 310, 275);
rectMode(CORNER);
noStroke();
//eyes
fill(255);
ellipse(x1, y, 40, 22);
ellipse(x2, y, 40, 22);
fill(65, 43, 21);
ellipse(x1, y, 20, 20);
ellipse(x2, y, 20, 20);
fill(0);
ellipse(x1, y, 10, 10);
ellipse(x2, y, 10, 10);
fill(255);
ellipse(x1 + 2, y - 2, 3, 3);
ellipse(x2 + 2, y - 2, 3, 3);
//mouth
fill(255);
strokeWeight(4);
stroke(227, 93, 106);
arc(300, 380, 80, 50, 0, PI, CHORD);
//nose
noFill();
stroke(65, 43, 21);
strokeWeight(2);
ellipse(300, 340, 25, 20);
fill(215, 159, 102);
noStroke();
rect(280, 320, 40, 20);
}For the self portrait, I wanted to create a portrait that was made from simple shapes. My process started by taking a photo of myself and simplifying geometries into simple shapes, especially ellipses and rectangles. I also used the photo to help determine where shapes should be placed on the face. The only shapes that were created using a series of points are the eyebrows. For the final touch, I added glasses that I sometimes wear and a set of earrings.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)