/*
Mimi Jiao
wjiao@andrew.cmu.edu
Section E
Project-05
*/
var h = 5;
var w = 25;
var gap = 5;
function setup() {
createCanvas(400, 400);
}
function draw() {
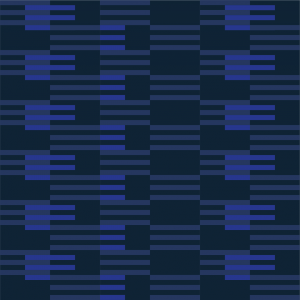
background(0, 0, 255);
//adds an extra interactive element so that the wallpaper
//changes as the mouse is held and dragged
if (mouseIsPressed) {
w = mouseX / 10;
h = mouseY / 10;
}
//draws vertical rectangles in the for loop
for (var y = 0; y < 40; y ++) {
//draws horizontal rectangles in every quarter of the canvas
for (var x = 0; x < 4; x ++) {
//white longer rectangles
push();
noStroke();
rect(x * (width / 4), y * (h + gap), w, h);
pop();
//empty fill green outline longer rectangles
push();
noFill();
stroke(0, 255, 0);
rect(w + (x * width / 4), gap + (y * (h + gap)),
w, h);
pop();
//red fill longer rectangles
push();
fill(255, 0, 0);
rect((3 * w / 2) + (x * width / 4),
y * (h + gap), w, h);
pop();
//black fill shorter rectangles
push();
fill(0);
rect(w * 3 + (x * width / 4), gap + (y * (h + gap)),
w / 2, h);
pop();
}
}
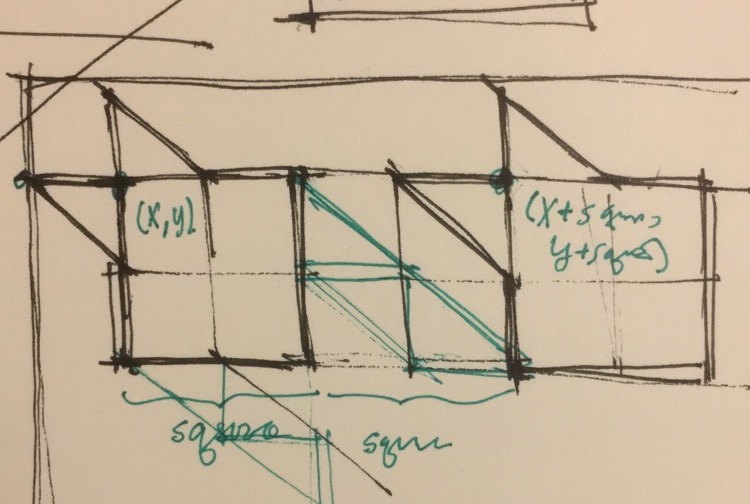
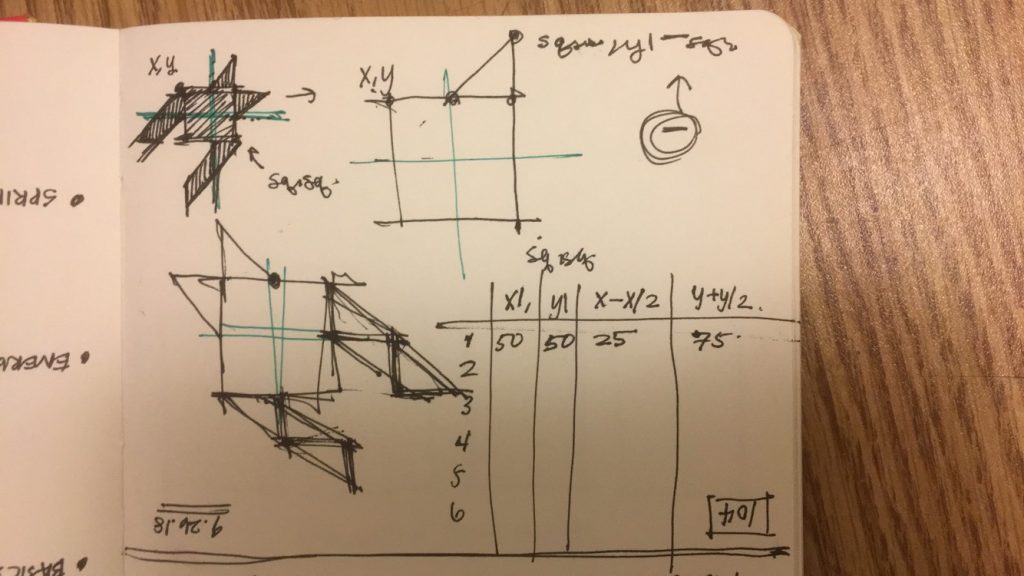
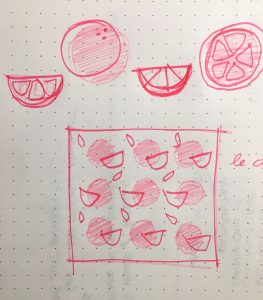
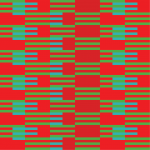
}This project was an extension of one of my past projects for another class I’m taking, Color for Communciations, Products, and Environments. For that project, I created a repeating grid on Adobe Illustrator and made many different versions of it with different colors to study color interactions. I wanted to apply the same idea this time using code as my medium of expression, which allows me to play with more colors using the RGB colorspace that the CMYK colorspace doesn’t cover. In addition, it lets me play around with the interactive mouse, a function I really enjoy using.


![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)