The project has a very profound inspiration, which is the thinking about the universe asnd life. I admire the appalling visual effect as well as the harmonious match of the graphic and the music. The graphic does follow the flow of the music and push people to think about life and the universe using their own imagination. I don’t know much about the algorithms behind but I guess the designer makes use of the music volume and tone to generate random graphic within certain logical frame, and thus what we see is well-designed but not repetitive at all. The creator’s artistic sensibilities is well shown in the dynamic movement of the grapic. The centrol idea of the universe of the designer is that it forms and reforms in an endless pattern, which is reflected in the transformation of shapes and the seeming randomness.
Month: September 2018
Sophia Kim – Looking Outwards 05 – Sec C

Within the “Portals” series, this piece was my favorite by Owe Martirez. Owe Martirez is a 3-D artist and motion designer from Sweden. It is most likely Martirez used Adobe Illustrator and JavaScript to create the “Portals” series. I really admire this 3D computer graphic among all of his pieces, because there is a message to this specific one. Also, I really admire how he mainly uses primary colors throughout the canvas and gold as an accent color. Alongside it being aesthetically pleasing, he uses text (“Hall of Greed”) to give a hint of what this graphic is about. In my opinion, within the ‘hall,’ the hand is reaching to grab different objects, symbolizing how people in society want the newest products. I believe Martirez’s goal was to make a series on human anatomy intertwining with different types of spaces using complimentary colors.
Jamie Dorst Looking Outward 05
For this looking outward, I chose this project titled Back to School, drawn by Vivien Bertin and modeled by Patrick Evrard in 2015. I chose this project because I have a good amount of experience with 3D modeling using Autodesk Maya, and I know how hard it can be. I was really impressed with the lighting and the detail achieved in this model, including how dynamic the hair is, how there are even little drops of saliva coming out of her mouth, and the texture of the sweater. I thought it was really great how they managed to bring her to life even though she is a static image–she has a lot of personality. I would’ve loved to see a wireframe of this model to see how it was made. I also would’ve loved to know what software they used to make this, and see more pictures of the process itself.
Rachel Lee- Looking Outwards 05- Section E
Michael Theodore’s robotic scratchboard drawings was a project done in collaboration with engineers at the Boulder Engineering Studio. The artists created and programmed a robotic arm via code to etch unique line and pattern formations of black ink into white clay. I really admire how Theodore was able to emulate the gestural and whimsical quality of hand drawing, without having mechanically generated drawings appear as too stiff, and even taking the potential of 3D drawing further than the human hand could produce via texture, pattern and rhythm. I think that Theodore was able to effectively use technology to push the boundaries of his own thematic interests (the human perceptual experience), by harnessing the capabilities of robotics to depict sensitivities and intricacies. Further, the artist’s sensibilities are evident based on the density and thickness of strokes, which create dynamism and movement within the composition.

Shirley Chen – Looking Outward -05
The advancement in technology has made 3D graphic easier to be produced and popular as a new type of art. With the increasingly appearing 3D graphic arts, both the viewers and artists are given a innovative way of thinking art that is beyond the 2D constrain. 3D graphics usually creates a feeling of future and represents surrealism. This new way of creating art inspires a Vienna-based artist, Bianka Oravecz, to generate 3D arts including globular-looking masses, crystalline, geological, and abstract forms. She just transitioned to three-dimensional art this year, after eight years of working with two-dimensional graphic design.
Working with three-dimensional art, Oravecz mainly focuses on issues including technology, female identity, and biology. She also explores micro and macro worlds, virtual fields, and landscapes. For her, playing with forms and shapes in 3D graphic can convey the “falling apart of meanings”. She wants to create innovative, never-before-seen imagery, and explore the mixture of physical and virtual.


Three Dimensional Image Created by Bianka Oravecz
Jenny Hu — Project 05 Wallpaper
//Jenny Hu
//Section E
//jjh1@andrew.cmu.edu
//Project 05
var x = 0;
var y = 0;
var tileWidth = 42;
var ellipseW = 10;
var arcW = 2;
var width = 40;
var height = 40;
var ox = 20;
function setup() {
createCanvas(480, 480);
background(0);
angleMode(DEGREES);
for (x = 0; x <12; x++){
var evenOrOdd = x%2;
if(evenOrOdd == 0){
height = width + (sqrt(3)/2);
//ellipse rows
for (y = 0; y<12; y++){
var placex = y*tileWidth;
var placey = x*tileWidth;
noFill();
stroke(255);
strokeWeight(1.2);
for (var e = 0; e<12; e++){
var scale = 5
ellipse(placex+tileWidth/2,placey+tileWidth/2,
ellipseW+(e*scale), ellipseW+(e*scale));
}
}
}
//lace rows
if(evenOrOdd != 0){
height = width + (sqrt(3)/2);
for (y = 0; y<12; y++){
var placex = y*tileWidth + (ox/2);
var placey = x*tileWidth;
var scale = 4;
noFill();
stroke(255);
strokeWeight(1.5);
//upward lace arc
for (var e = 0; e<10; e++){
arc(placex + tileWidth/2, placey + tileWidth/2,
arcW+e*scale, arcW+e*scale, 180, 0, CHORD);
arc(placex, placey + tileWidth/2,
arcW+e*scale, arcW+e*scale, 180, 0, CHORD);
}
//downward lace arcs
for (var s = 0; s<5; s++){
arc(placex + tileWidth/2, placey + tileWidth/2,
arcW+s*scale, arcW+s*scale, 0, 180, CHORD);
arc(placex, placey + tileWidth/2,
arcW+s*scale, arcW+s*scale, 0, 180, CHORD);
}
}
}
}
noLoop();
}
I wanted to replicate and play with a sense of three-dimensional texture by overlaying moire patterns once again. Building off of one of the assignments, I thought it would be nice to replicate fabric, and drew inspiration from lace dresses (see below). For the sake of contrast, the background is black, but I’d love to see this extended into a variety of more complex patterns in the future.

Jonathan Liang – Looking Outwards – 05

The Incredibles returned on screen over the summer, but not everything from the original movie returned for the sequel. The new film utilized Pixar’s newest rendering technology RenderMan. RenderMan enabled animators to better render textures onto environments, clothing, skin, and hair (the hair in the movie now moves like real hair instead of moving like a blob!) and forcefields! RenderMan is not a technology that is exclusively used in Pixar films, but is now a popular rendering technology used in many Hollywood films. One example of this is their success with the photorealistic rendering of Rachael in Blade Runner 2049. Animators were able to photorealistically render Rachael’s face from the original film onto an actress that looked nothing like Sean Young, the original actress. RenderMan is an effective rendering tool like can render photorealistically but can also create an animated feeling. It is no surprise that Pixar’s RenderMan is now the predominant rendering technology in the film industry today.
Lan Wei-Project-04-String-Art
my-sketch.js
In the project I tried to create the sence of space by creating layers of different properties. And by adding the balls on the strings, I attempt to create a dynamic feeling in the still graphic.
function setup() {
createCanvas(400, 300);
background(0);
}
function draw() {
//back lines
for (var y1 = 0; y1 < height; y1 += 7){
stroke(0, 0, 120);
strokeWeight(0.1);
line(0, y1, width, y1)
}
//draw the top-down curves
x1 = 0;
x2 = width;
y2 = 0;
for (var y1 = 0; y1 < height - 50; y1 += 10){
x2 -= 20;
stroke(150);
strokeWeight(0.1);
line(x1, y1, x2, y2);
}
//draw the first part of the curves
x1 = 0;
x2 = 0;
y2 = height;
for (var y1 = 0; y1 < height - 70; y1 += 10){
x2 += 40;
stroke(255);
strokeWeight(0.3);
line(x1, y1, x2, y2);
}
//draw the second part of the curves
x2 = width;
y2 = height - 50;
for (var y1 = height - 70; y1 < height + 100; y1 += 10){
y2 += 3;
stroke(255);
strokeWeight(0.5);
line(x1, y1, x2, y2);
}
//balls
fill(3, 168, 158);
noStroke();
ellipse(300, 215, 15, 15);
//draw the red curves
y1 = height;
y2 = height;
for (var x1 = 0; x1 < width; x1 += 10){
y2 -= 20;
stroke(150, 20, 0);
strokeWeight(0.5);
line(x1, y1, x2, y2);
}
//balls
fill(3, 168, 158);
noStroke();
ellipse(120, 200, 50, 50);
ellipse(30, 100, 30, 30);
ellipse(310, 90, 60, 60);
ellipse(420, 200, 100, 100);
}
Judy Li-Project-05-Wallpaper
/*
Judy Li
Section A
judyli@andrew.cmu.edu
Project-05
*/
function setup() {
createCanvas(480, 480);
background("pink");
noStroke();
}
function draw() {
var tw = 60;
var th = 60;
var oy = 60;
var ox = 60;
for (var i = 0; i < width; i = i + 5) {
stroke(255);
line(i, 0, i, height);
}
for (var y = 0; y < 8; y++) {
noStroke();
for (var x = 0; x < 7; x++) {
var py = oy + y * (sqrt(3) * (th / 2));
var px = ox + x * tw;
for (var x = 0; x < 6; x++) {
var py = oy + y * (sqrt(3) * (th / 2));
var px = ox + x * tw;
if (y % 2 != 0) {
py = oy + y * (sqrt(3) * (th / 2));
px = ox + x * tw;
fill(128, 206, 214);
arc(px + (tw / 2), py, 50, 50, PI - QUARTER_PI, TWO_PI - QUARTER_PI);
fill(213, 244, 230);
arc(px + (tw / 2), py, 50, 50, TWO_PI - QUARTER_PI, PI - QUARTER_PI);
}
else {
fill (97, 134, 133);
arc(px, py, 50, 50, QUARTER_PI, PI + QUARTER_PI);
fill (254, 251, 216);
arc(px, py, 50, 50, PI + QUARTER_PI, QUARTER_PI);
}
}
if (y % 2 == 0) {
fill(97, 134, 133);
arc(px + tw, py, 50, 50, QUARTER_PI, PI + QUARTER_PI);
fill (254, 251, 216);
arc(px + tw, py, 50, 50, PI + QUARTER_PI, QUARTER_PI);
}
}
}
noLoop();
}
I found two wallpapers from Pinterest that I really liked. But, the goals of this project was to create one static wallpaper. So, I wanted to combine the two I found to create my own wallpaper. I think that the base of my project can serve to be useful for adding more details to the wallpaper such as making the arcs divide into different rings so that it’s more intricate. I also referred to the code from the assignment to help me with this project. I attached the two inspirations I got from Pinterest below.


Looking Outwards – 05

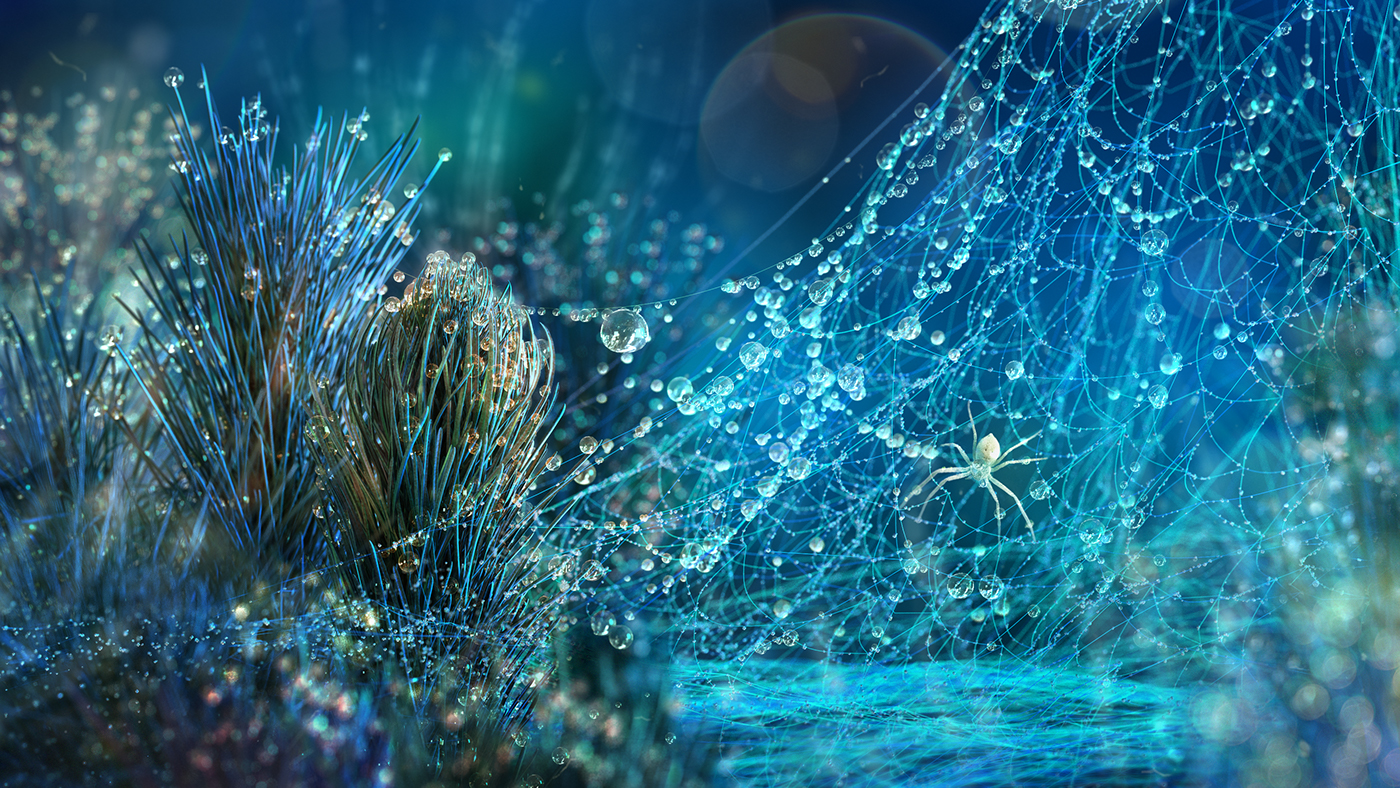
This is a project designed by Alexey Zakharov. This project showcases a macro vision world full of spiders, caterpillars, dragonflies, and ladybugs surrounded by dew drops that are lively, but animated for that effervescent effect. In my opinion, what makes this project so successful is the way that Zakharov plays with light and how he makes it reflects off of the water droplets and onto the plants and insects/bugs. His attention to that detail is exquisite and thus, makes the scene vibrant and real. For the algorithm that he used, I believed that each droplet is made from a surface subdivided into smaller surfaces. And that allows him to make them so detailed. He also uses a lot of repetition in quantity to make the object/thing more full/rich to look at.
Water Drops: Animation of the project.
Illustrations: Other pictures of the project.
Process: Some behind the scene works leading to the finale.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)