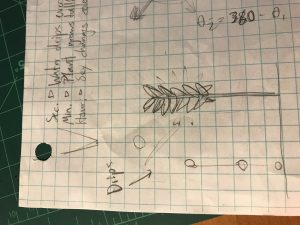
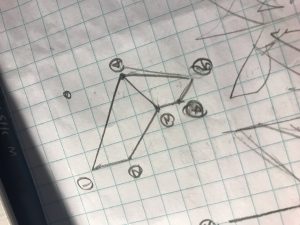
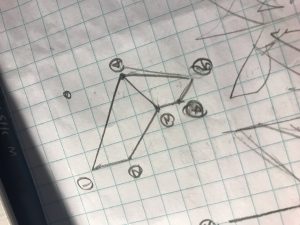
To generate the wallpaper, I first drew a pattern on graph paper, labelling the number of points and the connections that would need to be made between them. Then I realized that I would need 3 nested loops to draw this pattern with the most efficiently; outermost loop to iterate through the rows, next loop to iterate through each butterfly, and innermost loop to iterate through each line. I used arrays to store the coordinates of the points. I also wanted butterflies to alternate orientation with their horizontal and vertical neighbors, necessitating two variables to keep track of orientation.

sketch
function setup() {
createCanvas(400, 600);
background('grey');
var xdist = 32; //horizontal distance between iteration
var ydist = 24; //vertical distnace between iteration
var xcoord = [16, 16, 8, 0, 4, 8, 8]; //x coordinates for butterfly
var ycoord = [12, 4, -4, 0, -12, -8, -4]; //y coordinates for butterfly
var firstdir = 1; //orientation of the pattern at the beginning of the row
var dir = -1; //determines orientation of butterfly
//strokeWeight(4);
//line(32 + xcoord[1], 24 + dir*ycoord[1], 32 + xcoord[1+1], 24 + dir*ycoord[1+1]);
for(var i = 12; i <= height; i += ydist ){ //one iteration is one row
dir = firstdir; //sets first orientation
for(var j = 16; j <= width; j+= xdist){ //one iteration is one pattern
stroke(127 + dir*127);
for (var k = 0; k < xcoord.length; k++){ //one iteration is two lines, mirrored
line(j + xcoord[k], i + dir*ycoord[k], j + xcoord[k+1], i + dir*ycoord[k+1]);
line(j - xcoord[k], i + dir*ycoord[k], j - xcoord[k+1], i + dir*ycoord[k+1]);
}
//line(j + xcoord[3], i + dir*ycoord[3], j + xcoord[6], i + dir*ycoord[6]); //missing lines whoops
//line(j - xcoord[3], i + dir*ycoord[3], j - xcoord[6], i + dir*ycoord[6]); //missing lines whoops
line(j + xcoord[0], i + dir*ycoord[0], j + xcoord[3], i + dir*ycoord[3]); //missing lines whoops
line(j - xcoord[0], i + dir*ycoord[0], j - xcoord[3], i + dir*ycoord[3]); //missing lines whoops
dir = -dir; //flips direction so pattern alternates
}
firstdir = -firstdir; //flips first orientation so next row alternates
}
noLoop();
}
function draw() {
}
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)