Looking Outward
Sean McGadden
Studio NAND – London 2012 Olympics Tweet Visualization
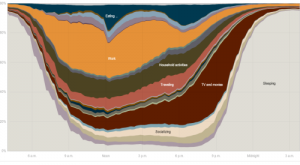
Studio NAND captured and visualized a few aspects of the global response to the London 2012 Olympic Games by creating an emoto. It was a two part project made up an online visualization as well as an actual installation. The instillation was created using millions of tweets concerning the Olympics to understand the widespread feeling toward any specific part of the Olympic Games such as teams, games, events, etc..
The online visualization was a real time parallel to the actual games and created visualizations throughout the events. This visualizations allowed for exploration and discovery of new events and opinions.
The Physical Instillation was an accumulation and representation of all the data and information collected throughout the games in an interactive and overlayed series of models looking at time of Tweets as well as sentiment.
![[OLD FALL 2018] 15-104 • Introduction to Computing for Creative Practice](../../../../wp-content/uploads/2020/08/stop-banner.png)